ไขข้อข้องใจ การทำเว็บไซต์ภาษาที่สอง ตอนที่ 2
จากตอนที่แล้วที่คอลัมน์ Website Knowledge ได้แนะนำเรื่อง การทำเว็บไซต์ภาษาที่สอง หรือเว็บไซต์หลายภาษา ด้วยวิธีแรก คือ ติดตั้งเครื่องมือ Google Translate เพื่อช่วยแปลภาษาอัตโนมัติ
หรือวิธีที่สองอย่าง เปิดเว็บไซต์ภาษาที่สองแยกจากเว็บไซต์หลัก (เว็บไซต์ Sub Domain) ซึ่งก็สามารถเลือกใช้ได้ตามความสะดวกนะคะ
(อ่านบทความ ไขข้อข้องใจ การทำเว็บไซต์ภาษาที่สอง ตอนที่ 1 ย้อนหลัง คลิกที่นี่ ค่ะ)
และมาดูเทคนิคน่ารู้กันต่อ สำหรับท่านสมาชิก ReadyPlanet ที่เลือกใช้วิธีที่สอง เมื่อใส่ข้อมูลในเว็บไซต์ทั้งสองภาษาเสร็จเรียบร้อยแล้ว ก็สามารถ สร้างลิงค์เพื่อให้ผู้เข้าชมเว็บไซต์สามารถคลิกเพื่อเข้าสู่หน้าเว็บไซต์ในภาษาที่ต้องการได้ ในหลายๆ ตำแหน่งทั้งส่วนเมนู เนื้อหา พื้นที่แบนเนอร์ หรือพื้นที่ด้านล่างของเว็บไซต์ค่ะ
แต่ที่นิยมแสดงผลก็จะมีสองตำแหน่งคือ แถบเมนูหลักด้านบน หรือ แถบเมนูย่อยด้านข้าง เพราะจะแสดงผลเมนูนี้ในทุกๆหน้าเว็บไซต์ โดยมีขั้นตอนการทำที่ไม่ยาก ดังนี้ค่ะ
"สร้างลิงค์เชื่อมโยงระหว่างเว็บไซต์" กี่ภาษาก็ทำได้ ง่ายนิดเดียว
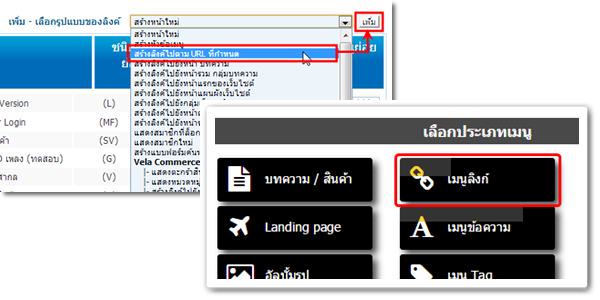
วิธีที่ 1. เพิ่มเมนูลิงค์แบบตัวอักษร เมื่อคลิกสร้างเมนูใหม่ ให้เลือก รูปแบบของลิงค์ เป็น "สร้างลิงค์ไปยัง URL ที่กำหนด" และคลิกปุ่ม "เพิ่ม" (สำหรับเว็บไซต์ระบบ VelaClassic) หรือ "เมนูลิงก์" (สำหรับเว็บไซต์ระบบ VelaEasy)

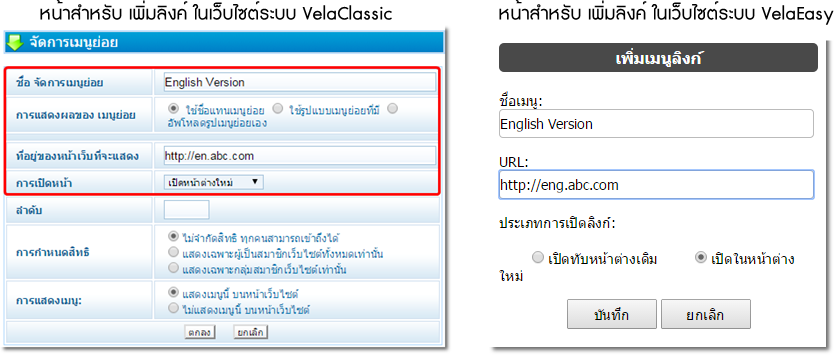
จะปรากฎหน้าต่างสำหรับกรอกรายละเอียดเมนู ให้กรอก ชื่อเมนู และ ที่อยู่ของหน้าเว็บที่จะแสดง คือ URL ของหน้าเว็บไซต์ภาษาที่สองของท่านที่จะเชื่อมโยงไปถึง (ภาพตัวอย่างด้านล่าง เป็นการผูกลิงค์จากเว็บไซต์หลักที่เป็นภาษาไทย ไปยังเว็บไซต์ภาษาที่สองที่เป็นภาษาอังกฤษค่ะ)

และเนื่องจากเป็นการลิงค์ออกไปยังเว็บไซต์ภายนอก (URL แตกต่างจากเว็บไซต์หลัก) แนะนำให้เลือกประเภทการเปิดลิงก์เป็น "เปิดหน้าต่างใหม่" สุดท้ายอย่าลืมคลิก "บันทึก" การเปลี่ยนแปลงด้วยนะคะ
วิธีที่ 2. ใส่รูปแบนเนอร์ลิงค์ หลายๆ ท่านคงคุ้นเคยกับ สัญลักษณ์รูปธงชาติ บนเว็บไซต์ต่างๆ นะคะ ซึ่งก็ช่วยสื่อสารให้กับผู้ชมเว็บไซต์รับรู้ได้ทันทีว่า เว็บนี้มีข้อมูลในภาษาอื่นๆ ด้วย ดังนั้น ถ้าคุณสร้างเว็บไซต์ภาษาต่างๆ พร้อมแล้ว ไม่ควรพลาด การเชื่อมโยงแต่ละเว็บไซต์ให้เข้าถึงผ่านกันและกันได้ ด้วย รูปแบนเนอร์ลิงค์ ซึ่งวิธีการทำก็ไม่ยากเลยค่ะ
เริ่มต้นด้วยเทคนิคสำหรับสมาชิกที่ใช้ เว็บไซต์สำเร็จรูป ReadyPlanet ระบบ VelaClassic สามารถเพิ่มเมนูและใส่รูปภาพแทนชื่อเมนู ได้ทั้งที่ตำแหน่ง เมนูหลักด้านบน และ เมนูย่อยด้านข้าง
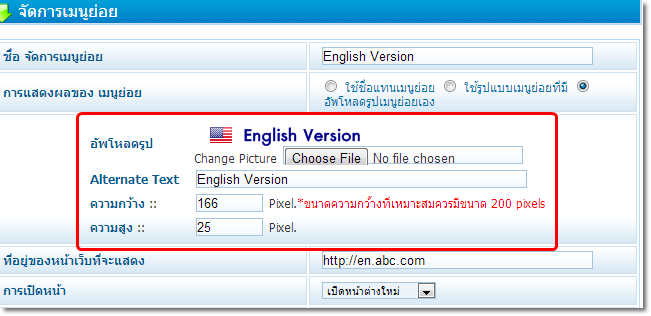
โดยเลือกชนิดเมนูเป็น "สร้างลิงค์ไปยัง URL ที่กำหนด" เหมือนกับขั้นตอนในวิธีที่ 1 แต่เพิ่มเติมในส่วนของ เลือกการแสดงผลของเมนู เป็น "อัพโหลดรูปเมนูเอง" จากนั้น อัพโหลดรูปภาพธงชาติ หรือภาพที่สื่อความหมายลิงค์ไปยังเว็บไซต์ภาษาที่สองได้เลยค่ะ

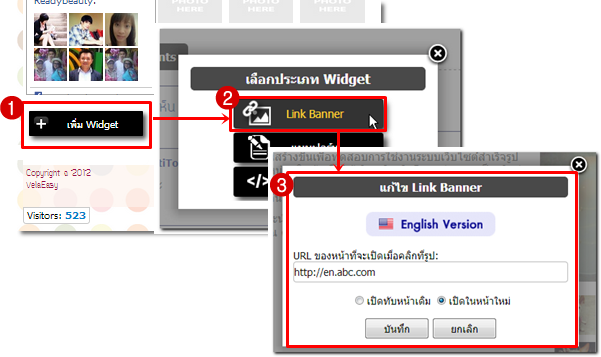
และในส่วนของการใส่รูปภาพแบนเนอร์ใน เว็บไซต์สำเร็จรูป ReadyPlanet ระบบ VelaEasy จะสามารถแสดงผลได้ที่ส่วน เมนูด้านข้าง โดยใช้วิธี "เพิ่ม Widget" ชนิด "Link Banner" จากนั้น อัพโหลดรูปแบนเนอร์, ระบุลิงค์ sub domain ที่จะเชื่อมโยงไปถึง และตั้งค่าให้เปิดหน้าต่างใหม่ ก็เป็นอันเสร็จเรียบร้อยค่ะ

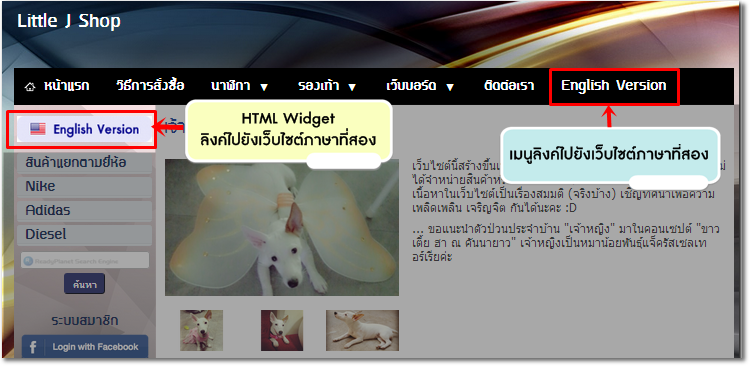
ตัวอย่างการแสดงผลเมนูลิงค์ไปยังเว็บไซต์ภาษาที่สอง ที่เมนูหลักด้านบนเป็นชื่อเมนูตัวอักษรปกติ และที่เมนูย่อยด้านข้างแสดงผลภาพแทนชื่อเมนู โดยเมื่อคลิกที่เมนูเหล่านี้ จะปรากฎหน้าเว็บไซต์ที่เป็น subdomain ภาษาที่สอง ซึ่งมีเนื้อหาในเว็บไซต์เป็นภาษาอังกฤษตามที่ได้สร้างไว้ เป็นต้นค่ะ
ตัวอย่างเว็บไซต์ระบบ VelaClassic
ตัวอย่างเว็บไซต์ระบบ VelaEasy

และในทางกลับกัน ท่านเจ้าของเว็บไซต์ก็สามารถเข้าไปสร้างเมนูลิงค์ในเว็บไซต์ภาษาที่สอง (ภาษาอังกฤษ) ให้มีปุ่มลิงค์เชื่อมโยงมายังเว็บไซต์หลัก (ภาษาไทย) โดยใช้วิธีสร้างลิงค์ตัวอักษร หรือลิงค์รูปภาพได้เช่นกันนะคะ
เพียงเท่านี้ ท่านก็จะมีเว็บไซต์หลายภาษา ที่สามารถนำไปใช้ในโฆษณา ประชาสัมพันธ์ธุรกิจ สินค้า หรือบริการ ให้เป็นที่รู้จักแก่กลุ่มลูกค้าเป้าหมายได้อย่างกว้างขวาง ระยะห่างแค่ปลายนิ้วคลิก! เท่านั้นค่ะ
Jittima Suebsook
www.ReadyPlanet.com