รีวิวเครื่องมือการเพิ่มเนื้อหาบนเว็บไซต์ ด้วย R-Web จาก Readyplanet
จากรายงานของ Hubspot พบว่า “82% ของลูกค้ารู้สึกดีกับธุรกิจมากขึ้น และ 70% รู้สึกใกล้ชิดธุรกิจมากขึ้นหลังจากมีส่วนร่วมกับ Content” “และ 74% ของบริษัทพบว่าเมื่อพวกเขาปรับปรุงคุณภาพของ Content บนเว็บไซต์แล้ว ช่วยเพิ่มปริมาณ Lead ที่เข้ามายังธุรกิจของพวกเขาได้!” จากรายงานดังกล่าวนั้นน่าจะพอมองเห็นประโยชน์ของการทำ Content บนเว็บไซต์ที่ส่งผลดีให้แก่ธุรกิจของคุณกันแล้วใช่ไหม ? เพราะนอกจาก Content จะเป็นเครื่องมือสื่อสารที่ช่วยให้ลูกค้ากลุ่มเป้าหมายเข้าใจรายละเอียดสินค้าและบริการของคุณแล้ว การทำ Content ที่ดี คลิกอ่านแนวทางการทำ Content ที่ดี ได้ที่นี่ จะช่วยให้เว็บไซต์ของคุณขึ้นไปอยู่อันดับแรก ๆ ของผลการค้นหาบน Google ได้อีกด้วย
ปัญหาคือหลายธุรกิจไม่รู้ว่าจะต้องเขียน Content อะไรดี?
สิ่งที่ง่ายที่สุดที่ Readplanet จะบอกคุณคือ แค่คุณใส่รายละเอียดของธุรกิจ ข่าวสารหรือการพัฒนาความมีประสิทธิภาพ สินค้าและบริการของคุณ หรือเนื้อหาที่เป็นประโยชน์เพื่อตอบสนองความต้องการของลูกค้ากลุ่มเป้าหมาย เพียงเท่านี้ก็ช่วยดึงลูกค้ากลุ่มเป้าหมายให้เข้ามายังเว็บไซต์ของคุณได้มากขึ้นแล้ว แต่ถ้าจะลงรายละเอียดให้มากขึ้น ต่อไปนี้คือเคล็ดลับง่าย ๆ ที่จะช่วยให้การทำ Content บนเว็บไซต์ของคุณทรงประสิทธิภาพและช่วยดึงดูดความสนใจผู้เข้าชมเว็บไซต์ของคุณได้มากขึ้น
- รู้จักว่า Audience หรือกลุ่มเป้าหมายที่จะเข้ามายังเว็บไซต์ของคุณเป็นใคร : ทำความเข้าใจปัญหาและความต้องการของกลุ่มเป้าหมายเพื่อนำเสนอ Content ที่ตอบสนองความต้องการของพวกเขาได้
- เขียนประโยคสั้น ๆ ง่าย ๆ แต่ได้ใจความ
- ใช้ภาพที่แสดงให้เห็นที่คุณประโยชน์จุดแข็งหรือจุดขายของสินค้า ควบคู่ไปการเขียนบอกรายละเอียด
- ดึงดูดความสนใจของผู้อ่านในบรรทัดแรก เทคนิคที่ Content Writer หลายคนชอบใช้คือ “การตั้งคำถาม” และ “การใช้ตัวเลขเชิงสถิติ” ดึงดูดความสนใจของผู้อ่าน
- เขียน Content ให้มี Keywords ผสมผสานกันในเนื้อหา เพื่อช่วยในเรื่องของการทำ SEO บนเว็บไซต์
- เขียน Content เหมือนกับกำลังพูดคุยกับผู้ที่กำลังอ่านบทความ
- ใส่ Call-to-Action ลงในบทความ อาทิ ช่องทางการติดต่ออื่นๆ ของคุณ อย่าง Facebook, Instagram, Youtube หรือ LINE Official Account หรือถ้าหากเป็นเว็บไซต์ E-Commerce อาจจะเป็น Call-to-Action สำหรับคลิกรับโปรโมชั่น, ดาวน์โหลดคูปองส่วนลดพิเศษ หรือแม้กระทั่งการลงทะเบียนสมัครหรือรับบริการ เป็นต้น
- หมั่นปรับปรุงและอัพเดท Content บนเว็บไซต์ของคุณให้ทันสมัยอยู่เสมอ
สิ่งที่จะต้องทำควบคู่ไปกับการปรับปรุงและพัฒนา Content บนเว็บไซต์ของคุณด้วยเคล็ดลับดังกล่าวที่เรานำฝากแล้ว การที่จะทำให้เว็บไซต์ของคุณมาประสิทธิภาพสำหรับการติดอันดับแรกในหน้า Google สูงสุดแล้วล่ะก็ คุณอาจจะต้องลงลึกถึงกระบวนการและวิธีการทำ SEO บนเว็บไซต์ควบคู่ไปกับการทำ Google Ads เพื่อช่วยให้คำค้นหาที่กลุ่มลูกค้าเป้าหมายใช้เสิร์ชบน Google นั้นมาเจอกับเว็บไซต์ของคุณเป็นอันดับแรก ๆ ได้ดียิ่งขึ้น อ่านเพิ่มเติมเกี่ยวกับ “สรุปแนวทางพื้นฐานทำ SEO ยังไงให้ติดหน้าแรก Google” ได้ที่นี่
เมื่อทราบถึงประโยชน์ต่าง ๆ ได้เทคนิคการทำ Content กันไปแล้ว คุณน่าจะอยากเริ่มปรับปรุงเนื้อหาบนเว็บไซต์ของคุณแล้วใช่ไหม ? ต่อไปนี้ Readyplanet จะขอรีวิวเครื่องมือการสร้าง Content แบบง่าย ๆ แต่ทรงประสิทธิภาพของ R-Web จาก Readyplanet ให้คุณได้นำไปปรับใช้กับเว็บไซต์ของคุณ ดังต่อไปนี้
1. การสร้าง Content บน R-Web สามารถเลือกใช้งานได้ 2 แบบคือ
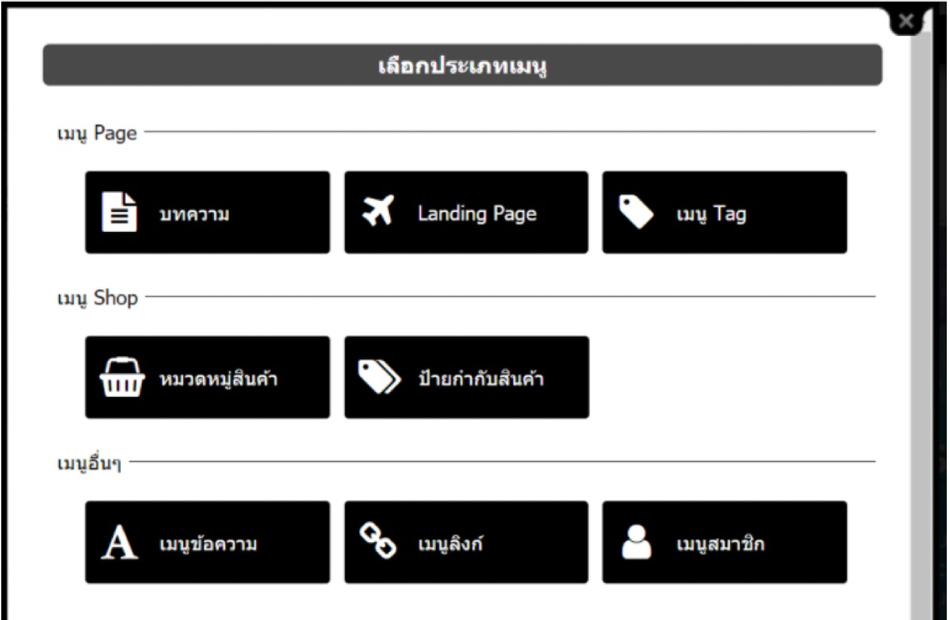
1.1 การสร้างบทความ : เมื่อคุณเข้าสู่หน้าหลักของ R-Web ให้คลิกปุ่ม “เพิ่มเมนู” โดยสามารถเลือกเพิ่มเมนูได้ 8 ประเภท คือ บทความ โดยเมนูบทความนี้ มีหน้าที่หลักคือสำหรับแสดงผลเนื้อหาทั้งข้อความและรูปภาพได้ไม่จำกัด

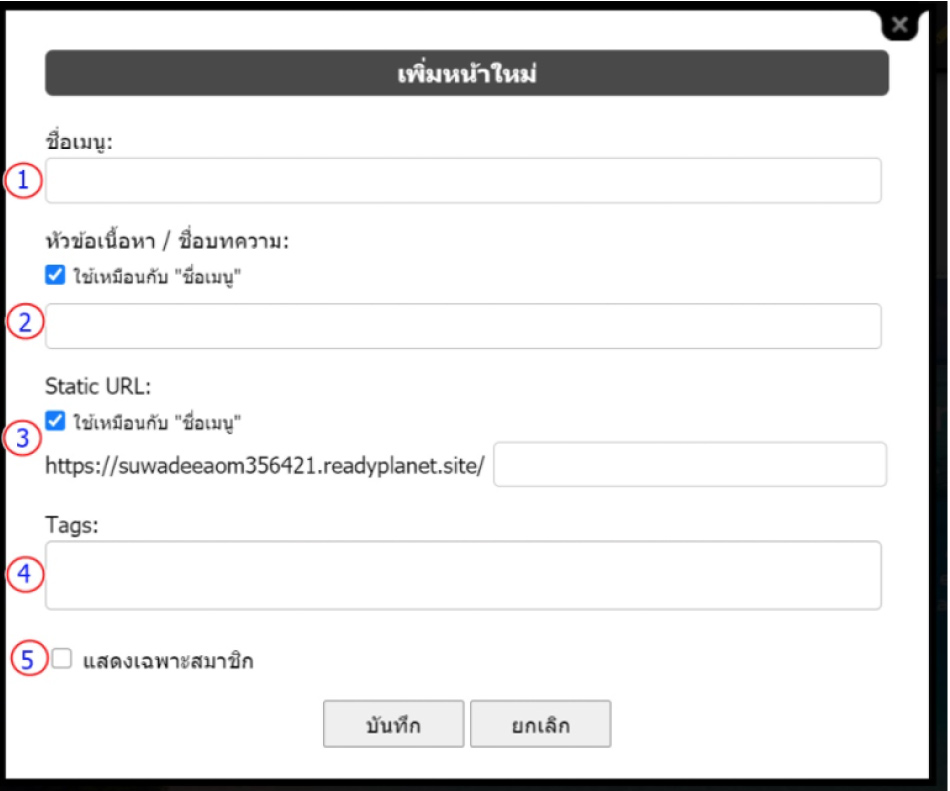
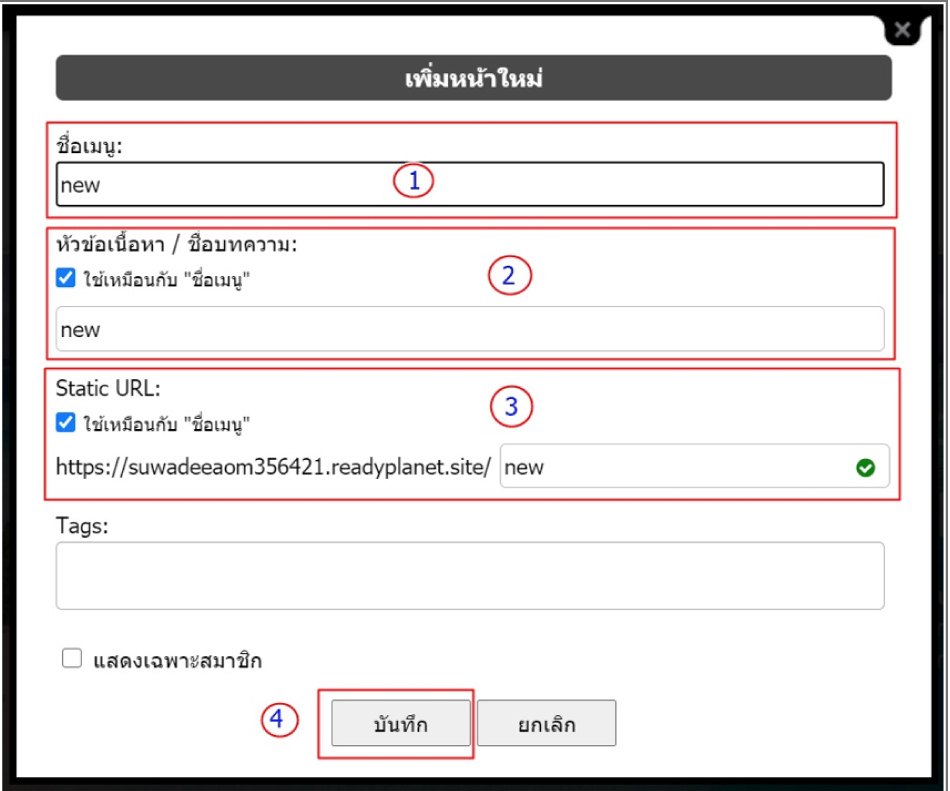
เมื่อคลิกเลือกเพิ่มเมนูประเภท "บทความ" แล้วจะปรากฎหน้าต่าง "เพิ่มหน้าใหม่" คุณสามารถใส่ข้อมูลในหัวข้อต่าง ๆ ดังต่อไปนี้

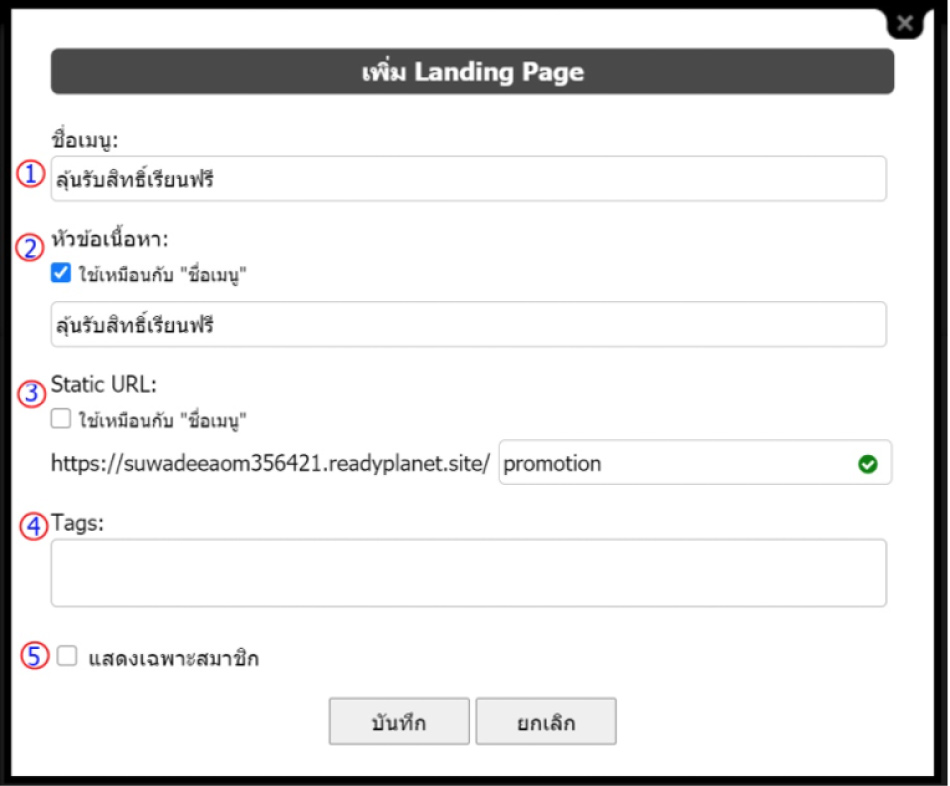
หมายเลข 1. "ชื่อเมนู" คือช่องสำหรับใส่ชื่อของบทความ สินค้า หรือเรื่องราวที่คุณต้องการจะใส่รายละเอียด
หมายเลข 2. "หัวข้อเนื้อหา / ชื่อบทความ" สามารถใส่คำอธิบายข้อมูลเพิ่มเติมจาก "ชื่อเมนู" ได้ ซึ่งคุณสามารถเลือกช่อง “ใช้เหมือนกับชื่อเมนู” ได้
หมายเลข 3. "Static URL" คือการสร้าง URL ที่เข้าใจง่าย สอดคล้องกับเนื้อหาและ keywords ในหน้าเว็บไซต์นั้นๆจะช่วยให้ Bot ของ Google ที่เข้ามาเก็บข้อมูลในเว็บไซต์เราทราบว่าบทความนี้เกี่ยวกับอะไร และทำให้เว็บไซต์ของคุณติดอันดับที่ดีได้ขึ้น (ซึ่งในระบบของ R-Web จะเลือกใช้ Static-url เหมือนชื่อเมนูมาให้ก่อนเสมอ หากต้องการแก้ไข พิมพ์ข้อความใหม่ที่ หมายเลย 3 ภาพได้เลย

หมายเลข 4. Tags สามารถใส่คำและคีย์เวิร์ดที่เกี่ยวข้องกับสินค้าหรือเนื้อหาเรื่องนั้น ๆ โดยคำนั้นจะกลายเป็นลิงก์ให้สามารถคลิกได้ ซึ่งจะช่วยให้ผู้เข้าชมเว็บไซต์เข้าถึงเรื่องที่สนใจผ่านการคลิกลิงก์ของ Tag ได้ง่ายมากขึ้น อีกทั้งยังช่วยให้ค้นหาสินค้าหรือบทความเรื่องที่เกี่ยวข้องได้สะดวกรวดเร็วอีกด้วย
หมายเลข 5.ตัวเลือก "แสดงเฉพาะสมาชิก" ข้อดีของฟังก์ชั่นนี้คือ ในกรณีที่ธุรกิจของคุณต้องการให้สิทธิพิเศษหรือต้องการแจ้งข่าส่วให้แก่ผู้ที่เป็นสมาชิกเฉพาะ คุณก็สามารถเปิดใช้งาน ระบบสมาชิก (Member Login) โดยทำเครื่องหมายในช่อง "แสดงเฉพาะสมาชิก" เพื่อปิดเมนูนี้ให้เฉพาะสมาชิกที่ Log in เข้าสู่ระบบสมาชิกของเว็บไซต์ได้เลย
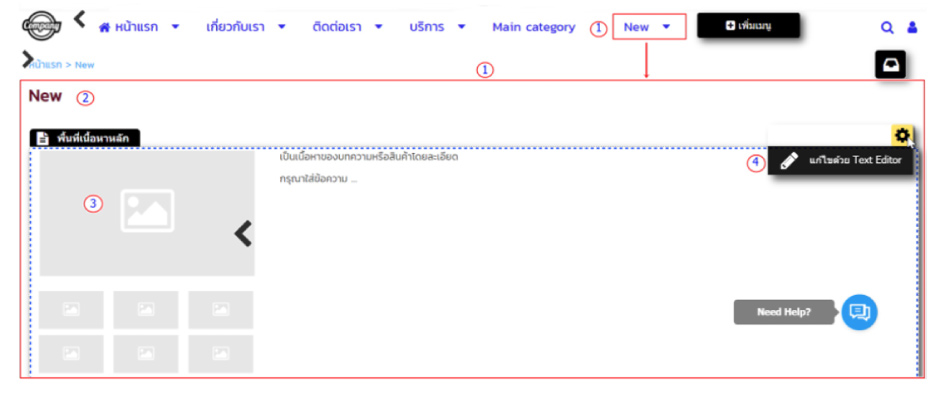
หลังจากกรอกข้อมูลในหัวข้อต่าง ๆ เรียบร้อยแล้ว คลิก "บันทึก" ก็จะปรากฏหน้าบทความดังนี้

1.2 การสร้าง Landing Page
การสร้าง Landing Page นั้นเหมาะสำหรับการทำควบคู่ไปกับการทำโฆษณาแบบ Google Display Ads (GDN) คือการทำแบนเนอร์โฆษณาเว็บไซต์ไปติดประกาศตามเว็บไซต์รับลงประกาศ, เว็บไซต์ Social Networkเพื่อนำเสนอสินค้า บริการ ประชาสัมพันธ์ โปรโมชั่นหรือกิจกรรมส่งเสริมการขายต่างๆ ด้วยการใส่ข้อมูลเหล่านี้ที่หน้า Landing Page บนเว็บไซต์ ทำให้ความสนใจมุ่งเฉพาะอยู่ในเรื่องนี้ ไม่มีเมนูที่ลิงก์ไปยังส่วนอื่น ๆ ที่อาจทำให้การตัดสินใจของลูกค้าเปลี่ยนแปลงได้ โดยเนื้อหาบน Landing Page จะใช้ใส่เนื้อหาที่มีความเชื่อมโยงสัมพันธ์กับการทำแบนเนอร์โฆษณาออนไลน์ หรือเป็นหน้าเป้าหมายปลายทางหลังจากคลิกโฆษณานั้น ๆ เช่น การสมัครสมาชิกหรือการลงทะเบียนรับสิทธิโยชน์ เป็นต้น ซึ่งจะแสดงผลแยกออกจากเว็บไซต์หลักแบบต่างหาก จึงเหมาะสำหรับเป็นส่วนที่รองรับการทำโปรโมชั่นหรือแคมเปญส่งเสริมการขายต่าง ๆ ของเว็บไซต์ได้อย่างดี
ดังนั้น ข้อดีที่เป็นหน้าที่หลักของ Landing Page คือสามารช่วยให้คุณปิดการขายหรือเก็บข้อมูลที่ต้องการ โดยการแสดงผลแบบฟอร์มสำหรับกรอกข้อมูลติดต่อกลับในหน้า Landing Page ได้ทันที นอกจากนั้นยังช่วยให้คุณสามารถทำ Retarketing Ads หรือ Remarketing Ads ให้กลุ่มเป้าหมายที่เคยเข้ามายังหน้า Landing Page นั้น ๆ กลับมายังเว็บไซต์ของเราในภายหลังได้อีกด้วย หรือดีที่สุดก็คือการกลับมาซื้อสินค้าหรือบริการของคุณอีกครั้งนั่นเอง สำหรับวิธีการสร้างหน้า Landing Page ในระบบเว็บไซต์ของ R-Web ให้คลิกเลือกที่ "Landing Page"จากนั้นในหน้าต่าง "เพิ่ม Landing Page" จากนั้นคุณก็สามารถใส่ข้อมูลในหัวข้อต่าง ๆ ได้ตามวิธีการเหมือนกับการสร้าง “บทความ” ได้เลย ดังภาพ

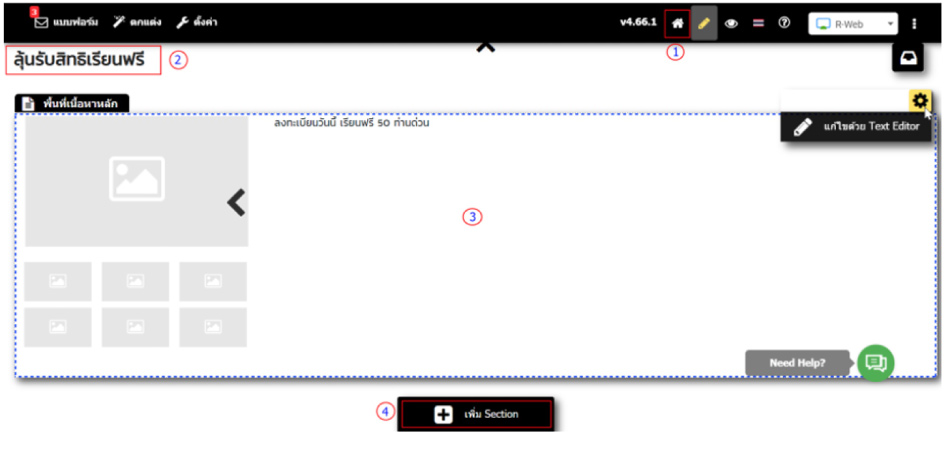
เมื่อใส่ข้อมูลทั้ง 5 ข้อเสร็จเรียบร้อยและกด “บันทึก” แล้ว จะปรากฎหน้า Landing Page ซึ่งคุณสามารถใส่รายละเอียดในหน้าใหม่ที่ปรากฎ ดังต่อไปนี้

นอกจากนี้ ยังสามารถ เพิ่มส่วนเสริมในเนื้อหา (Content Section) แต่ละหน้าเว็บไซต์ไม่ว่าจะเป็นแบบ “บทความ” หรือ “ Landing Page” เพื่อเพิ่มความน่าสนใจในการนำเสนอข้อมูลสินค้าหรือบริการของคุณบนหน้าเว็บไซต์ได้
2. การเพิ่มส่วนเสริมในเนื้อหา Content บน R-Web
เป็นส่วนที่ใช้ในการเพิ่มรายละเอียดข้อมูลของ Content นั้น ๆ ของคุณให้น่าสนใจมากขึ้น ด้วย Section ต่าง ๆ ดังต่อไปนี้
2.1 คลิกที่ปุ่ม "เพิ่ม Section" ที่แถบด้านล่างของเว็บไซต์

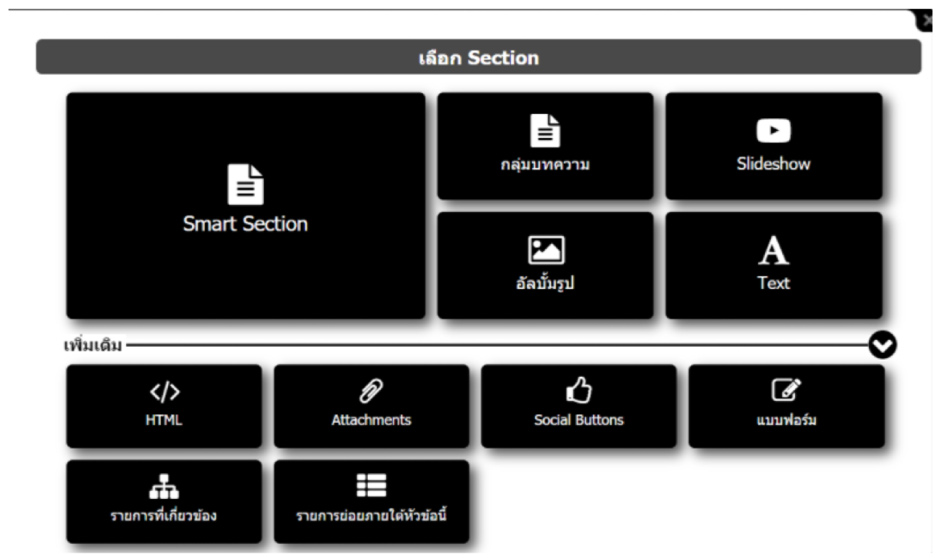
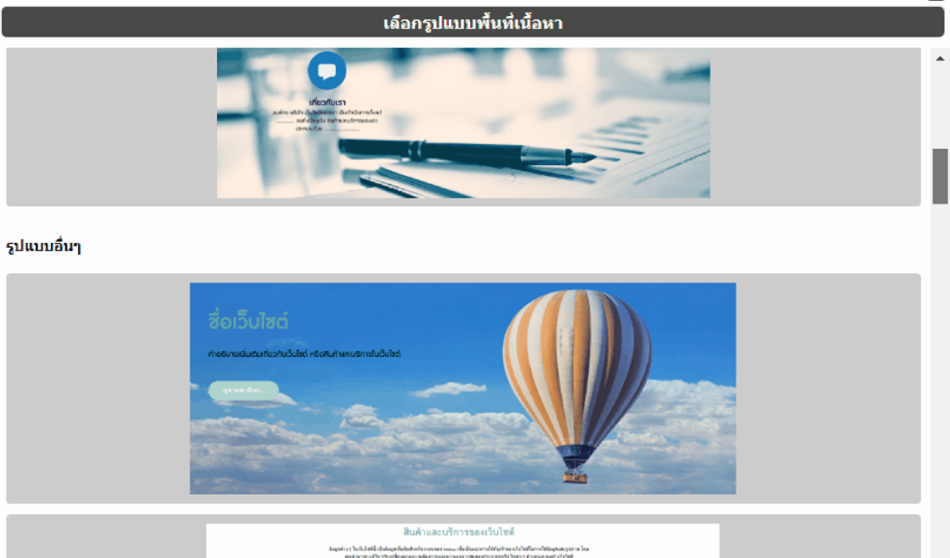
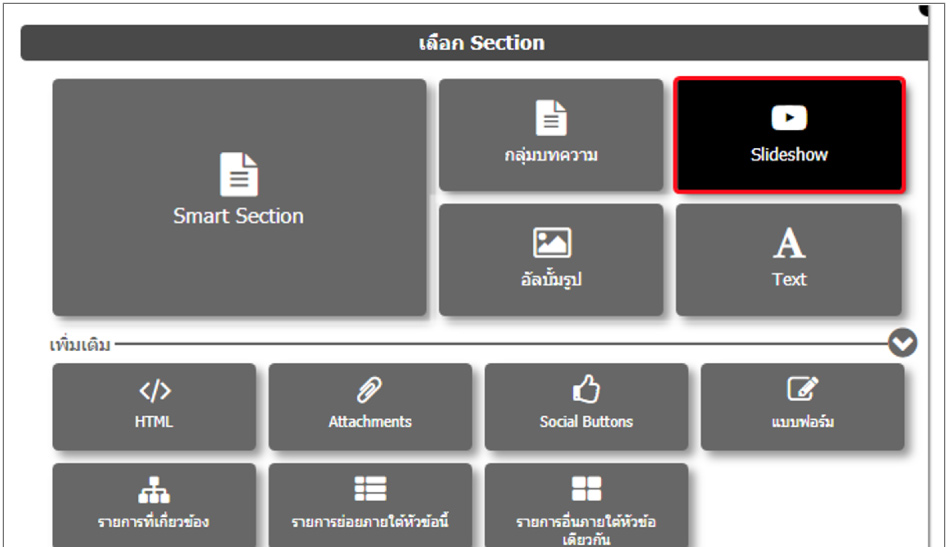
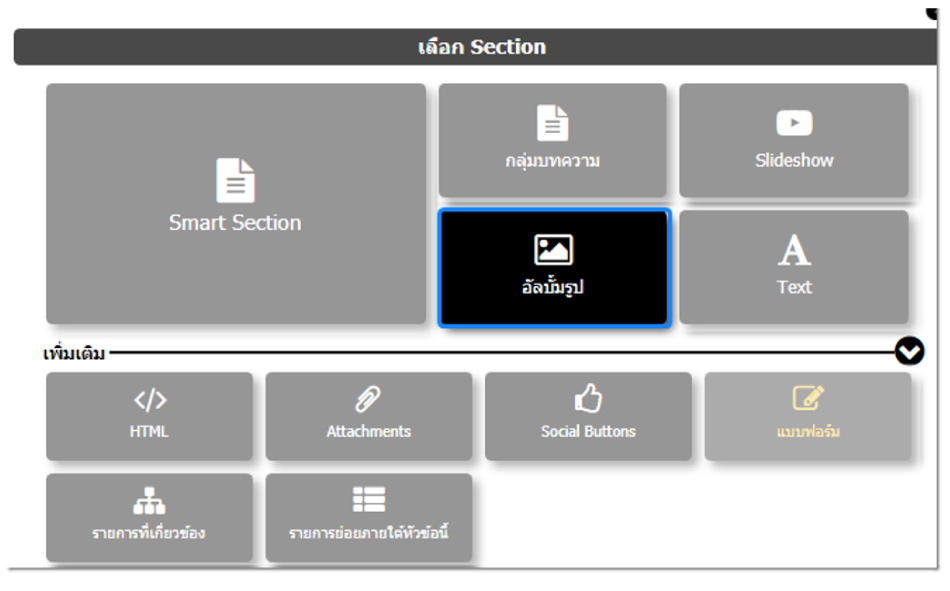
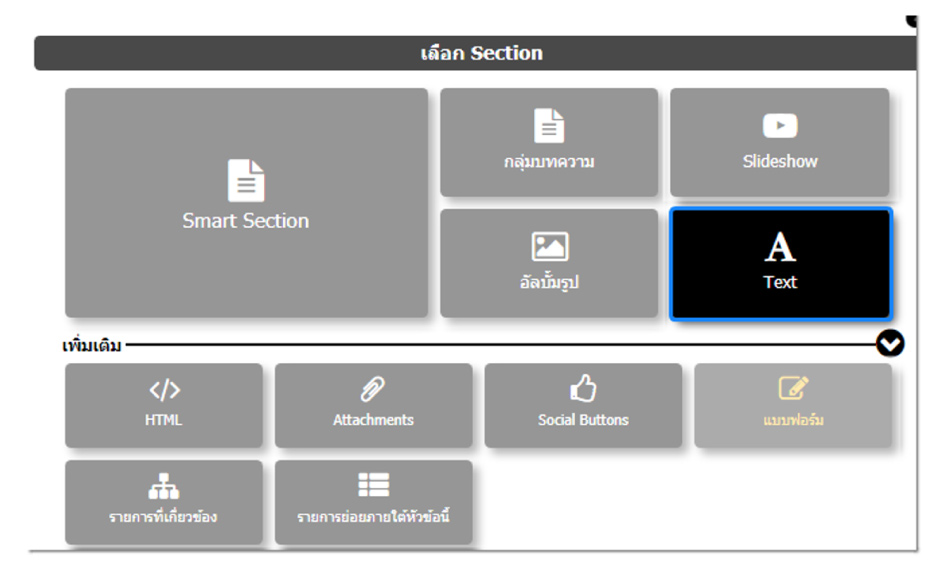
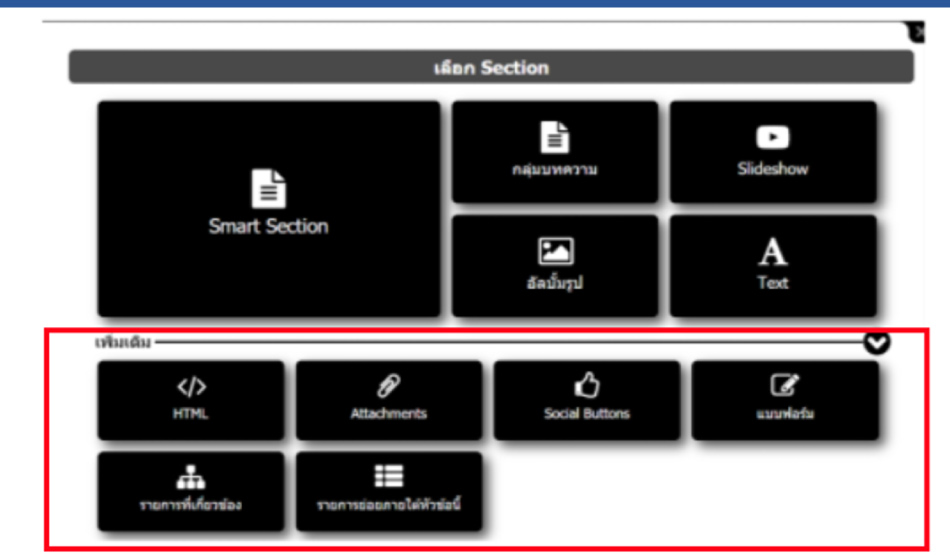
2.2 เลือก Section ที่ต้องการ ได้ตามรายละเอียดตามภาพ

ซึ่งแต่ละ Section มีหน้าที่และวิธีการใช้งานดังนี้
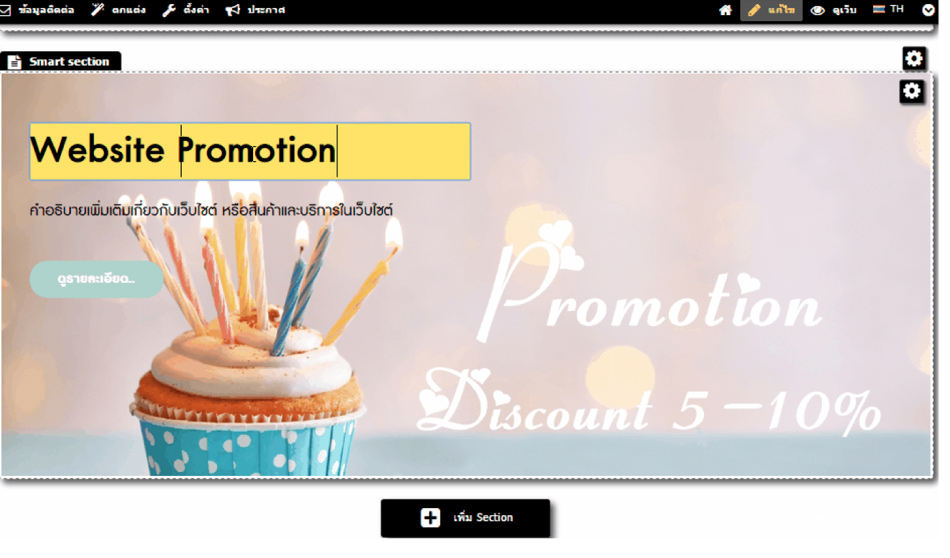
- Smart Section : โดยปกติแล้วระบบ R-Web จะแสดง "Smart Section" ที่เหมาะสมกับธีมนั้น ๆ ให้โดยอัตโนมัติอยู่ แต่หากคุณอยากจะแก้ไข ลบหรือเพิ่มใด ๆ ก็สามารถทำได้เช่นกัน

วิธีการใส่ข้อมูลใน Smart Section นั้นสามารถทำได้ข้อมูลที่เป็น Text และรูปภาพ ได้ดังนี้
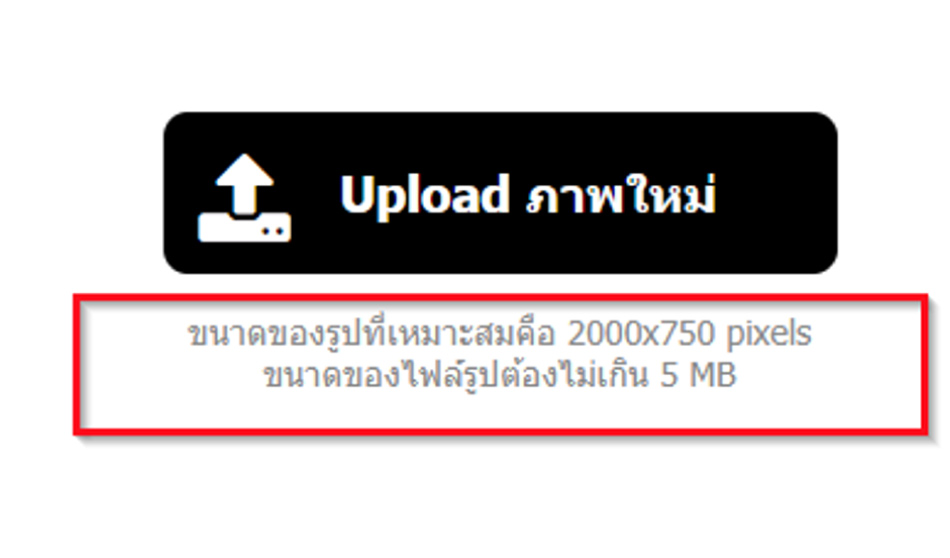
วิธีอัพโหลดรูปภาพ โดยคุณสมบัติของรูปภาพที่เหมาะสมกับการอัพโหลดใน Smart Sectionคือ
- เป็นไฟล์ภาพนามสกุล (Type) : .jpeg/ .jpg/ .png
- ขนาดไฟล์ (File Size) ไม่เกิน 5 MB
- สำหรับรูปภาพที่แสดงเป็นพื้นหลัง (Background) ของ Section ในส่วนของความกว้างและความสูงที่เหมาะสมคือ (2000 x 750 pixels) โดยความพิเศษของ R-Web ซึ่งเป็นระบบเว็บไซต์แบบ Responsive ที่จะแสดงผลหน้าเว็บไซต์ให้พอดีกับหน้าจอของอุปกรณ์ต่าง ๆ โดยอัตโนมัติ และไม่ว่าภาพสินค้าหรือภาพประกอบบทความจะมีเพียงขนาดเดียว แต่ก็สามารถแสดงผลได้พอดีกับทุกอุปกรณ์ที่ผู้เข้าชมเว็บไซต์ใช้งานได้อย่างสวยงามเหมาะสม

วิธีใส่ลิงก์รูปภาพ เพื่อให้ผู้ชมคลิกไปยังหน้าเว็บปลายทางที่เกี่ยวข้องและดูรายละเอียดเพิ่มเติมได้ มีขั้นตอนดังนี้
- นำเมาส์ไปวางบริเวณรูปภาพที่ต้องการจะใส่ลิงก์ จะปรากฎสัญลักษณ์ จากนั้นคลิก แก้ไข URL
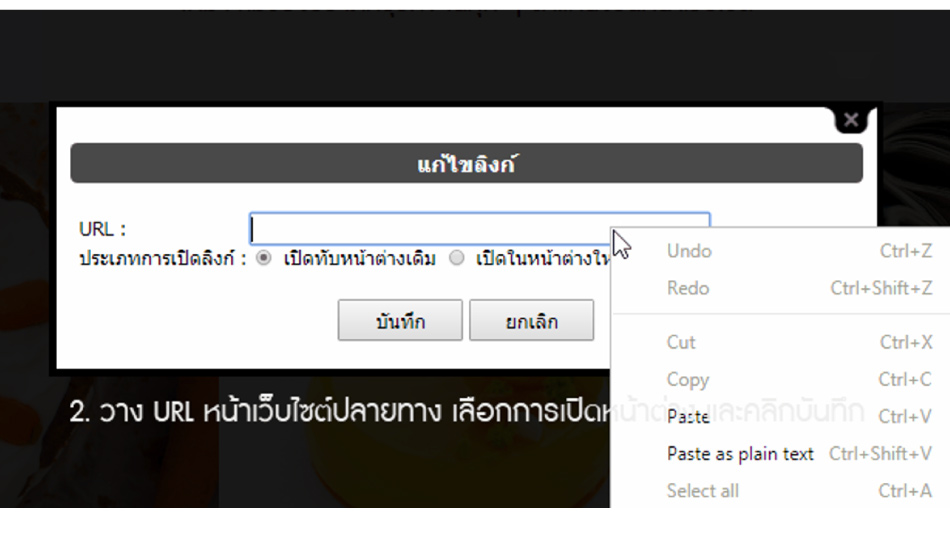
- วางลิงก์หน้าเว็บไซต์ปลายทางในช่อง URL พร้อมเลือกประเภทการเปิดลิงก์ ให้แสดงผลทับหน้าต่างเดิม (นิยมใช้ในกรณีที่สร้างลิงก์ภายในเว็บไซต์เดียวกัน) หรือจะแสดงผลในหน้าต่างใหม่ (นิยมใช้ในกรณีที่สร้างลิงก์เชื่อมโยงไปยังเว็บไซต์ภายนอก)
- คลิก "บันทึก"

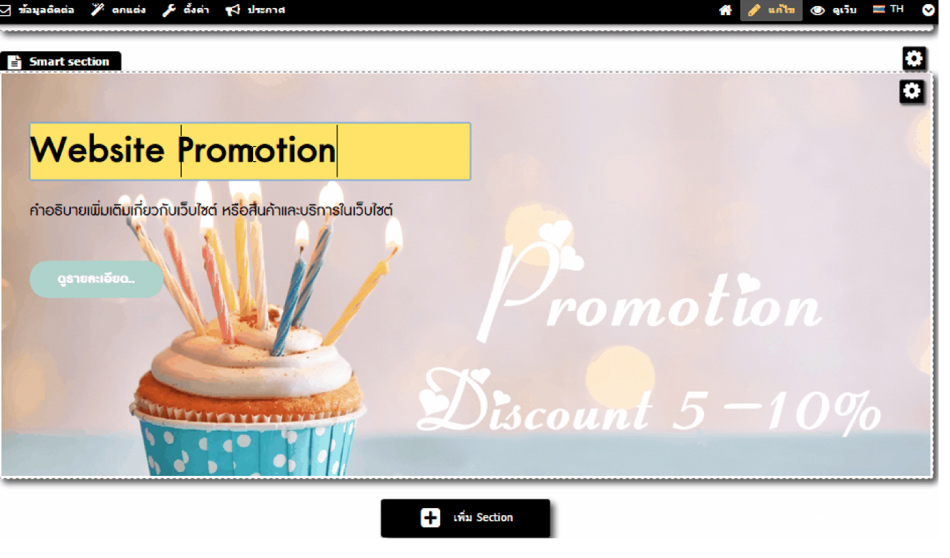
วิธีการแก้ไขข้อความ เพียงคุณนำเมาส์วางบริเวณข้อความบน Section จนปรากฎพื้นหลังเป็นสีเหลือง จากนั้นลบข้อความตัวอย่าง แล้วพิมพ์หรือ Paste วางข้อความของคุณเอง และระบบจะบันทึกการเปลี่ยนแปลงให้อัตโนมัติ หรือหากไม่ต้องการแสดงผลข้อความในบางตำแหน่ง สามารถลบข้อความตัวอย่างออกทั้งหมด และเว้นเป็นค่าว่างได้เลย

Tips : เนื่องจากในแต่ละส่วนจะมีการจำกัดจำนวนตัวอักษรที่ใส่ได้ เช่น ตัวอักษรที่เป็นหัวข้อจะใส่ได้ไม่เกิน 100 ตัว, ปุ่มต่าง ๆ ไม่เกิน 50 ตัว ส่วนรายละเอียดเนื้อหาของ Section มีตั้งแต่ 140-500 ตัว เป็นต้น ซึ่งถ้ากรอกตัวอักษรไม่เกินที่กำหนด ระบบจะแสดงข้อความ "บันทึกเรียบร้อย" ปรากฎบนมุมบนขวาของหน้าแก้ไขเว็บไซต์แต่หากกรอกตัวอักษรเกิน ระบบจะแสดง Pop Up แจ้งเตือน ให้คุณแก้ไขข้อความให้ไม่เกินที่ระบบกำหนด โดยการใส่ข้อความนั้นก็สามารถทำให้กลายเป็นลิงก์ เพื่อคลิกไปยังหน้าเว็บปลายทางที่เกี่ยวข้องเหมือนกับรูปภาพได้เช่นกัน ซึ่งสามารถทำได้ดังนี้
- นำเมาส์ไปวางบริเวณพื้นที่ของข้อความ จะปรากฎสัญลักษณ์ จากนั้นคลิก แก้ไข URL
- วางลิงก์หน้าเว็บไซต์ปลายทางในช่อง URL พร้อมเลือกประเภทการเปิดลิงก์ ให้แสดงผลทับหน้าต่างเดิม (นิยมใช้ในกรณีที่สร้างลิงก์ภายในเว็บไซต์เดียวกัน) หรือจะแสดงผลในหน้าต่างใหม่ (นิยมใช้ในกรณีที่สร้างลิงก์เชื่อมโยงไปยังเว็บไซต์ภายนอก)
- เมื่อแก้ไขลิงก์เรียบร้อยแล้ว คลิก "บันทึก"
กลุ่มบทความ
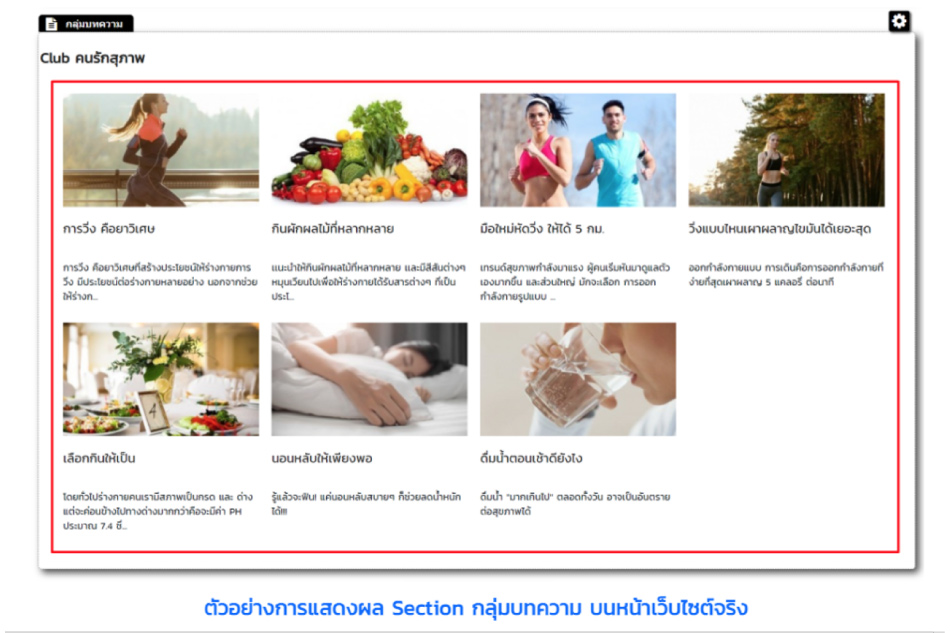
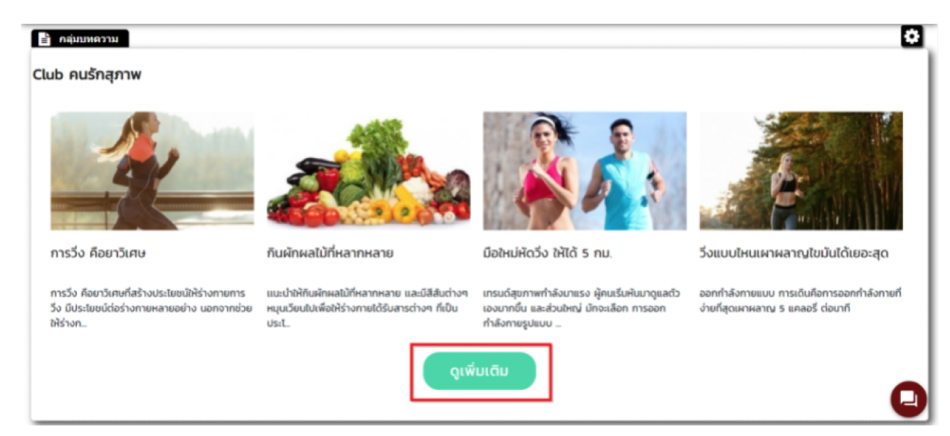
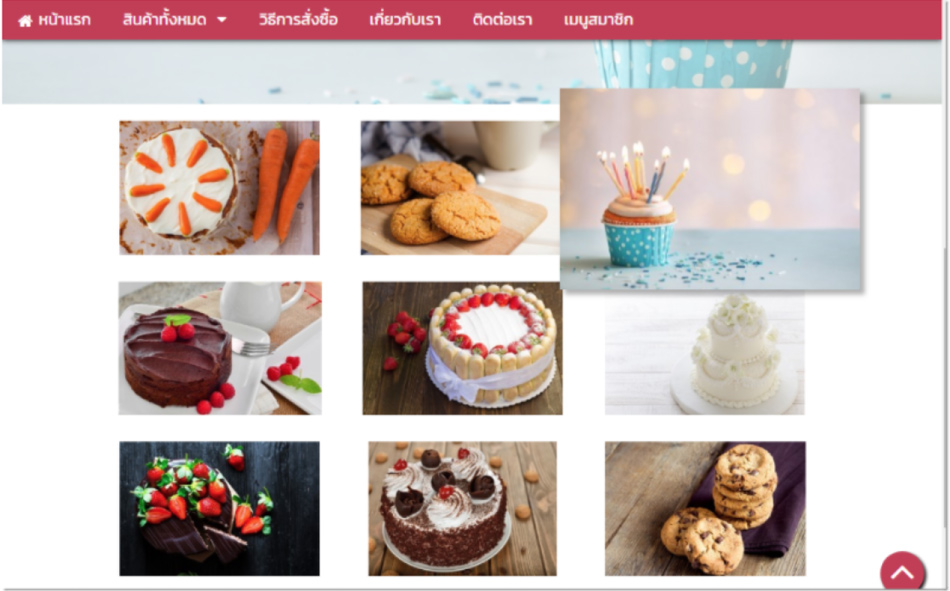
ในระบบของ R-Web สามารถเพิ่มเมนูเป็นกลุ่มหรือสร้างเป็นลำดับชั้นได้มากถึง 5 ระดับ เพื่อไม่ให้ผู้ชมเว็บไซต์ต้องพลาดการเข้าถึงข้อมูลดี ๆ ที่มีความเชื่อมโยงเกี่ยวเนื่องกับเรื่องที่พวกเขากำลังสนใจ การเพิ่ม Section กลุ่มบทความ จะช่วยอำนวยความสะดวกให้แก่ผู้ใช้เว็บไซต์ของคุณได้มากขึ้น เพียงเพิ่ม Section กลุ่มบทความ ในเมนูประเภทบทความที่ต้องการและเลือกกลุ่มเมนูบทความที่มีความเกี่ยวข้องกับเนื้อหาหน้านั้น ๆ ก็จะปรากฎข้อมูลพร้อมลิงก์บทความแต่ละเมนู พร้อมทั้งรูปภาพและข้อความ จัดเรียงอย่างสวยงาม ดังภาพ

ข้อแนะนำเพิ่มเติม : เพื่อความง่ายและรวดเร็วในการสร้างเมนูแต่ละระดับ อาจมีการทำแผนผังกำหนดระดับหมวดหมู่ของสินค้า บริการ หรือบทความให้เรียบร้อยก่อนที่จะเพิ่มข้อมูลจริงในเว็บไซต์ ซึ่งจะทำให้ให้ทราบว่าข้อมูลทั้งหมดของเรานั้น จะถูกจำแนกออกเป็นกี่หมวดหลัก และมีหมวดหมู่ย่อยภายใต้หมวดหลักลงมากี่หมวดหมู่ กี่ลำดับชั้น ตามความเหมาะสม
ขั้นตอนการเพิ่ม Section กลุ่มบทความ สามารถทำได้ดังนี้
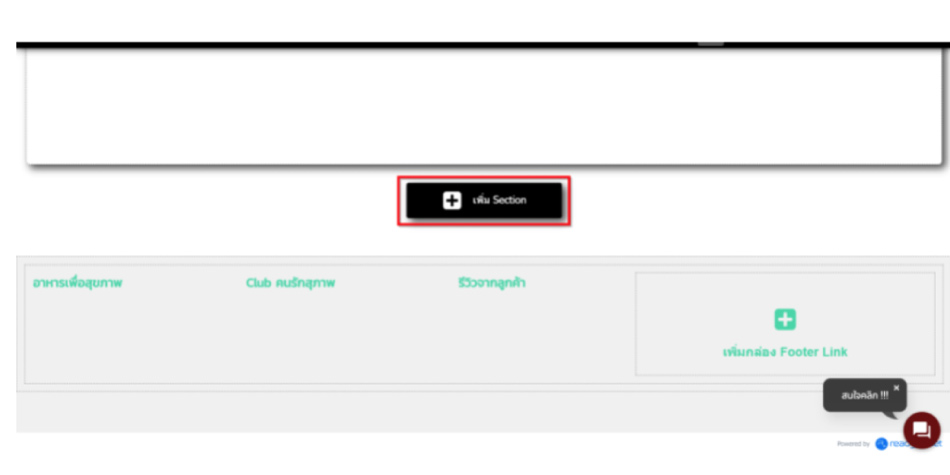
คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่" หรือ "แก้ไขเมนู" ที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ" จากนั้น คลิกปุ่ม "เพิ่ม Section"

ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "รายการที่เกี่ยวข้อง"
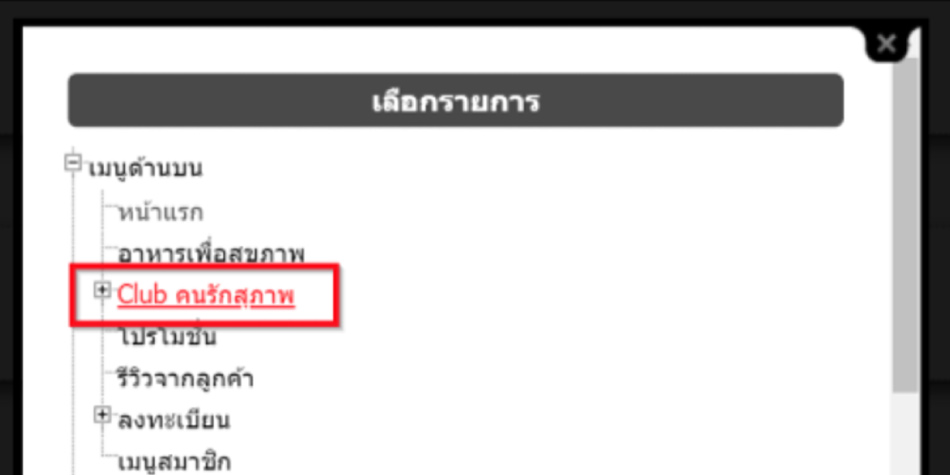
แสดงผล Section กลุ่มบทความ ในพื้นที่เว็บไซต์ ให้คลิกปุ่ม "เพิ่มบทความ" จากนั้นจะปรากฎหน้าต่างให้เลือกกลุ่มเมนูบทความที่ต้องการ

ตัวอย่าง : กลุ่มเมนูบทความ "Club คนรักสุขภาพ" >> "เลือกกินให้เป็น" ที่สร้างเป็นหมวดหมู่ไว้ในระดับที่ 3 ไว้

ระบบจะแสดงผลข้อมูลเมนูที่เลือกใน Section กลุ่มบทความ (เริ่มต้น 4 บทความ) ประกอบด้วยรูปภาพหลักประกอบเนื้อหา หัวข้อเมนู และรายละเอียดที่อยู่ใน Section Main ของบทความแต่ละเรื่อง

หากในกลุ่มเมนูที่เลือกมีจำนวนบทความมากกว่าจำนวนบทความสูงสุดที่เลือกแสดงใน Section จะปรากฎปุ่ม "ดูเพิ่มเติม" ที่สามารถคลิกเพื่อแสดงบทความที่เหลือได้

Slideshow
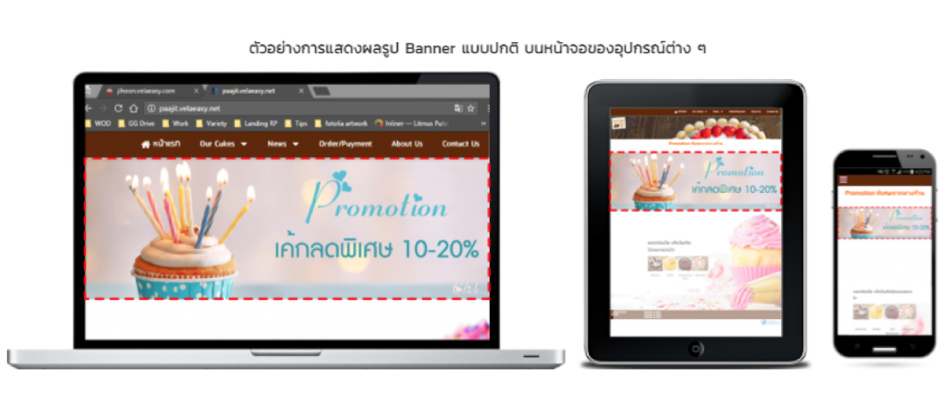
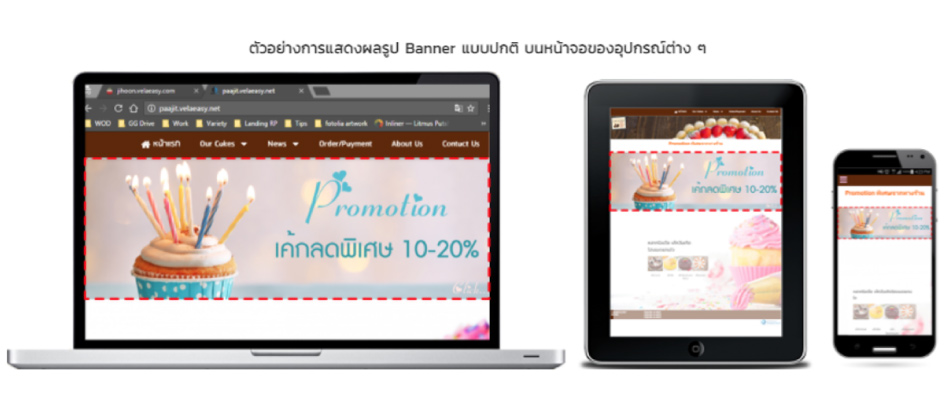
เป็น Section ที่มีไว้สำหรับให้คุณได้อัพโหลด Banner เพื่อแสดงข้อมูลโปรโมชั่น สินค้าแนะนำหรือข่าวประชาสัมพันธ์ ฯลฯ ให้ดูโดดเด่น สะดุดตามากขึ้น ซึ่งคุณสามารถใส่ Banner ภาพเดี่ยว หรือสร้างเป็นชุด Banner Slideshow นอกจากนั้นยังสามารถใส่ลิงก์ให้ผู้ใช้งานคลิกไปยังหน้าเว็บไซต์ที่ต้องการได้ และด้วยระบบเว็บไซต์ของ R-Web ที่เป็นแบบ Responsive Website ฉะนั้นการแสดผลรูปภาพ Banner บนหน้าเว็บไซต์ของคุณจึงสามารถอัพโหลดรูปภาพเดียว แล้วให้ระบบย่อ-ขยายขนาดภาพให้พอดีกับหน้าจอบนคอมพิวเตอร์, Tablet และหน้าจอ Smart Phone ได้อัตโนมัติ
ขั้นตอนการเพิ่ม Section Slideshow
1. คลิกปุ่มเพิ่มเมนู ประเภท "บทความ" เพื่อสร้างเป็นเมนูใหม่ หรือ คลิกเข้าไปที่เมนู ประเภท "บทความ" เดิมที่สร้างไว้แล้ว จากนั้น คลิกปุ่ม "เพิ่ม Section"
2. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "Slideshow"

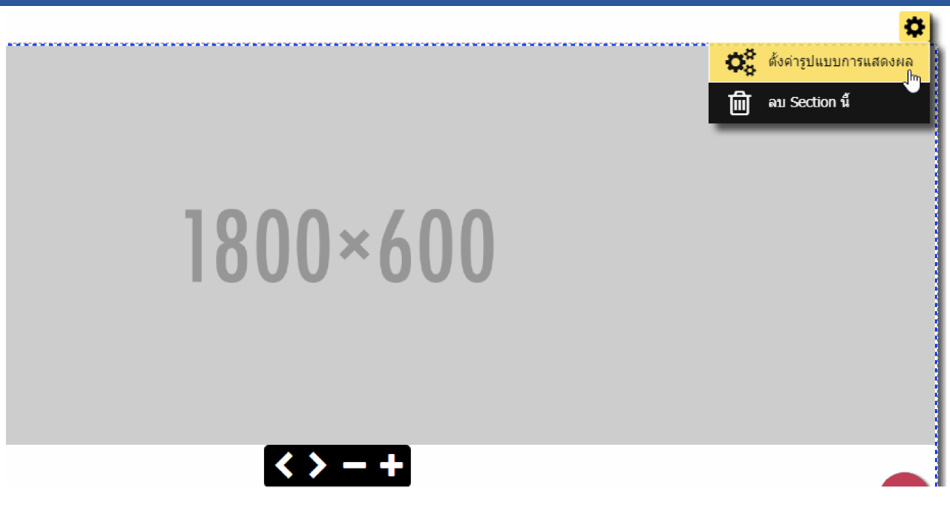
3. จะปรากฎพื้นที่ Section Slideshow ให้นำเมาส์ไปวางบริเวณริมมุมบนขวาของ Section จะปรากฎสัญลักษณ์ จากนั้นคลิก "ตั้งค่ารูปแบบการแสดงผล" ซึ่งสามารถเลือกรูปแบบการแสดงผลได้ 2 แบบ ดังนี้คือ

เลือก แสดงผลรูป Banner แบบปกติ สามารถอัพโหลดรูปภาพ Banner เพียงภาพเดียว จากนั้น เมื่อผู้ชมเปิดชมเว็บไซต์ในหน้าจอขนาดต่าง ๆ ระบบก็จะย่อ-ขยายขนาดภาพให้พอดีหน้าจออัตโนมัติ โดยยังคงสัดส่วนความกว้างและความสูงของรูปไว้อย่างสมดุล
คุณสมบัติของรูปภาพที่ระบบรองรับ
- นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg, .jpeg, .png
- ขนาดของรูปที่เหมาะสม (Dimension) : 1800x600 pixels ขึ้นไป
- ขนาดของไฟล์รูป (File Size) : ไม่เกิน 5 MB

เลือก แสดงผลรูป Banner แบบหลายขนาดหน้าจอ สามารถอัพโหลดภาพ 3 ขนาด เพื่อให้ระบบเลือกไปแสดงผลให้พอดีกับหน้าจอบนคอมพิวเตอร์, Tablet และหน้าจอ Smart Phone อัตโนมัติ
คุณสมบัติของรูปภาพที่ระบบรองรับ
- นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg, .jpeg, .png
- ขนาดของรูปที่เหมาะสม (Dimension) ทั้ง 3 ขนาด ได้แก่ :
ขนาดที่ 1 : 1800x600 pixels ขึ้นไป เหมาะสำหรับนำไปแสดงผลบนหน้าจอคอมพิวเตอร์
ขนาดที่ 2 : 1200x400 pixels ขึ้นไป เหมาะสำหรับนำไปแสดงผลบนหน้าจอ Tablets
ขนาดที่ 3 : 600x800 pixels ขึ้นไป เหมาะสำหรับนำไปแสดงผลบนหน้าจอ Smart Phone
- ขนาดของไฟล์รูป (File Size) : ไม่เกิน 5 MB

วิธีอัพโหลดรูปภาพ ใน Section Slideshow
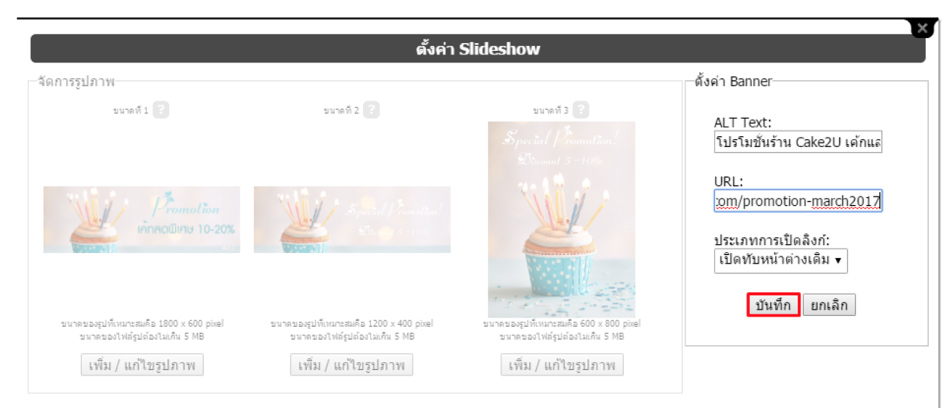
1. นำเมาส์ไปวางมุมบนขวาภายใน Section จะปรากฎสัญลักษณ์ ให้คลิก "ตั้งค่า Slideshow" เพื่ออัพโหลดรูปภาพ Banner ใหม่ ในตำแหน่งต่าง ๆ ตามรูปแบบที่เลือก โดยระบบจะแสดงหน้าต่างให้เลือก crop การแสดงผลภาพตามต้องการ (หรือคลิก แก้ไข เพื่อปรับตำแหน่งการแสดงผลภาพเดิมที่ได้อัพโหลดไปแล้วได้)
นอกจากอัพโหลด รูปภาพ Banner แล้ว ยังสามารถใส่รายละเอียดเพิ่มเติมได้ทั้ง
• ALT Text : เป็นส่วนที่ไว้ใส่ข้อความอธิบายรูปภาพที่จะช่วยให้ Search Engine รับรู้ความหมายของภาพนั้นๆ เนื่องจาก Search Engine ไม่สามารถเก็บข้อมูลรูปภาพที่แสดงคือภาพอะไร ดังนั้นจำเป็นจะต้องใช้ Tag พิเศษ เรียกว่า Alternative Text หรือ Alternate tag นี้ เพื่อใช้ในการอธิบายรูปภาพให้ Search Engine เข้าใจ
• URL : เพื่อให้ผู้ใช้งานคลิก Banner ไปยังหน้า Landing Page ปลายทางที่ต้องการได้
• ประเภทการเปิดลิงก์ : เลือกการเปิดหน้าเว็บไซต์เมื่อคลิก Banner ที่ผูกลิงก์ URL ไว้ ให้แสดงผลทับหน้าต่างเดิม (นิยมใช้ในกรณีที่สร้างลิงก์ภายในเว็บไซต์เดียวกัน) หรือจะแสดงผลในหน้าต่างใหม่ (นิยมใช้ในกรณีที่สร้างลิงก์เชื่อมโยงไปยังเว็บไซต์ภายนอก) ประโยชน์ของการทำลิงก์ภายในและนอกเว็บไซต์ก็คือ เป็นส่วนหนึ่งของการช่วยเรื่อง SEO บนเว็บไซต์อีกด้วย

อัลบั้มรูป
อย่างที่ทราบกันดีกว่า รูปภาพ บนเว็บไซต์เป็นส่วนที่ช่วยดึงดูดความสนใจให้แก่ผู้เยี่ยมชมเว็บไซต์ได้เป็นอย่างดี ซึ่ง Section ของอัลบั้มรูปภาพ ก็เป็นส่วนที่ใช้แสดงรูปถ่ายของสินค้าหรือบริการเพื่อให้เว็บไซต์ของคุณแสดงผลอย่างน่าสนใจ และเพิ่มรูปภาพใน Section ได้ ไม่จำกัดจำนวน

คุณสมบัติของรูปภาพ ที่จะอัปโหลดใน Section อัลบั้มรูปได้ นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg , .gif , .png และขนาดของไฟล์รูป รูปละไม่เกิน 5 MB
วิธีเพิ่ม Section อัลบั้มรูป
1. คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่" หรือ "แก้ไขเมนู" ที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ" จากนั้น คลิกปุ่ม "เพิ่ม Section"
2. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "อัลบั้มรูป"

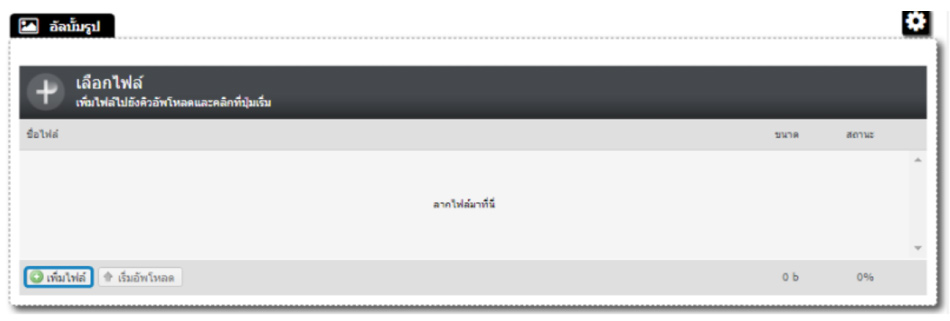
3. จะปรากฎ Section อัลบั้มรูป บนหน้าเว็บไซต์ สามารถใส่รูปภาพในอัลบั้ม โดยคลิกที่ปุ่ม "เพิ่มไฟล์"

4. ปรากฎหน้าต่างให้เลือกไฟล์รูปภาพที่ต้องการอัพโหลด ซึ่งสามารถเลือกอัพโหลดได้ครั้งละหลายรูป โดยกดปุ่ม Ctrl ค้างไว้ขณะคลิกเลือกรูปภาพ (สูงสุดครั้งละไม่เกิน 10 ภาพค่ะ) เมื่อเลือกรูปภาพครบตามต้องการแล้ว คลิก "Open" จากนั้นระบบจะอัพโหลดรูปภาพจนครบตามจำนวนไฟล์ที่เลือก และแสดงผลรูปภาพใน Section ทันที
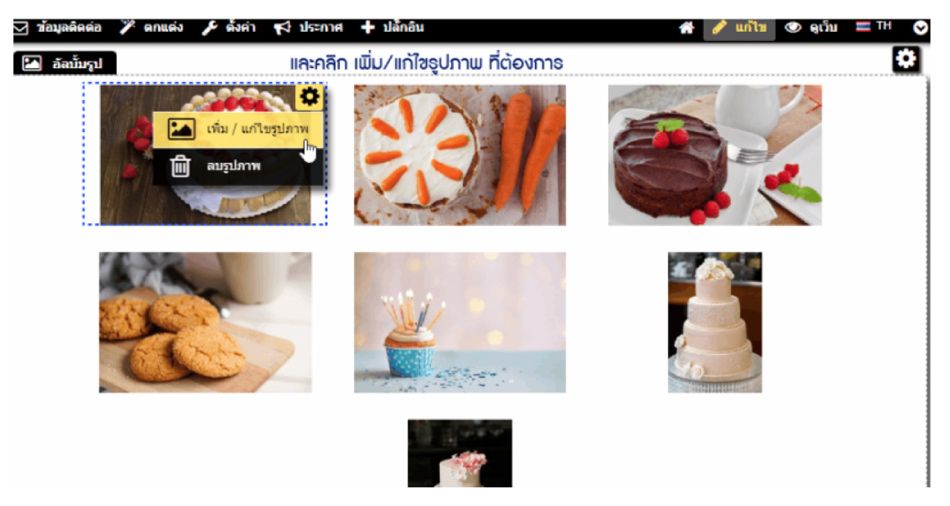
วิธีแก้ไขหรือเพิ่มรูปภาพใน Section อัลบั้มรูป
ในระบบ R-Web สามารถคลิกลากย้าย สลับตำแหน่งรูปภาพใน Section รวมถึงแก้ไขรายละเอียดของรูปภาพแต่ละรูปได้ โดยนำเมาส์ไปชี้ที่สัญลักษณ์ ของตำแหน่งรูปภาพที่ต้องการ จากนั้นคลิกเมนู "เพิ่ม/แก้ไขรูปภาพ"
ระบบจะปรากฎหน้าต่างให้เลือก "แก้ไขภาพเดิม" ที่อัพโหลดไปแล้ว หรือ Upload ภาพใหม่ เพื่อใส่รูปภาพอื่นเพิ่มเข้ามาหรือแทนที่ภาพเดิม

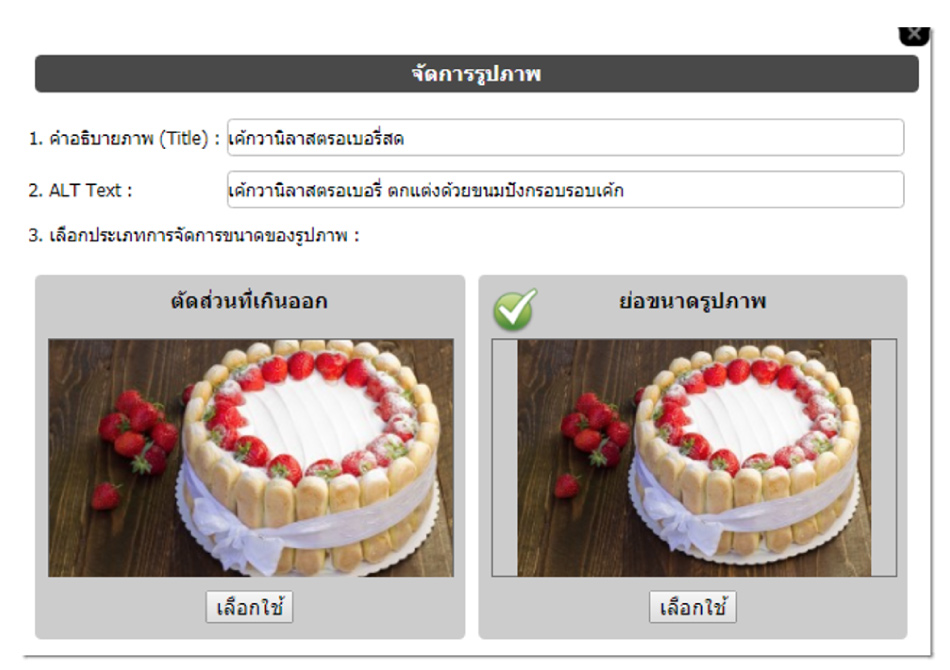
ในระบบของ R-Web สามารถจัดการรูปภาพที่คุณต้องการจะเพิ่มเติมหรือแก้ไข โดยสามารถกำหนดการตั้งค่าได้ ดังนี้

- คำอธิบายภาพคือ ส่วนสำหรับใส่ข้อความอธิบายรายละเอียดที่เกี่ยวข้องกับรูปภาพแบบสั้น ๆ จะปรากฎเมื่อนำเมาส์ไปชี้ที่รูปภาพนั้น หรือเมื่อคลิกดูรูปภาพประกอบรายการขนาดใหญ่ พร้อมกับคำอธิบายนี้ที่ใต้รูปภาพ
- ALT Text : เป็นส่วนที่ไว้ใส่ข้อความอธิบายรูปภาพที่จะช่วยให้ Search Engine รับรู้ความหมายของภาพนั้น ๆ
- เลือกประเภทการจัดการขนาดของรูปภาพ สามารถเลือกประเภทการจัดการขนาดของรูปภาพได้ 2 รูปแบบ คือ ตัดส่วนที่เกินออก หรือย่อขนาดรูปภาพ
Text
"Section Text" มีหน้าที่หลักคือ ใส่เนื้อหาสินค้า บทความหรือข่าวสาร ในแต่ละหน้าเว็บไซต์ โดยฟังก์ชันนี้บน R-Web จะช่วยให้คุณสามารถเพิ่มและใส่ข้อมูลด้วยเครื่องมือ "Text Editor" ที่มีอยู่ในเมนูประเภท บทความ แต่ละหน้าได้แบบไม่จำกัดจำนวน

ขั้นตอนการเพิ่ม Section Text
1. คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่" หรือ "แก้ไขเมนู" ที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ" จากนั้น คลิกปุ่ม "เพิ่ม Section"
2. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "Text"

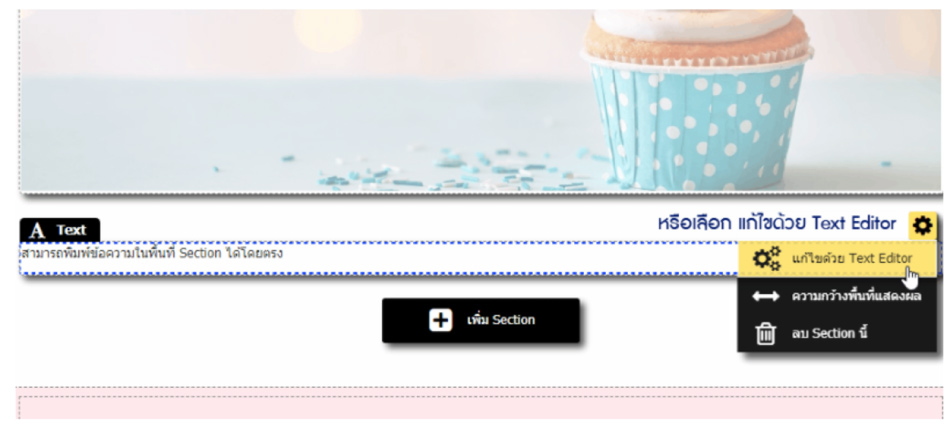
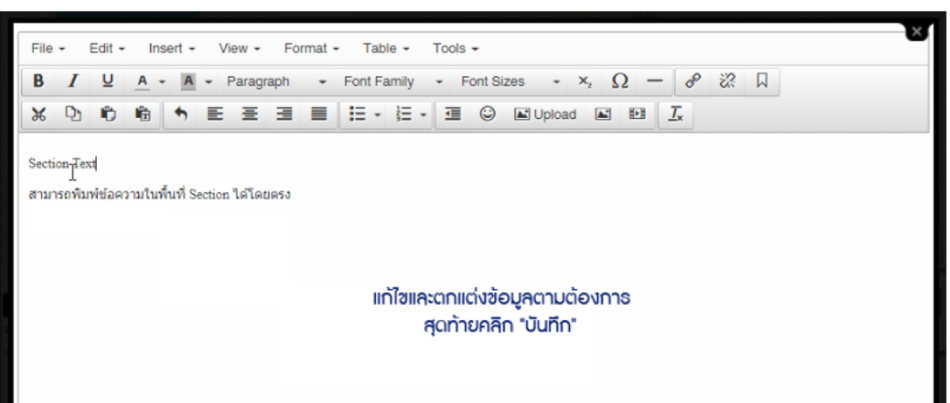
3. แสดงผล Section Text ในพื้นที่เนื้อหา โดยคุณสามารถพิมพ์หรือวาง (Paste) ข้อมูลในพื้นที่ Section ได้โดยตรง ด้วยการนำเมาส์ไปวางในบริเวณ Section Text จะปรากฎสัญลักษณ์ จากนั้นคลิกคำสั่ง "แก้ไขด้วย Text Editor" จะแสดงผลหน้าแก้ไขรายละเอียดเนื้อหา ด้วย Text Editor เช่น การทำตัวอักษรหนา , เปลี่ยนสีตัวอักษร, ใส่รูปภาพเพิ่มเติมด้วยเครื่องมือ Insert/Edit Image, ผูกลิงก์ด้วยเครื่องมือ Insert/Edit Link เป็นต้น เมื่อแก้ไขข้อมูลเรียบร้อยตามความต้องการแล้ว คลิก "บันทึก" ดังภาพ

นอกจากนั้น ในระบบเว็บไซต์สำเร็จรูป R-Web ของ Readyplanet ยังมีส่วนเพิ่มเติม ใน Section เพิ่มส่วนเสริมในเนื้อหา ที่ช่วยให้ Content หรือบทความส่วนท้ายของหน้าเว็บไซต์ของคุณดูมืออาชีพมากยิ่งขึ้น อาทิ ช่องทาง Social Media ของคุณ, การใส่ VDO ของคุณที่อยู่บน Youtube หรือแม้กระทั่งใส่แบบฟอร์มเพิ่มเติม สำหรับการใส่ข้อมูลลูกค้าเพื่อให้พนักงานขายของคุณติดต่อกลับ ดังที่เรากำลังจะกล่าวถึงต่อไปนี้
3. ส่วนเพิ่มเติม ใน Section เพิ่มส่วนเสริมในเนื้อหา Content บน R-Web

Section HTML
คุณสามารถเพิ่ม Section HTML นี้ได้ที่เมนูประเภท บทความ แต่ละหน้าได้แบบไม่จำกัดจำนวน โดยโค้ด HTML ที่นำมาตกแต่งเว็บไซต์ เช่น โค้ดวีดีโอ, โค้ดอัตราแลกเปลี่ยน, โค้ดราคาน้ำมัน, โค้ดพยากรณ์อากาศ เป็นต้น

ขั้นตอนการเพิ่ม Section HTML
1. คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่" หรือ "แก้ไขเมนู" ที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ" จากนั้น คลิกปุ่ม "เพิ่ม Section"
2. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "HTML"
3. แสดงผล Section HTML ในพื้นที่เนื้อหา นำเมาส์ไปวางในบริเวณ Section HTML จะปรากฎสัญลักษณ์ จากนั้นคลิกคำสั่ง "ตั้งค่า HTML" ดังรูป (ปุ่มตั้งค่า HTML ใต้ปุ่มเฟือง จะใช้ในการแก้ไข Section HTML ที่เพิ่มโค้ดมาแล้วได้)
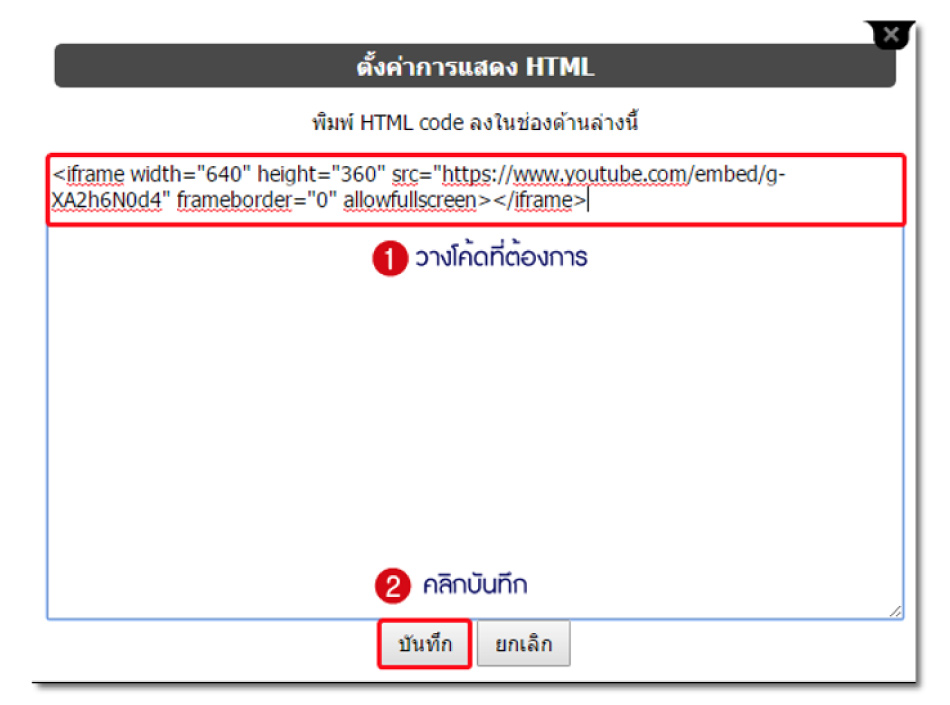
4. จะปรากฎหน้าต่าง "ตั้งค่าการแสดง HTML" คุณสามารถพิมพ์หรือวางโค้ด HTML ที่คัดลอกมาในช่องว่าง และคลิก "บันทึก" (ในตัวอย่างนี้ เป็นโค้ดวีดีโอซึ่งอัพโหลดไฟล์วีดีโอต้นฉบับไว้ที่ YouTube)
Section Attachments

เครื่องมือที่จะช่วยให้คุณนำไฟล์เอกสารต่าง ๆ อัปโหลดเข้าสู่เว็บไซต์ เช่น แบบฟอร์มใบสมัครที่เป็นไฟล์ .doc หรือไฟล์ PDF โบรชัวร์แผ่นพับ เป็นต้น เพื่อให้ผู้เข้าชมเว็บไซต์สามารถคลิกดาวน์โหลดไฟล์เอกสารไปอ่านหรือใช้งานต่อได้
คุณสมบัติไฟล์เอกสารที่ระบบเว็บไซต์ของ R-Web รองรับ
รองรับไฟล์เอกสารนามสกุล .doc, .xls, .ppt, .docx, .xlsx, .pptx, .pdf, .txt, .zip, .rar, .mp3 และ .wma
ขนาดไฟล์เอกสาร 1 ไฟล์ ต้องไม่เกิน 10 MB
อัพโหลดไฟล์เอกสารได้ไม่เกิน 10 ไฟล์ต่อการอัพโหลด 1 ครั้ง
ตั้งชื่อไฟล์ด้วยอักษรภาษาไทย ภาษาอังกฤษหรือตัวเลข
ขั้นตอนการเพิ่ม Section Attachments
1. คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่" หรือ "แก้ไขเมนู" ที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ" จากนั้น คลิกปุ่ม "เพิ่ม Section"
2. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "Attachment"
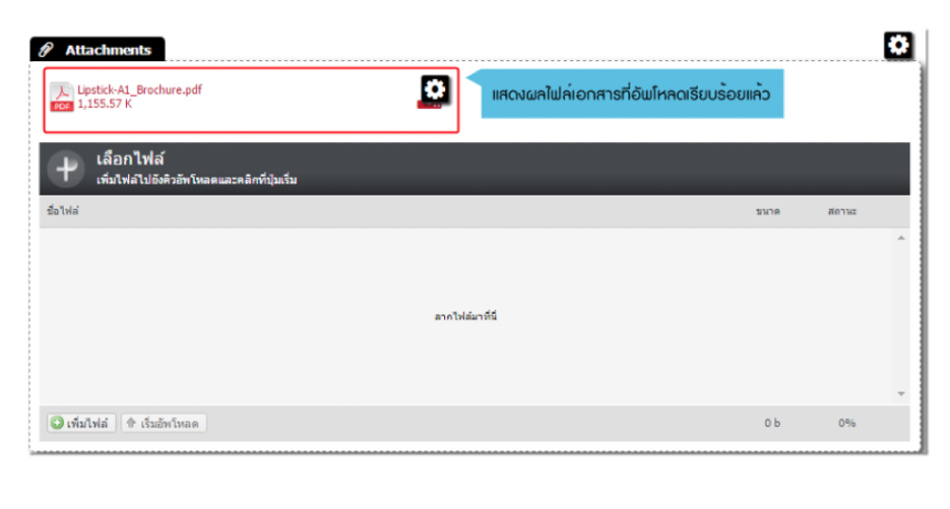
3. จะปรากฎ Section Attachments บนหน้าเว็บไซต์ จากนั้นเริ่มต้นอัพโหลดไฟล์เอกสารได้ โดยคลิกปุ่ม "เพิ่มไฟล์"
4. จะปรากฎหน้าต่างให้คลิกเลือกไฟล์เอกสารที่ต้องการอัพโหลดจากเครื่องคอมพิวเตอร์ของคุณ ในกรณีที่ต้องการอัพโหลดพร้อมกันหลายไฟล์ ให้คลิกปุ่ม Ctrl ที่คีย์บอร์ดค้างไว้ พร้อมกับคลิกเลือกไฟล์เอกสารที่ต้องการ โดยสามารถเลือกอัพโหลดได้ครั้งละไม่เกิน 10 ไฟล์ จากนั้นคลิก "Open"
5. จากนั้นระบบจะอัพโหลดไฟล์เข้ามาในเว็บไซต์ โดยบอกสถานะการอัพโหลด หากเสร็จเรียบร้อยแล้วจะปรากฎไฟล์ภายใต้หัวข้อ Attachments
Section Social Buttons
เพื่อให้ผู้ชมสามารถแชร์หรือแบ่งปันข้อมูลสินค้าหรือบริการ จากหน้าเว็บไซต์ของคุณ ไปยังหน้า Profile ของตัวเอง หรือแนะนำให้เพื่อนใน Social Network ต่าง ๆ ได้อย่างสะดวก สามารถเพิ่ม Section Social Buttons ซึ่งจะแสดงผลปุ่ม เช่น Facebook Like & Share , Twitter, Google+ , Linkedin, Pinterest เป็นต้น ให้แสดงผลในเว็บไซต์แต่ละหน้าได้ ตามขั้นตอนดังนี้

วิธีเพิ่ม Section Social Buttons
1. คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่" หรือ "แก้ไขเมนู" ที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ" หรือ Landing Page จากนั้น คลิกปุ่ม "เพิ่ม Section"
2. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "Social Buttons" (อยู่ภายใต้ส่วน เพิ่มเติม)
3. แสดงผล Section Social Buttons บนหน้าเว็บไซต์ในส่วนแก้ไข ซึ่งเว็บมาสเตอร์สามารถคลิกลากย้าย Section นี้ สลับตำแหน่งกับ Section อื่น ๆ ได้ตามต้องการ
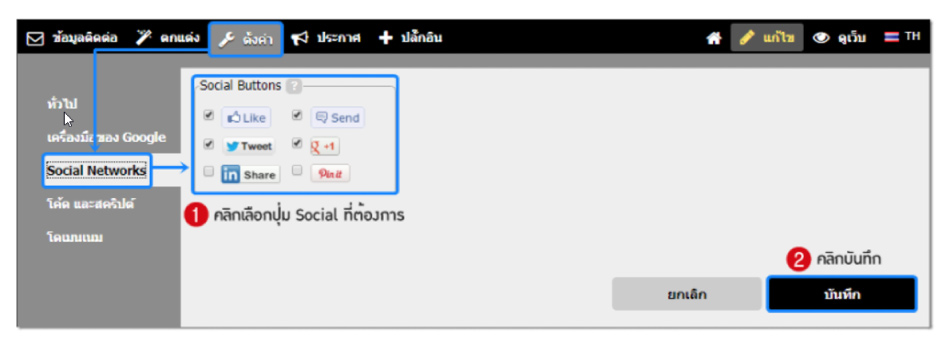
วิธีเลือกแสดงผลปุ่ม Social Buttons : สามารถเลือกการแสดงปุ่ม Social Buttons โดยให้นำเมาส์ไปวางที่บริเวณ Section Social Buttons
จะปรากฎสัญลักษณ์ แล้วคลิกตัวเลือก "ตกแต่ง" หรือไปที่เมนู "ตั้งค่า" ที่หัวข้อ "Social Buttons" จากนั้นเลือก Social Media ตามต้องการ เมื่อเสร็จเรียบร้อยคลิกปุ่ม "บันทึก" โดยการเปลี่ยนแปลงการตั้งค่าในส่วนนี้ จะมีผลต่อการแสดงผล Section Social Buttons ที่เพิ่มไว้ในทุก ๆ หน้าเว็บเพจ โดยอัตโนมัติ

Section แบบฟอร์ม
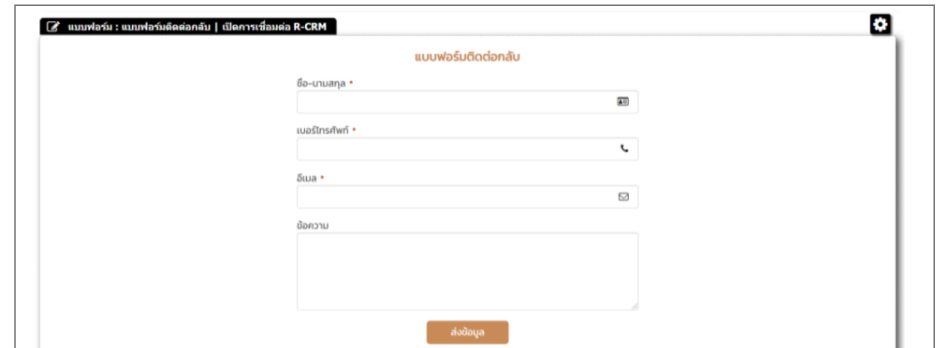
สามารถเพิ่มแบบฟอร์มติดต่อกลับในหน้าเว็บไซต์ เพื่อให้ผู้เข้าชมกรอกข้อมูลแจ้งเว็บไซต์ หรือสอบถามข้อมูลสินค้าหรือบริการเพิ่มเติมได้ โดยมีให้เลือกใช้ 2 รูปแบบ คือ แบบฟอร์มมาตรฐาน และ แบบฟอร์มกำหนดเอง ดังนี้ค่ะ
1. แบบฟอร์มมาตรฐาน คือ แบบฟอร์มที่ให้ลูกค้าของคุณใส่รายละเอียดไว้ในเว็บไซต์ เพื่อให้พนักงานขายของคุณติดต่อกลับ โดยระบบของ R-Web กำหนดหัวข้อพร้อมช่องรับข้อมูลมาให้แล้ว ประกอบด้วยช่องที่มีหัวข้อ ชื่อ - นามสกุล, เบอร์โทรศัพท์, Email, และข้อความ
วิธีแสดงผลแบบฟอร์มมาตรฐานบนหน้าเว็บไซต์
- คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่ หรือ เข้าไปหน้าเว็บที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ" หรือ "Landing Page" จากนั้น คลิกปุ่ม "เพิ่ม Section"
- ปรากฎหน้าต่าง "เลือก Section" คลิกที่ตัวเลือก "แบบฟอร์ม"
- ระบบจะแสดงผล แบบฟอร์มติดต่อกลับมาตรฐาน บนหน้าเว็บไซต์ ซึ่งประกอบไปด้วยช่องให้กรอก ชื่อ - นามสกุล, อีเมล, เบอร์โทรศัพท์ และข้อความ ดังรูป

2. การสร้างและการเลือกใช้งานแบบฟอร์มกำหนดเอง คือแบบฟอร์มที่คุณสามารถกำหนดชื่อหัวข้อและช่องรับข้อมูลในแบบฟอร์มได้เองตามต้องการ โดยมีวิธีการจัดการแบบฟอร์มกำหนดเอง ดังนี้
วิธีสร้างแบบฟอร์มกำหนดเอง
- คลิกเข้าสู่ส่วนแก้ไขหน้าเว็บไซต์ที่ต้องการ แล้วเพิ่ม Section แบบฟอร์ม ตามขั้นตอนในข้อที่ 1. เมื่อปรากฎแบบฟอร์มมาตรฐานแล้ว ให้นำเมาส์เข้าไปในบริเวณแบบฟอร์ม จะปรากฎสัญลักษณ์ เมื่อนำเมาส์ไปชี้ที่สัญลักษณ์ดังกล่าวแล้ว ให้คลิกตัวเลือก "สร้างแบบฟอร์มใหม่"
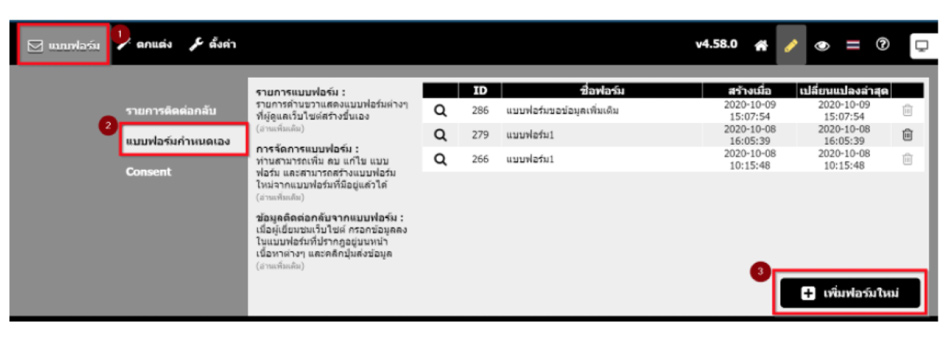
- หรืออีกทางหนึ่งคือ ไปที่เมนู "แบบฟอร์ม" จากนั้นคลิก "แบบฟอร์มกำหนดเอง" แล้วคลิกปุ่ม "เพิ่มฟอร์มใหม่"

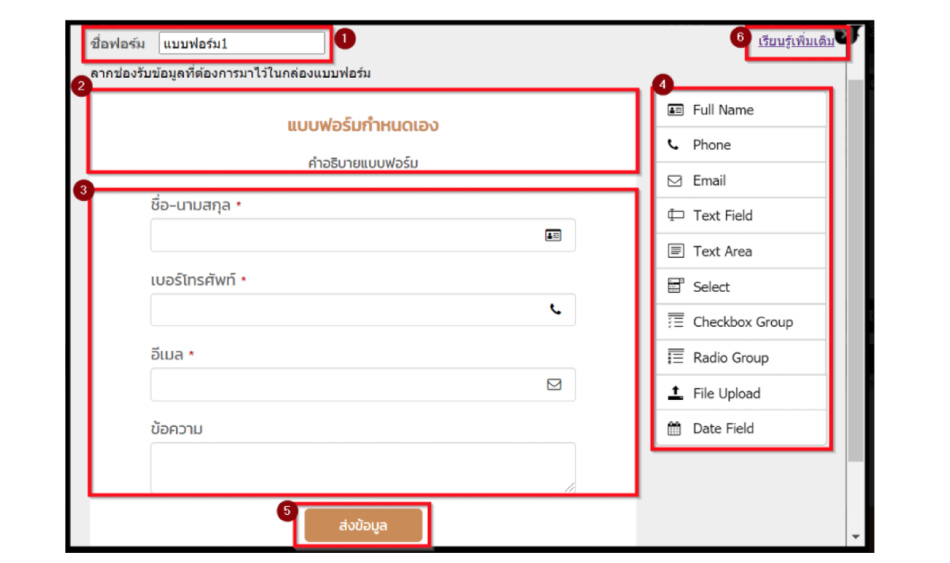
จะปรากฎหน้าสำหรับจัดการแบบฟอร์ม สามารถแก้ไขข้อความในหน้าจัดการแบบฟอร์มตำแหน่งต่าง ๆ ได้แก่

หมายเลข 1 ชื่อแบบฟอร์มสำหรับอ้างอิง ซึ่งจะแสดงผลให้เว็บมาสเตอร์เห็นเฉพาะในส่วนแก้ไขเว็บไซต์ ไม่แสดงผลบนหน้าเว็บไซต์จริงค่ะ
หมายเลข 2 หัวข้อและคำอธิบายแบบฟอร์ม จะแสดงผลหน้าเว็บไซต์
หมายเลข 3 หัวข้อของช่องรับข้อมูลทุกช่อง
หมายเลข 4 ประเภทช่องรับข้อมูล มีให้เลือกทั้งหมด 10 ประเภท
หมายเลข 5 ชื่อปุ่มส่งข้อมูล
หมายเลข 6 เรียนรู้เพิ่มเติม เป็นคู่มือการใช้งานแบบฟอร์มเพิ่มเติม
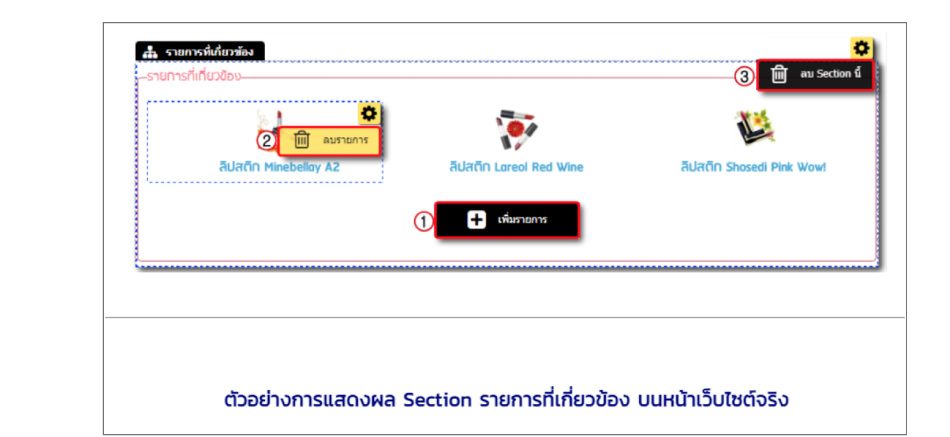
Section รายการที่เกี่ยวข้อง
เป็นส่วนที่คุณสามารถเพิ่มการแสดงผลข้อมูลสินค้าหรือบทความที่เกี่ยวข้องกับเนื้อหาหลักในหน้านั้นๆ ช่วยให้ผู้เข้าชมเว็บไซต์เข้าถึงข้อมูลที่เกี่ยวข้องกับเรื่องที่สนใจได้ง่ายยิ่งขึ้น

ขั้นตอนการเพิ่ม Section รายการที่เกี่ยวข้อง
1. คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่" หรือ "แก้ไขเมนู" ที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ" จากนั้น คลิกปุ่ม "เพิ่ม Section"
2. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "รายการที่เกี่ยวข้อง"
3. แสดงผล "Section รายการที่เกี่ยวข้อง" บนหน้าเว็บไซต์ จากนั้น คลิกปุ่ม "เพิ่มรายการ" จะปรากฎหน้าต่างให้คลิกเลือกรายการสินค้าหรือบทความที่เกี่ยวข้องตามต้องการ เรียบร้อยแล้วคลิก "บันทึก"
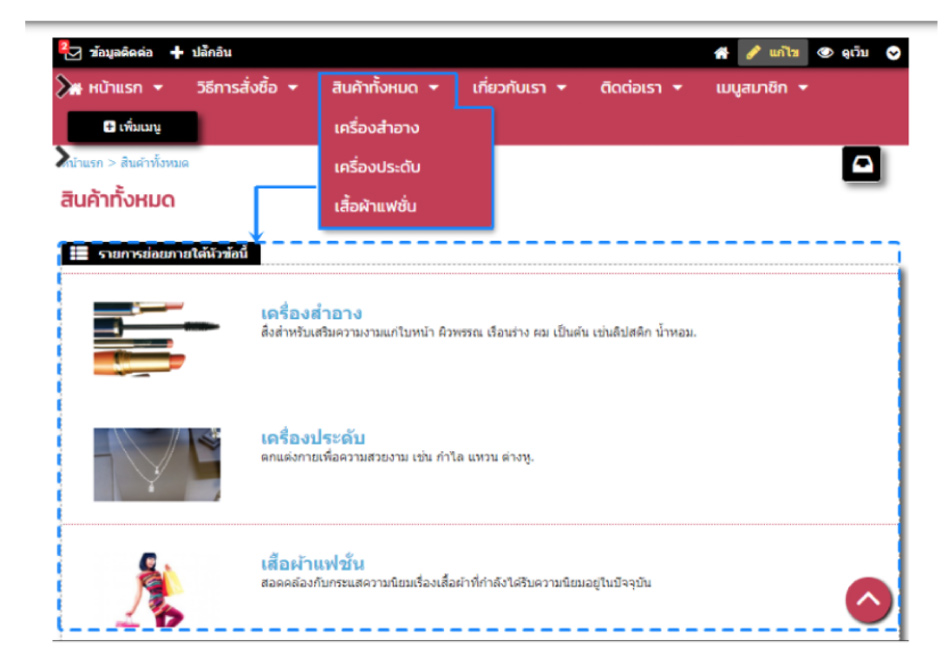
Section รายการย่อยภายใต้หัวข้อนี้
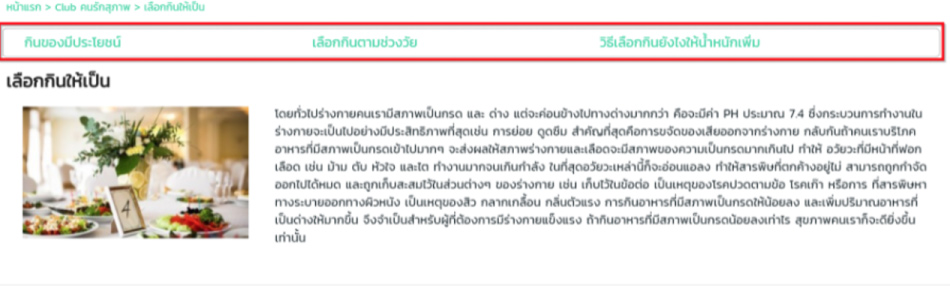
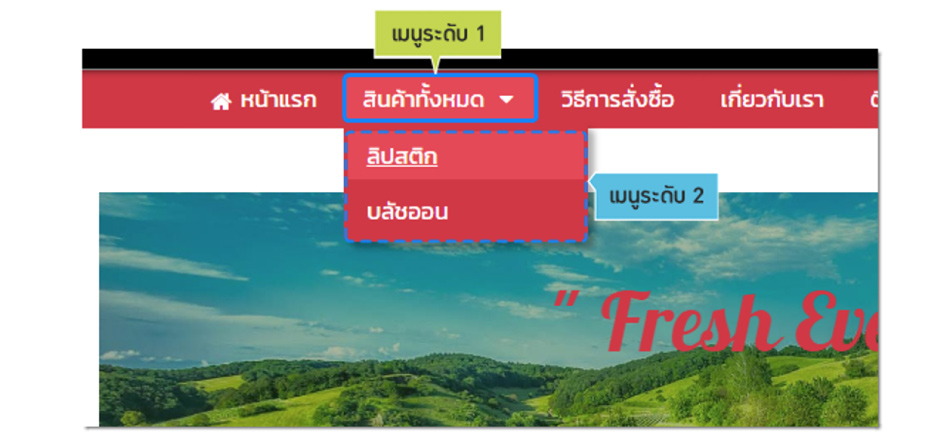
สำหรับเว็บไซต์ที่มีการสร้าง เมนูระดับ 2 ไว้ที่เมนูด้านบนหรือเมนูด้านข้าง ดังรูปตัวอย่าง จะสามารถตั้งค่าให้มาแสดงผลในส่วนเนื้อหาของ เมนูระดับ 1 นั้น ๆ ได้ เพียงแค่เพิ่ม "Section รายการย่อยภายใต้หัวข้อนี้" ตามขั้นตอนต่อไปนี้

วิธีเพิ่ม Sectionรายการย่อยภายใต้หัวข้อนี้
1. คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่" หรือ "แก้ไขเมนู" ที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ" จากนั้น คลิกปุ่ม "เพิ่ม Section"
2. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "รายการย่อยภายใต้หัวข้อนี้"
3. จะแสดงผล Section รายการย่อยภายใต้หัวข้อนี้ ในส่วนเนื้อหาเว็บไซต์ ภายใต้เมนูระดับ 1 ดังรูปตัวอย่าง

และทั้งหมดนี้คือเครื่องมือที่จะช่วยสร้าง Content เนื้อหาบนเว็บไซต์ของคุณให้มีประสิทธิภาพ ทั้งในแง่ของการเพิ่มความน่าสนใจ ดึงดูดกลุ่มเป้าหมายให้อยู่เว็บไซต์ของคนได้นานมากขึ้น ช่วยให้สินค้าหรือบริการของคุณดูน่าสนใจ ช่วยให้สามารถปิดการขายได้ง่ายขึ้น และที่สำคัญ R-Web ของ Readyplanet ออกแบบมาให้เป็น Responsive Website ช่วยเพิ่มประสบการณ์ที่ดีแก่ผู้เข้าเยี่ยมชมเว็บไซต์ของคุณ และยังช่วยในเรื่องของการทำ SEO บนเว็บไซต์ได้เป็นอย่างดีอีกด้วย














