Meta Tag ตัวช่วยเพิ่ม Traffic ให้กับเว็บไซต์ของคุณ
สำหรับใครที่ทำเว็บไซต์ธุรกิจหรือเว็บไซต์ประเภทต่าง ๆ คงพอรู้พื้นฐานเกี่ยวกับ SEO (Search Engine Optimization) มาแล้วบ้าง ไม่มากก็น้อย รวมถึงหลักการขั้นพื้นฐานในการหา Keywords ที่ใช่เพื่อให้ผู้เยี่ยมชมสามารถค้นพบธุรกิจของคุณบนหน้าเสิร์ชได้ทันที เพื่อให้ได้ Traffic เว็บไซต์ที่มีคุณภาพนั่นเอง คราวก่อนได้มีการพูดถึงเบื้องต้นใน Website Traffic คืออะไร เพิ่มอย่างไรให้ธุรกิจรอด? โดยยกตัวอย่างไป 2 รูปแบบด้วยกัน วันนี้ Readyplanet จะมาเจาะลึกเกี่ยวกับ Meta Tags ตัวช่วยที่จะเพิ่ม Traffic เว็บให้ดียิ่งขึ้น ว่าคืออะไร มีกี่ประเภท และเราจะนำมาประยุกต์ใช้กับเว็บของเราได้อย่างไรบ้าง
Meta Tags คืออะไร?

คือรายละเอียดข้อความในลักษณะของโค้ด HTML ที่เปรียบเหมือนการอธิบาย Search Engine ว่าบนหน้าเว็บนั้นมีเนื้อหาคอนเทนต์เกี่ยวกับอะไร โดยปรากฎบนหน้า Sorce code เท่านั้น ไม่ได้แสดงผลบนเว็บไซต์ และจะปรากฎข้อมูลขึ้นมา เมื่อกด Ctrl+U
Meta Tags ที่เราเห็นในรูปแบบ HTML หรือที่เรียกว่า Meta Data เปรียบเหมือนภาษาที่ช่วยให้ Search Engine และ Web Crawlers อ่านแล้วเข้าใจว่าเว็บไซต์กำลังบอกเกี่ยวกับอะไร และใช้เครื่องมือ Meta Data ช่วยในการจัดอันดับการค้นหา และดึงข้อมูลมาแสดงผลหลังจากมีคนเสิร์ช Meta Tags จึงมีบทบาทสำคัญในการช่วยจัดอันดับการค้นหา ซึ่งสามารถเพิ่มคีย์เวิร์ดสำคัญเพื่อช่วยในเรื่องของ SEO ได้อีกด้วย
ประเภทของ Meta Tags มีอะไรบ้าง?
- Title Tags
ช่วยให้ผู้ใช้งานและ Search Engine เข้าใจว่าหน้าเว็บนั้นกำลังพูดถึงอะไร หรือเกี่ยวข้องกับอะไร รวมถึงสามารถบอกได้ว่าหน้านั้นเกี่ยวข้องกับสิ่งที่ค้นหาหรือไม่ ซึ่งเป็นจุดสำคัญในการทำ SEO เลยก็ว่าได้ โดยแสดงผลด้านบนสุดของบราวเซอร์ ซึ่งวิธีการเขียนหัวข้อควรเข้าใจได้ในทันที กระชับ มีคีย์เวิร์ดที่เกี่ยวข้องอยู่ข้างใน สร้างความดึงดูดความสนใจให้ผู้อ่านคลิกเข้ามาอ่าน
- Meta Description
เป็น Tag ที่ใช้อธิบายรายละเอียดมากขึ้น โดยจะแสดงผลในหน้า Search Engines เป็นรายละเอียดด้านล่าง ต่อจาก Headline หรือ Title Tags ควรตั้งไม่เกิน 160 Characters หลักการคล้ายกับของ Meta tags ลองหาประโยคที่ช่วยดึงดูดความสนใจเพื่อดึง Traffic เข้าเว็บไซต์ และอย่าลืมใส่คีย์เวิร์ดที่ทำการรีเสิร์ชมาเรียบร้อยแล้ว เพื่อช่วยในเรื่องของ SEO และผู้เยี่ยมชมมีโอกาสค้นหาเจอหน้าแรกได้มากขึ้น
- Canonical Tags
หากหน้าเว็บไซต์ของคุณมีหลาย URL หรือเป็นคนละหน้าเว็บแต่มี Content แบบเดียวกัน (เช่นหน้าเว็บสำหรับการแสดงผลผ่านสมาร์ทโฟน และเดสก์ท็อป) Search Engine จะมองว่าหน้าเพจต่าง ๆ เหล่านี้เป็นเพียงเวอร์ชันใหม่ของหน้าเดียวกัน ยกตัวอย่างเช่น หากเราเป็นผู้ใช้งานต้องการเข้า Facebook คุณทราบดีว่า https://www.facebook.com และ www.facebook.com ลิงก์ไปยังหน้าเว็บเดียวกัน แต่ระบบจะมองว่า “www” และ “https://” เป็นเวอร์คนละแหล่งจากหน้าเว็บปลายทางเดียวกัน จึงจำเป็นที่ต้องระบุหน้าเว็บไซต์ว่าต้นฉบับที่แท้จริงคืออะไร โดยสามารถใส่ Canonical Tag ในรหัส HTML ที่เว็บไซต์ต้นฉบับได้เลย
ตัวอย่าง Code สำหรับใส่ใน HTML: <link rel="canonical" href="http://example.com/abc/meta-tags" />
- Meta Content-Type
สำหรับ Tag นี้ จะช่วยระบุประเภทของสื่อ เช่น ข้อความ (“text/html”) และชุดตัวอักษร (Character Set) ที่ต้องใส่ไว้ทุกหน้าเว็บไซต์ทั้งหมดเพื่อให้หน้าเว็บไซต์แสดงผลในรูปแบบที่ต้องการ บราวเซอร์การใช้งานที่แตกต่าง จะแสดงข้อมูลที่ต่างกัน และภาษาก็แตกต่างกันไปตามแต่ละชุดตัวอักษรด้วย การใช้ Tag ประเภทนี้ทำให้มั่นใจได้ว่าหน้าเพจจะแสดงบนบราวเซอร์อย่างถูกต้องและช่วยให้เว็บไซต์เป็นระบบมากขึ้น
ตัวอย่าง Code: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- Robots Meta Tags
คือ Tag ที่ทำงานกับ Search Engines ช่วยให้รู้ว่า Search Engines ควรสำรวจ (Crawling) ภายในเว็บไซต์อย่างไร รวมถึงหน้าที่ไม่ควรเข้าไปเก็บข้อมูลในหน้า URL บนเว็บไซต์นั้น ๆ ตัวอย่าง Robots Meta Tags เช่น
- Noindex - ป้องกันไม่ให้แสดงผลเว็บไซต์บนหน้าการค้นหา
- Nofollow - ป้องกันไม่ให้ Google Bot ติดตามลิงก์จากหน้านั้น ๆ
- Nosnippet - ป้องกันไม่ให้ตัวอย่างข้อความหรือตัวอย่างวิดีโอแสดงในผลการค้นหา สำหรับวิดีโอสามารถแสดงภาพนิ่งแทนได้
ตัวอย่าง Code: <meta name = "robots" content = "noindex, nofollow">
- Meta Keywords
เป็นลักษณะที่เพิ่มเข้ามาหากคุณต้องการใช้คีย์เวิร์ดเพื่ออธิบายว่าหน้านั้นเกี่ยวกับอะไร คีย์เวิร์ด เหล่านั้นจะไม่ปรากฏบนหน้า แต่อยู่ในโค้ดของหน้าและ Search Engine ใช้เพื่อใช้เป็นปัจจัยในการจัดอันดับ
- Alt Image
เป็น Tag ที่ช่วยให้ติดอันดับการค้นหาในรูปแบบของรูปภาพ สำหรับใช้ในรูปบนเว็บไซต์ ซึ่งจะเป็นรูปแบบ HTML โดยแนะนำให้ตั้งชื่อ Alt Image ตามคีย์เวิร์ดที่เกี่ยวข้อง ความยาวประมาณ 50-55 Characters
เพิ่ม Meta tags อย่างไร ให้ได้ผลกับ SEO?
หากคุณใช้เว็บไซต์ทำธุรกิจ หรือเว็บไซต์สำเร็จรูป อย่าง R-Web ของเรดดี้แพลนเน็ต เราขอนำวิธีการใส่ Meta Tags ในส่วนของ Title Tags และ Meta Description ที่สามารถเพิ่มเติมในระบบหลังบ้านของ R-Web ได้ด้วยตัวเอง ดังนี้
1. เทคนิคการเขียน Title Tags
- Headline สื่อสารชัดเจน เน้นข้อมูลสำคัญที่บอกถึงภาพรวมของเว็บไซต์
- ใส่ Keyword ที่เกี่ยวข้องไว้ในช่วงต้นของ Headline
- พยายามให้ข้อความมีความยาว 60 – 64 ตัวอักษร เพราะข้อความอาจแสดงไม่ครบ
- ใช้เนื้อหาน่าสนใจ ดึงดูดให้คนคลิกเข้าเว็บไซต์แบบมีคุณภาพ
2. เทคนิคการเขียน Meta Description
- มีเนื้อหาเฉพาะของแต่ละหน้าเว็บ ไม่ควรเลือกใช้กับทั้งหมด
- ใส่ Keyword ที่เกี่ยวข้อง
- เนื้อหาอธิบายได้กระชับ ชัดเจน น่าสนใจ
- ใส่ CTA หรือ Call-to-Action เพื่อกระตุ้นผู้เยี่ยมชมเว็บไซต์คลิกต่อไปยังหน้าเว็บ
- ความยาวที่เหมาะสมอยู่ระหว่าง 150-155 ตัวอักษร
ตั้งค่า SEO อย่างไร? บน R-Web เว็บไซต์สำหรับธุรกิจคุณ
ตั้งค่า Title Tag
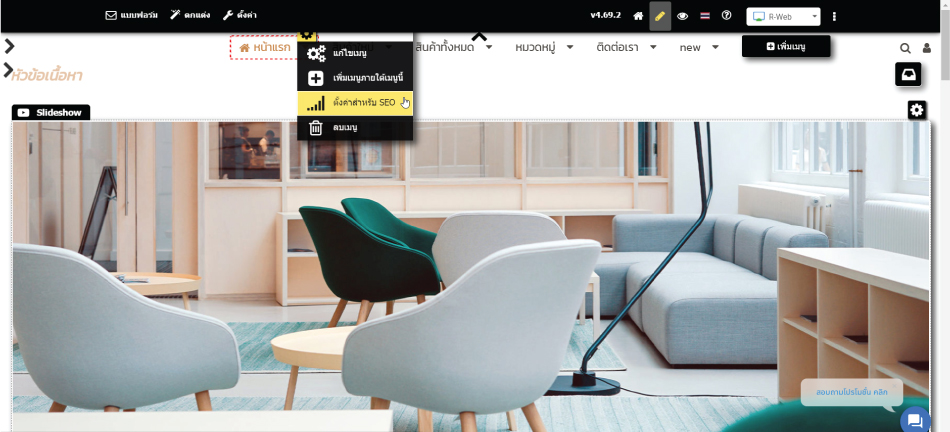
1. ล็อกอินเข้าสู่ส่วนจัดการเว็บไซต์ นำเมาส์ไปชี้ที่เมนูที่ต้องการ จะปรากฎสัญลักษณ์ ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกเมนู "ตั้งค่าสำหรับ SEO"

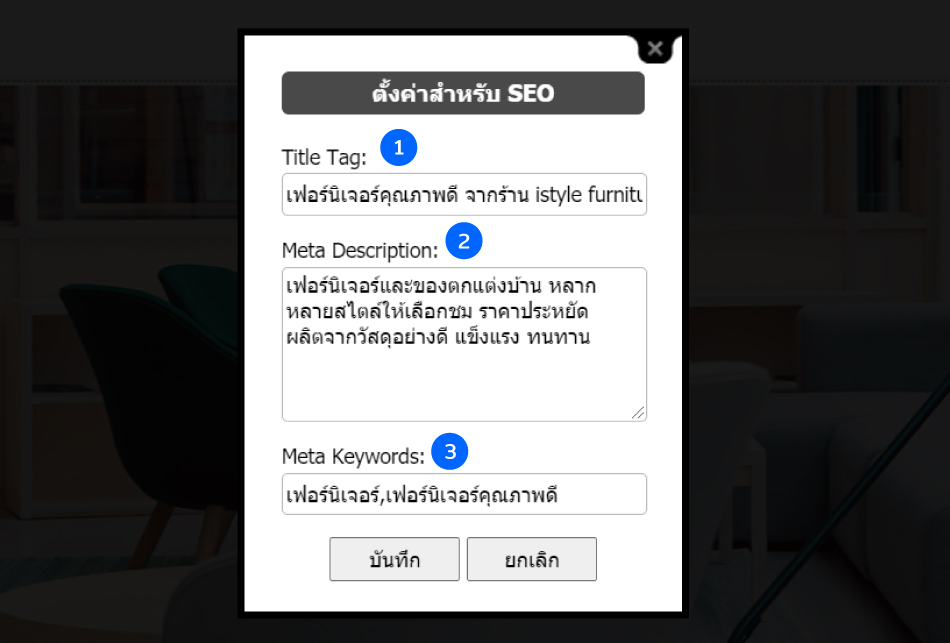
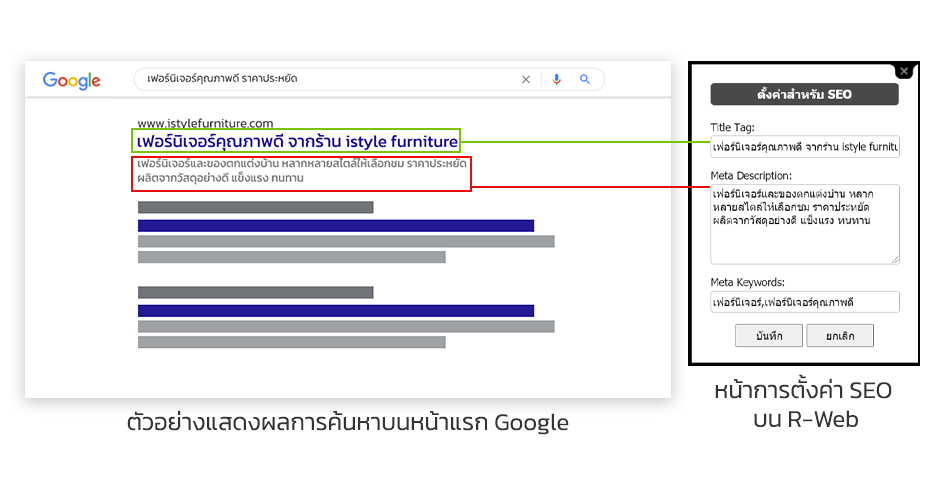
2. ใส่ข้อความได้ตามต้องการ จะเป็นข้อความที่แสดงบน Title Bar ของ Web Browser และแสดงในผลการค้นหาบรรทัดแรกของ Google ควรใส่คำอธิบายของเว็บไซต์ และคีย์เวิร์ดของเว็บไซต์ ซึ่งจะช่วยในการจัดอันดับของ Google เว้นระหว่างคีย์เวิร์ดด้วยเว้นวรรค ตัวอย่างเช่น เฟอร์นิเจอร์ เฟอร์นิเจอร์คุณภาพดี เป็นต้น

ตั้งค่า Meta Keywords
1. หากจะใส่ข้อมูลในช่อง คำค้นหา (Meta Keyword) ควรใส่คำที่เกี่ยวข้องกับเนื้อหาหลักของเว็บไซต์ โดยเคาะเว้นวรรคระหว่างคีย์เวิร์ดแต่ละคำ หรือจะไม่ใส่เลยก็ได้ ความยาวที่ระบบรองรับต้องไม่เกิน 255 อักษร
นอกจากนี้ ยังสามารถใส่คำอธิบายรูปภาพ ซึ่งเป็น Tag พิเศษ เรียกว่า Alternative Text หรือ Alternate tag เพื่อใช้ในอธิบายรายละเอียดเกี่ยวกับรูปภาพนั้น ๆ เนื่องจาก Google ไม่สามารถเก็บข้อมูลรูปภาพจากหน้าเว็บไซต์จากการดูว่าภาพ ที่แสดงคือภาพอะไรได้อีกด้วย

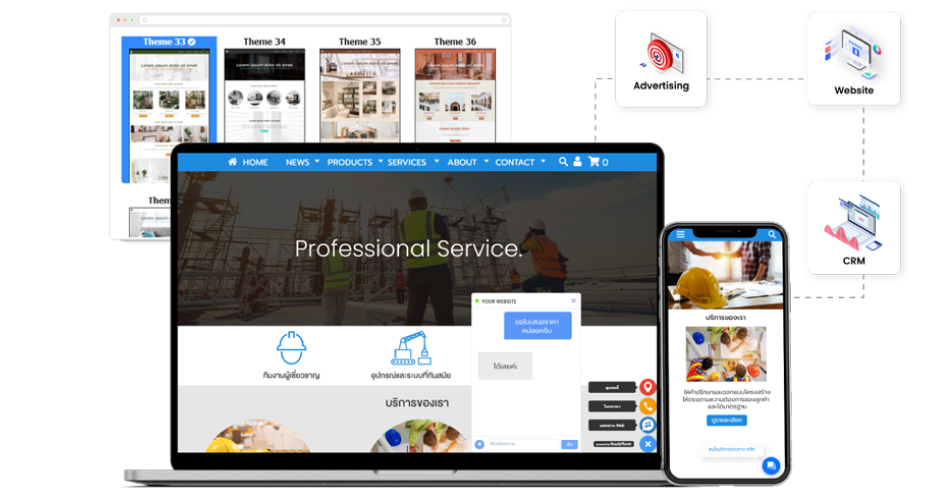
Meta Tag จึงเปรียบเหมือนตัวช่วยที่ช่วยให้ธุรกิจของคุณสามารถติดอันดับการค้นหาหน้าแรก หรือช่วยในการทำ SEO ได้ดียิ่งขึ้น เทคนิคการใส่ Tag แต่ละแบบสามารถลองไปปรับใช้กันได้เพื่อสร้าง Traffic ที่มีคุณภาพมายังเว็บไซต์ของเรา ซึ่ง R-Web แพลตฟอร์มสร้างเว็บไซต์ยังรองรับในส่วนการเพิ่ม tag และยังมีดีไซน์ที่สามารถสร้างเว็บไซต์ได้ง่าย ๆ ด้วยตัวเอง ไม่ต้องใส่โค้ดสร้างเว็บใหม่ให้ยุ่งยาก ปรับแต่งได้ตามใจ และยังเป็น Website Responsive ที่รองรับทุกอุปกรณ์การใช้งาน ไม่ว่าลูกค้าของคุณจะใช้งานผ่านช่องทางไหนก็ไม่มีปัญหาแน่นอน

R-Web ยังมาพร้อมเครื่องมือการตลาดแบบ All-in-One อาทิ R-Shop ร้านค้าออนไลน์, R-Widget ปุ่มติดต่ออัจฉริยะสำหรับเว็บยุคใหม่, R-CRM แพลตฟอร์มบริหารงานขาย และอีกมากมาย ทำเว็บไซต์ง่าย
สมัครใช้งาน Readyplanet Marketing Platform ฟรี
Readyplanet Marketing Platform คือแพลตฟอร์มการขายและการตลาดแบบ All-in-One ที่ครอบคลุมทั้งการโฆษณา เว็บไซต์ และระบบลูกค้าสัมพันธ์ ให้ธุรกิจของคุณ Go Online และเติบโตได้อย่างยั่งยืน ด้วยเครื่องมือ Marketing Tech ที่มีคุณภาพและทรงพลัง บริหารจัดการง่าย ไร้กังวล ในที่เดียว
Updated: 18 May 2021 | Produced by: Ploynaphat Wattanachodjirachai















