10 ข้อเข้าใจผิด เกี่ยวกับการใช้ Call-to-Action บนเว็บไซต์
หนึ่งในเครื่องมือที่ทุกธุรกิจควรมีเพราะสามารถสร้างความน่าเชื่อ และเป็นสื่อกลางที่พบกันระหว่างธุรกิจและผู้บริโภคนั่นก็คือ ‘เว็บไซต์’ อีกทั้งเว็บไซต์ยังถือเป็นช่องทางที่ทางธุรกิจเป็นเจ้าของด้วยตัวเองโดยสมบูรณ์แบบ แตกต่างกับช่องทาง Social Media เช่น Facebook หรือ Instagram ดังนั้นธุรกิจที่ต้องการช่องทางติดต่อที่มีสเถียรภาพจึงควรมีเว็บไซต์เป็นของตัวเอง เพราะหากใช้ Social Media เกิดวันดีคืนดีช่องทางเหล่านั้น ปรับเปลี่ยนกฎเกณฑ์ขึ้นมา ธุรกิจอาจสะดุดหยุดชะงักได้
แต่ก็ไม่ได้หมายความว่า การที่ธุรกิจมีเว็บไซต์ของตัวเองนั้นจะทำให้ขายสินค้าได้ สำหรับธุรกิจที่มีสินค้าที่ต้องการเสนอขายหรือให้บริการ ย่อมไม่ได้ต้องการแค่ให้คนที่เข้ามาดูเว็บไซต์หยุดอยู่แค่ในฐานะ "ผู้ชม" แต่ต้องการทำให้ผู้ชมเหล่านั้นกลายมาเป็น "ลูกค้า" ให้ได้มากที่สุด ตลอดจนพัฒนาไปถึง "ลูกค้าที่จงรักภักดี" ในที่สุด ดังนั้นจึงมีอีกหนึ่งเครื่องมือถูกใช้กันอย่างแพร่หลาย เพื่อเพิ่มโอกาสให้ผู้เข้าชมเกิดการกระทำบ้างอย่างกับเว็บไซต์ของธุรกิจ เรียกว่า Call–To-Action
Call-To-Action (CTA) คืออะไร?

Call แปลว่า เรียก To Action แปลว่า กระทำ เมื่อนำมารวมกันโดยเชื่อมคำว่า To จะแปลออกมาได้ตรงตัวว่า การเรียกหรือการกระตุ้นความสนใจให้คนที่ถูกกระตุ้นนั้นเกิดการกระทำบางอย่างขึ้นมา
Call-To-Action คือหนึ่งในเครื่องมือการตลาดที่สำคัญมาก สำหรับธุรกิจที่มีสินค้าหรือบริการที่ต้องการนำเสนอขายในออนไลน์ ซึ่งจะถูกนำเสนอออกมาในรูปแบบต่าง ๆ เช่น ปุ่มติดต่อบนเว็บไซต์ แบนเนอร์ ภาพกราฟิกที่ปรากฎตามส่วนต่าง ๆ บนเว็บไซต์ เพื่อให้คนที่เข้าชมเว็บไซต์กดเข้า Call-To-Action โดยมีวัตถุประสงค์หรือประโยชน์นั้นทำได้หลากหลาย เช่น ใช้เพื่อสมัครสมาชิก กดสั่งซื้อสินค้า สอบถามข้อมูลเพิ่มเติม หรือแม้กระทั่งแชร์เนื้อหานี้ไปยัง Social Medial ต่าง ๆ เป็นต้น
ลักษณะปุ่ม Call-To-Action ที่ดี จำเป็นต้อง ชัดเจน เข้าใจง่าย กระชับ สะดุดตา และดึงดูดความสนใจได้ดี เรียกได้ว่าเครื่องมือ Call-To-Action เป็นเครื่องมือที่ทุกธุรกิจที่ต้องการนำเสนอหรือขายสินค้าและบริการควรมี เพื่อนำไปสู่การปิดการขายได้ในที่สุด
ตัวอย่างประเภทของ Call-To-Action
- Shop Now: ปุ่มที่เหมาะสำหรับธุรกิจที่มีเว็บไซต์ประเภท E-Commerce สามารถนำไปสู่ขายซื้อขายสินค้าหรือบริการได้โดยตรง โดยสามารถปรับคำพูดให้ดูหลากหลายขึ้นได้เช่น Order Now, Buy Now
- Sign Up: ปุ่มสำหรับธุรกิจที่ต้องการให้ลูกค้ากดสมัครสมาชิกเพื่อเข้ามาใช้บริการ หรือต้องการฐานข้อมูลของลูกค้าเพื่อนำไปใช้ประโยชน์ในการทำแคมเปญต่าง ๆ โดยในส่วนนี้จะต้องคำนึงถึงความปลอดภัยส่วนบุคคลของลูกค้าด้วยเช่นกัน
- Download: ปุ่มที่เหมาะกับธุรกิจที่ต้องการให้ลูกค้าได้รู้เรื่องราวหรือข้อมูลเพิ่มเติม โดยจะเหมาะกับธุรกิจที่อยากบอกเล่าข้อมูลเยอะ ๆ ยกตัวอย่างเช่นธุรกิจสาย Gadget IT เป็นต้น
- Book Now: ปุ่มที่เหมาะกับธุรกิจที่ต้องการให้ลูกค้าจองสินค้าหรือบริการล่วงหน้า มักพบเห็นได้ตามธุรกิจท่องเที่ยว โรมแรมหรือตั๋วเครื่องบิน โดยเป็นช่องทางที่ช่วยในการตัดสินซื้อของลูกค้า และสามารถปิดการขายได้เพียงการพูดคุยหรือการคลิกด้วยตัวลูกค้าเอง
10 ข้อเข้าใจผิดเกี่ยวกับ Call-To-Action
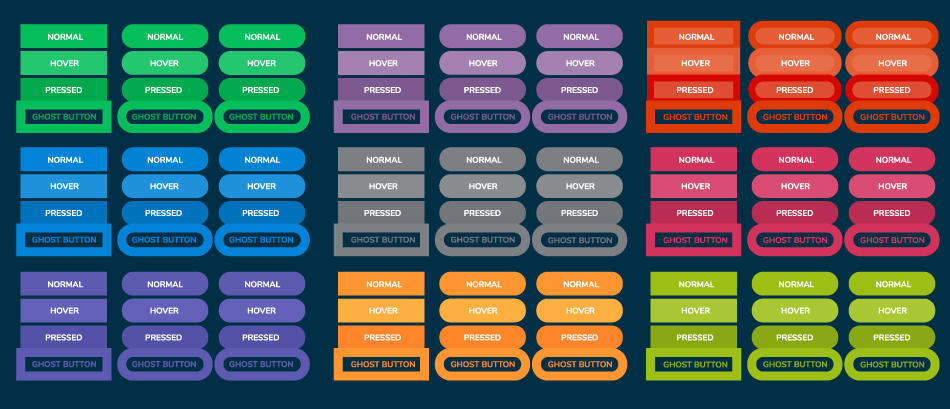
1. การเลือกใช้สีผิด

สำหรับเทคนิคนี้หลายคนอาจจะมองว่ามันดูธรรมดา แค่การเลือกสีจะมีผลต่อการคลิกเชียวหรือ ซึ่งในความเป็นจริง การออกแบบปุ่มบนเว็บไซต์นั้น จำเป็นต้องคำนึงถึงสีและดีไซน์ที่ทำให้สามารถแยกออกได้ชัดเจนว่า ต้อง "คลิกตรงไหน" จึงจะสามารถลิงก์ไปยังจุดหมายที่ต้องการได้
Tips ง่าย ๆ ในการเลือกสีปุ่ม Call-To-Action บนเว็บไซต์
- สีที่ใช้ควรเลือกให้ตัดกับพื้นหลังเพื่อให้มองเห็นได้ชัด
- เลือกใช้กรอบสี่เหลี่ยม เป็นการเพิ่มเลเยอร์ให้ปุ่มกดเห็นได้ชัดเจนยิ่งขึ้น
2. การเลือกใช้ฟอนต์ในปุ่ม
นอกจากเรื่องของสีปุ่มกดแล้ว การเลือกฟอนต์บนปุ่มกดก็ส่งผลต่อการคลิกและมองหาปุ่ม Call-To-Action เช่นกัน หลายครั้งที่เจ้าของธุรกิจคำนึงถึงดีไซน์เป็นหลัก ทำให้ฟอนต์ที่ใช้อ่านยากจนเกินไป ดังนั้นจึงควรเลือกฟอนต์ที่อ่านง่าย เห็นทุกอักขระชัดเจน โดยที่ไม่ขัดแย้งกับ Brand Indentity ของธุรกิจมากเกินไป อีกทั้งขนาดของฟอนต์ก็ส่งผลต่อการคลิกและการหาปุ่มกดเจอ จึงควรเลือกขนาดที่อ่านออกง่ายไม่ใหญ่หรือเล็กจนเกินไป
3. การออกแบบปุ่ม (ปุ่มกลมกลืน, Ghost Button)
แน่นอนว่าการทำเว็บไซต์ให้สวยงาม สะดุดตา ย่อมต้องคำนึงถึงดีไซน์ ทำให้การออกแบบปุ่ม Call-To-Action รวมอยู่ในนั้นด้วย หลายธุรกิจจึงเลือกใช้ ปุ่ม Ghost Button ซึ่งเป็นปุ่มที่ไม่มีสีพื้นหลัง มีเฉพาะเส้นขอบกับตัวหนังสือเท่านั้น เป็นเทรนด์ที่ถูกนิยมใช้ซึ่งเหมาะกับเว็บไซต์ที่เน้นดีไซน์เป็นหลัก ไม่ได้มีสินค้าเพื่อนำเสนอขายหรือให้บริการ และอีกหนึ่งประเภทคือปุ่มกลมกลืน เน้นสีน้อยๆ หรือสีปุ่มกับสีพื้นหลังใกล้เคียงกัน คุมโทนสีได้ หากในเรื่องความสวยงามคงเต็มสิบ ทว่าสำหรับธุรกิจที่ต้องการให้ผู้ชมเว็บไซต์กดปุ่มเพื่อให้เกิด Action ต่าง ๆ ย่อมทำให้ผู้ชมเว็บไซต์หาปุ่มเจอได้ยาก และพลาดโอกาสซื้อขายสินค้าและบริการไปอย่างน่าเสียดาย
4. เข้าใจว่าปุ่มต้องใหญ่ ๆ เข้าไว้
อีกหนึ่งความเข้าใจผิดลำดับต้นๆ คือปุ่มกด Call-To-Action ต้องใหญ่เข้าไว้ จะได้เห็นได้ชัดเจน ทำให้คนกดง่ายขึ้น บางครั้งอาจไม่จำเป็นเสมอไป เราสามารถเน้นไปที่ข้อความหรือคำโปรยให้ดูสะดุดตาแทน และจึงปิดท้ายด้วยกันใส่ปุ่ม Call-To-Action เพื่ออำนวยความสะดวกให้คนเข้าชมเว็บไซต์ได้กดเมื่อต้องการซื้อสินค้าหรือบริการ
5. การจัดวางตำแหน่งของปุ่มที่สังเกตเห็นได้ยาก
สำหรับการจัดวางตำแหน่งปุ่มของ Call-To-Action ก็มีผลต่อการคลิกเช่นกัน ในส่วนนี้ธุรกิจจำเป็นต้องมี User Experience ที่สามารถวิเคราะห์เบื้องต้นได้ว่า โดยปกติแล้วเมื่อผู้ชมเข้ามาหน้าเว็บไซต์จะสามารถสังเกตปุ่ม CTA ได้จากตรงไหนถึงจะดีที่สุด โดยส่วนใหญ่จะเน้นวางไว้ที่ด้านบน ๆ ของเว็บไซต์ หรือมุมไหนมุมหนึ่งในหน้าจอแรก มีผู้เข้าชมจำนวนไม่มากนักที่จะเลื่อนมาจนถึงด้านล่างสุด ดังนั้นหากต้องการให้คนเห็นปุ่ม CTA ได้ง่ายควรพิจารณาจากข้อมูลนี้เป็นหลัก โดยจากสถิติของ unbounce พบว่ามากกว่า 90% ของผู้เข้าชมเว็บไซต์จะอ่าน headline ไปพร้อม ๆ กับอ่านข้อความของปุ่ม CTA ไปด้วย
6. ลูกค้าสับสนว่าต้องทำอะไรต่อ
สำหรับปุ่ม Call-To-Action ที่ทำให้ลูกค้าสับสนว่าควรจะทำอะไรต่อ แสดงว่าแบนเนอร์หรือกราฟิกรวมถึงคำพูดที่ใช้ อาจไม่มีประสิทธภาพ
- มีสิ่งที่จะบอกเยอะเกินไปหรือเปล่า ?
- คำพูดหรือเนื้อหาบนกราฟิกไม่ชัดเจน หรืออ่านเข้าใจยาก หรืออ่านแล้วแปลได้หลายความหมายหรือเปล่า ?
ตัวอย่าง Call-To-Action ที่ดี

- รูปแบบแบนเนอร์หรือกราฟิกจะต้องมีข้อความที่ไม่เยอะจนเกินไป เน้นตรงบอกสิ่งที่เป็นจุดเด่น ปิดท้ายด้วยการใส่ปุ่ม CTA เช่น New Arrival Basic Minimal. SHOP NOW
- รูปแบบปุ่มกดรวมช่องทางการติดต่อ มีการแบ่งสีปุ่มที่ชัดเจน ใช้ไอคอนเข้ามาช่วย และใส่ข้อความสั้น ๆ เพื่อบอกวัตถุประสงค์ เช่น ดูแผนที่, โทรหาเรา เป็นต้น
7. ไม่ได้คำนึงถึงการออกแบบให้เป็น Responsive Design
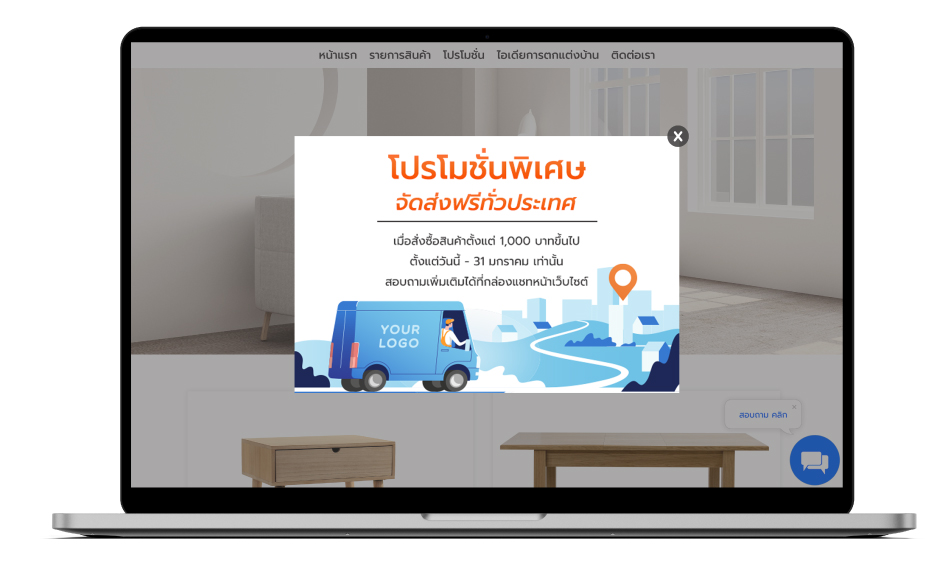
ในกรณีที่เลือกใช้กราฟิกเข้ามาเกี่ยวกับในรูปแบบของแบนเนอร์หรือป็อปอัพต่าง ๆ จำเป็นต้องคำนึงถึง Responsive Design และ Size ที่จะปรากฎหน้าจอ โดยเฉพาะอย่างยิ่งนอกจากรองรับบนหน้าเว็บไซต์ผ่านการใช้เบราว์เซอร์ยอดนิยมแล้ว จำเป็นต้องรองรับการแสดงผลผ่านสมาร์ทโฟนอีกด้วย

หนึ่งในฟังก์ชันสำหรับใช้เพื่อแสดงผลบนหน้าเว็บไซต์ที่ได้รับความนิยมเรียกว่า Popup แบนเนอร์กราฟิกที่ตั้งค่าเอาไว้ จะแสดงผลเมื่อมีผู้กดเข้ามาชมหน้าเว็บไซต์ โดยสามารถเพิ่มรูปภาพ ข้อความ ตกแต่งสีและตั้งค่าการแสดงผลต่าง ๆ ได้ สำหรับ Readyplanet เองก็มีฟังก์ชั่นใหม่เรียกว่า Promotion Popup ผ่านการใช้งาน R-Widget ปุ่มติดต่ออัจฉริยะสำหรับเว็บยุคใหม่ ที่ช่วยทำให้ธุรกิจสามารถแสดงรายละเอียดโปรโมชั่นหรือบริการต่าง ๆ ให้ดูน่าสนใจมากยิ่งขึ้นสามารถปรับแต่ง เพิ่มข้อความ กำหนดตั้งค่าต่าง ๆ ได้ง่ายมาก มีการกำหนดขนาดที่รองรับแทบทุกแพลตฟอร์ม รวมถึงมีข้อมูลสถิติที่สามารถเรียกดูได้
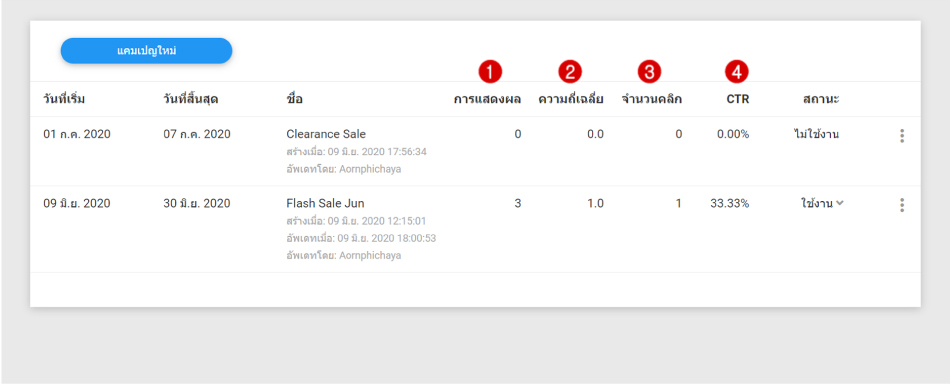
1. การแสดงผล (Impression) จำนวนที่ Popup แคมเปญแสดงผลออกไป
2. ความถี่เฉลี่ย (Average Frequency) จำนวนความถี่เฉลี่ยในการแสดงผลต่อ 1 คนเห็น
3. จำนวนคลิก (Clicks) : จำนวนการคลิก Popup แคมเปญที่แสดง
4. CTR (Cliack Through Rate) : รายงานเปอร์เซ็นการคลิกต่อการแสดงผลของ Popup

8. โปรโมชั่นตามไปทุกหน้า สร้างความรำคาญให้กับคนเข้าชมเว็บไซต์
คนจะเป็นเรื่องที่น่ารำคาญสำหรับผู้เข้าชมเว็บไซต์ไม่น้อย หากมีโปรโมชั่นตามติดไปในทุก ๆ หน้าที่กดอ่าน นอกจากจะยิ่งสร้างความรำคาญแล้วยังทำให้ผู้เข้าชมเกิดความคิดในด้านลบกับธุรกิจเพิ่มขึ้นอีกด้วย ดังนั้นการใส่โปรโมชั่น สามารถใส่แค่เฉพาะหน้าแรกเพื่อแจ้งว่าธุรกิจมีโปรโมชั่นอะไรน่าสนใจตอนนี้บ้าง เพราะหลังจากที่ผู้เข้าชมหน้าเว็บไซต์กดดูข้อมูลในหน้าอื่น ๆ แล้ว เขาจะรู้ได้ทันทีว่าหากสนใจสินค้าหรือบริการ จะสามารถกลับมาอ่านรายละเอียดเกี่ยวกับโปรโมชั่นต่าง ๆ ได้ที่หน้าแรกนั่นเอง
9. ไม่ได้บอกจุดประสงค์ให้ชัดเจน
หลายครั้งที่ธุรกิจใส่ข้อความบนปุ่ม CTA แค่สั้น ๆ ว่า "คลิก" หรือ "กดตรงนี้" ซึ่งไม่สามารถบอกได้ตั้งแต่เริ่มต้นว่า กดไปแล้วจะเจอกับอะไร การทำให้ปุ่ม CTA มีประสิทธภาพขึ้นนั้น ธุรกิจสามารถเลือกใช้คำพูดที่ตรงไปในมาเพื่อบอกไปเลยว่าหากคลิกที่ปุ่มนี้แล้วจุดหมายของปุ่มนี้คืออะไร ?
ตัวอย่างคำบนปุ่ม CTA
ใช้กระตุ้นการขาย : ซื้อตอนนี้, ช้อปเลย, ชิ้นสุดท้าย จองเลย
ใช้ยื่นข้อเสนอต่าง ๆ : ลงทะเบียนฟรี, ทดลองใช้ฟรี, คลิกเพื่อรับส่วนลด
ใช้เพื่อโน้มน้าวหรือชักชวน : ดูข้อมูลเพิ่มเติม, คลิกเพื่อดาวน์โหลดฟรี, พูดคุยกับเรา
10. ขาดการวัดผลที่มีประสิทธิภาพ
ต้องแก้ความเข้าใจผิดเกี่ยวกับการวัดผลของประสิทธิภาพ Call-To-Action ซะก่อน หลายธุรกิจยังคงให้ความสำคัญแค่เพียง จำนวนยอดคนคลิกเข้ามาและสามารถปิดการขายได้ ทว่าจริง ๆ แล้วข้อมูลที่ได้จาก Call-To-Action บอกอะไรมากกว่านั้น ยกตัวอย่างเช่น R-Widget ปุ่มติดต่ออัจฉริยะสำหรับเว็บยุคใหม่ ที่รวมช่องทางการติดต่อ ของ Readyplanet มีเมนู รายงานและสถิติ (Report & Stats) ที่สามารถดูข้อมูลต่าง ๆ ตั้งแต่จำนวนคนที่เข้าชมหน้าเว็บไซต์ จำนวนการคลิกวิดเจ็ตเพื่อติดต่อกับธุรกิจในทุก ๆ ช่องทาง รวมไปถึงข้อมูลสถิติแคมเปญโฆษณาที่เชื่อมเอาไว้กับ Google Ads อีกด้วย
ตัวอย่างข้อมูลที่สามารถนำมาวัดผลได้อย่างน่าเชื่อถือและมีประสิทธิภาพ
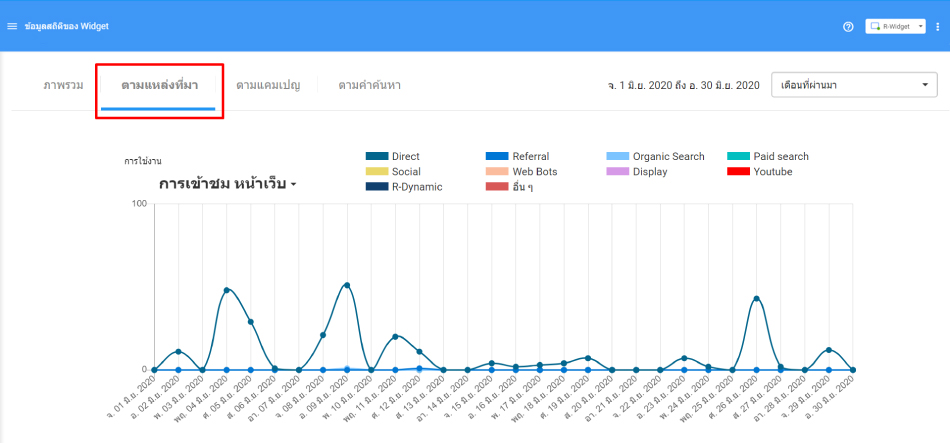
- สถิติตามแหล่งที่มา (By Sources)

สามารถบอกได้ว่าผู้ชมที่เข้ามาในเว็บไซต์ และจำนวนคนที่คลิกลิงก์ที่สร้างเอาไว้มาจากที่ไหนบ้าง เช่น เข้าผ่านเว็บไซต์โดยตรงหรือคลิกมาจากเว็บไซต์อื่นในเครือธุรกิจเดียวกัน, การค้นหาใน Google ที่เป็น organic ไม่ต้องจ่ายเงินซื้อหรือ Search Engine ผ่านโฆษณา Google Ads, ผ่าน Social Media ต่าง ๆ หรือช่องทางอื่น ๆ ที่ไม่ได้กล่าวมา สามารถนำข้อมูลส่วนนี้ไปวิเคราะห์พฤติกรรมผู้บริโภคได้ว่า ส่วนใหญ่แล้วกลุ่มลูกค้าที่สนใจสินค้ามาจากช่องทางใดมากที่สุด เพื่อเก็บข้อมูลไว้สำหรับวางแผนโปรโมทในครั้งถัดไป
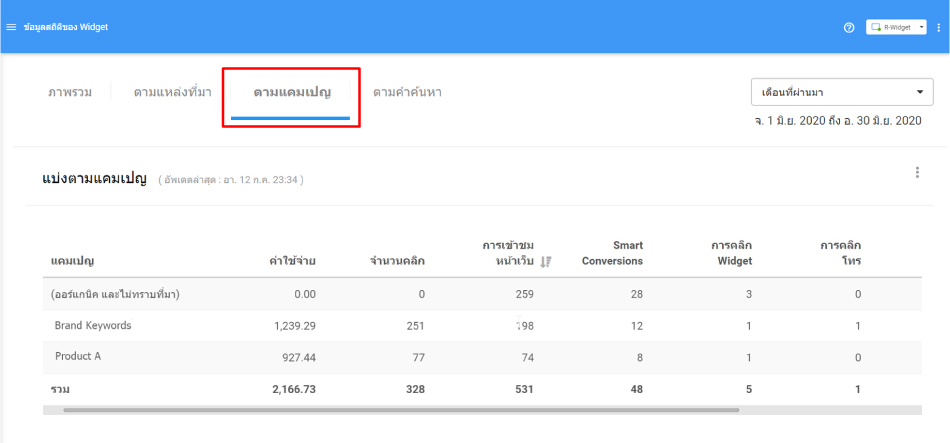
- สถิติตามแคมเปญ (By Campaigns)

สามารถบอกข้อมูลสถิติต่าง ๆ ได้ตามแคมเปญที่เกิดขึ้น โดยมีการแสดงข้อมูลค่าใช้จ่ายทั้งหมด ในการคลิกโฆษณา การเข้าชมหน้าเว็บไซต์ รวมถึงสถิติอื่น ๆ โดยสามารถเลือกช่วงเวลาและดาวน์โหลดข้อมูลเป็นรูปแบบไฟล์ Excel เพื่อนำไปวิเคราะห์ต่อไปได้
สำหรับการรายงานผลและสถิติที่ละเอียดและวัดผลได้จริงแล้วถือเพียงหนึ่งในฟีเจอร์ของ R-Widget เพราะจริง ๆ แล้ว R-Widget จาก Readyplanet คือปุ่มติดต่ออัจฉริยะสำหรับเว็บยุคใหม่ ที่เข้ามาแก้ปัญหาเว็บไซต์ที่หาช่องทางการติดต่อยาก รวบรวมช่องทางการติดต่อยอดนิยมต่าง ๆ ไว้ให้ครบในปุ่มเดียว อีกทั้งยังมาพร้อมระบบ Promotion Popup อีกด้วย เรียกได้ว่าพร้อมใช้งาน ปรับแต่งได้ตามที่ต้องการ ติดตั้งง่าย รองรับความปลอดภัยด้าน IT ISO 27001:2013 แสดงผลได้หลายแพทฟอร์ม อีกทั้งยังเหมาะกับมือใหม่มีระบบ Call Center คอยให้คำปรึกษาตลอด 24 ชั่วโมง สามารถอ่านรายละเอียดเพิ่มเติมได้ที่ : รีวิว R-Widget ปุ่มติดต่ออัจฉริยะสำหรับเว็บยุคใหม่ เจาะลึกทุกฟีเจอร์
สำหรับเจ้าของธุรกิจที่ได้รู้จักปุ่ม Call-To-Action ว่าคืออะไรและมีประโยชน์อะไรบ้าง อีกทั้งยังแก้สิ่งที่เข้าใจผิดเกี่ยวกับปุ่ม CTA แล้ว ได้เวลากลับมามองธุรกิจของตัวเองว่าทุกวันนี้เรามีเว็บไซต์ของตัวเอง ออกแบบเว็บไซต์ได้สวย ทันสมัย ตรงใจกลุ่มเป้าหมายแล้วนั้น มีการใช้ ปุ่ม CTA แล้วหรือยัง ถ้ามีแล้วมีประสิทธิภาพมากพอหรือเปล่า เพราะสำหรับธุรกิจแล้วปุ่ม CTA ถือได้ว่าเป็นพระเอกที่จะช่วยเปลี่ยนจากผู้ชมเว็บไซต์เฉย ๆ ให้กลายมาเป็นลูกค้าคนสำคัญได้ ยิ่งถ้ามี Widget ปุ่มติดต่อรวมทุกช่องทางบนเว็บไซต์ ก็เป็นอีกตัวเลือกที่ดีที่จะทำให้ลูกค้าสะดวกในการติดต่อยิ่งขึ้น นำไปสู่การสอบถามพูดคุยและเพิ่มโอกาสสู่การปิดการขายได้
R-Widget ปุ่มติดต่ออัจฉริยะสำหรับเว็บยุคใหม่
R-Widget ติดตั้งง่ายบนเว็บไซต์ รวมช่องทางติดต่อยอดนิยม ครบ จบในปุ่มเดียว
ลงทะเบียนทดลองใช้ฟรี 14 วัน
Updated: 19 January 2021 | Produced by: Dujnapa Chauthamcharoen















