Website Knowledge : จัดการข้อมูลเมนูย่อยด้านข้างอย่างไรดี?
จากสัปดาห์ที่แล้วที่คอลัมน์ Website Knowledge ได้แนะนำ เทคนิคในการจัดการ "เมนูหลัก" ของเว็บไซต์ให้สวยและดี กันไปแล้วนะคะ
แต่ในเว็บไซต์ยังมีเมนูอีกส่วนหนึ่งที่มีบทบาทสำคัญไม่แพ้เมนูหลักด้านบน โดยเฉพาะเว็บไซต์ที่มีกลุ่มข้อมูล หรือหมวดหมู่สินค้าจำนวนมากๆ ด้วยแล้ว ยิ่งขาดเมนูประเภทนี้ไม่ได้เลยทีเดียวค่ะ
และเมนูที่ว่านี้ก็คือ "เมนูย่อย" หรือ เมนูที่ปรากฎอยู่ตำแหน่งด้านข้างของเว็บไซต์ นั่นเองค่ะ
เมนูย่อย คือ เมนูซึ่งแสดงผลด้านข้างของส่วนแสดงเนื้อหาเว็บไซต์ โดยในระบบเว็บไซต์สำเร็จรูป ReadyPlanet เมนูย่อยด้านข้างจะแสดงผลหรือไม่ หรือถ้าแสดงผลจะอยู่ในตำแหน่งใดบนหน้าเว็บไซต์ เหล่านี้จะขึ้นอยู่กับ Template หรือ Theme ที่ท่านเลือกใช้งานนั่นเองค่ะ

ประโยชน์ของเมนูย่อย
 สามารถสร้างลิงค์เพื่อแสดงผลเมนูที่สำคัญ หรือหมวดหมู่สินค้าที่ต้องการให้เป็นจุดเด่น
สามารถสร้างลิงค์เพื่อแสดงผลเมนูที่สำคัญ หรือหมวดหมู่สินค้าที่ต้องการให้เป็นจุดเด่น
 อำนวยความสะดวกให้กับผู้ชม เพราะเมนูจะแสดงผลที่ตำแหน่งเดิมในทุกๆ หน้า ไม่ว่าจะคลิกไปหน้าใดๆ ในเว็บไซต์ของท่าน
อำนวยความสะดวกให้กับผู้ชม เพราะเมนูจะแสดงผลที่ตำแหน่งเดิมในทุกๆ หน้า ไม่ว่าจะคลิกไปหน้าใดๆ ในเว็บไซต์ของท่าน
 สามารถใส่โค้ดตกแต่งเพิ่มเตม หรือแสดงแบนเนอร์ด้านข้างเพื่อการโฆษณา หรือแลกลิงค์กับเว็บไซต์เพื่อนบ้านได้
สามารถใส่โค้ดตกแต่งเพิ่มเตม หรือแสดงแบนเนอร์ด้านข้างเพื่อการโฆษณา หรือแลกลิงค์กับเว็บไซต์เพื่อนบ้านได้
เนื้อหาที่เหมาะสมสำหรับแสดงผลที่ตำแหน่งเมนูย่อย เช่น
 แสดงผลหมวดหมู่สินค้า/บริการหลักของเว็บไซต์หรือกลุ่มบทความต่าง ๆ ให้เห็นเด่นชัด อ่านง่าย ด้วยรูปแบบการแสดงผลข้อมูลที่เรียงลงมาในแนวตั้ง ทำให้สามารถแสดงผลเมนูได้ค่อนข้างมาก
แสดงผลหมวดหมู่สินค้า/บริการหลักของเว็บไซต์หรือกลุ่มบทความต่าง ๆ ให้เห็นเด่นชัด อ่านง่าย ด้วยรูปแบบการแสดงผลข้อมูลที่เรียงลงมาในแนวตั้ง ทำให้สามารถแสดงผลเมนูได้ค่อนข้างมาก
 แถบเมนูย่อยด้านข้างยังแสดงผลครอบคลุมไปถึงส่วนเสริมของเว็บไซต์ เช่น แสดงช่องค้นหาข้อมูลสินค้า/บทความ, พื้นที่สำหรับแสดงภาพแบนเนอร์โฆษณาประชาสัมพันธ์ หรือใส่ Code Widget เป็นลูกเล่นตกแต่งเว็บไซต์ เป็นต้น
แถบเมนูย่อยด้านข้างยังแสดงผลครอบคลุมไปถึงส่วนเสริมของเว็บไซต์ เช่น แสดงช่องค้นหาข้อมูลสินค้า/บทความ, พื้นที่สำหรับแสดงภาพแบนเนอร์โฆษณาประชาสัมพันธ์ หรือใส่ Code Widget เป็นลูกเล่นตกแต่งเว็บไซต์ เป็นต้น
การแสดงผลของเมนูย่อยที่ดี ควรคำนึงถึง
1. จำนวนของเมนูและข้อมูล ที่จะแสดงผลที่เมนูย่อย
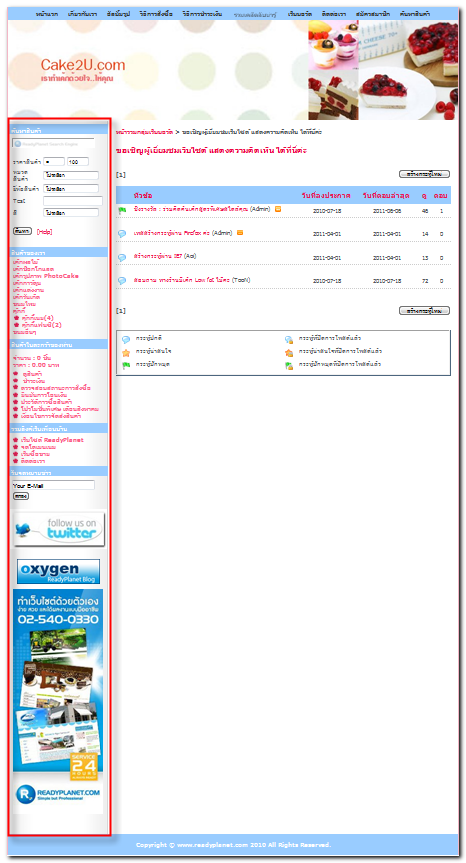
นอกจากการเน้นความสำคัญในการเลือกกลุ่มสินค้าและบริการมาแสดงผลที่เมนูย่อย เว็บมาสเตอร์ควรดูถึงความเหมาะสมของจำนวนของเมนู และสิ่งที่นำมาตกแต่งที่เมนูย่อย แม้ว่าเมนูย่อยจะสามารถแสดงเมนูลงมาได้หลายสิบเมนู แต่ถ้าหากมีเมนูหรือแบนเนอร์จำนวนมากเกินไป อาจส่งผลให้หน้าเว็บไซต์ยาวลงมามาก ไม่สะดวกในการดูข้อมูลได้
นอกจากนี้อาจทำให้การแสดงผลดูไม่สวยงามในบางหน้าที่มีเนื้อหาน้อยค่ะ ดังภาพตัวอย่าง

2. รูปแบบการเปิดหน้าต่าง เมื่อคลิกลิงค์เมนูย่อย
ในการสร้างเมนูย่อยแต่ละเมนู จะมีตัวเลือกสำหรับตั้งค่าการเปิดหน้าต่างของเว็บไซต์ เมื่อคลิกลิงค์เมนูย่อย ให้ "เปิดหน้าต่างใหม่" หรือ "เปิดทับหน้าต่างเดิม" โดยมีหลักการตั้งค่าการเปิดหน้าต่างให้เหมาะสมกับเมนูแต่ละประเภท ดังนี้ค่ะ
- เลือก เปิดทับหน้าต่างเดิม จะมีรูปแบบการแสดงผล คือ เมื่อคลิกที่เมนูแล้ว จะแสดงผลหน้าเว็บไซต์หน้าใหม่ทับแทนที่หน้าเว็บไซต์ที่เปิดอยู่ในปัจจุบันค่ะ ซึ่งจะใช้ในกรณีที่ลิงค์เมนูนั้นยังคงเป็นเนื้อหาที่อยู่ภายในเว็บไซต์ของเรา ถือเป็นรูปแบบมาตรฐานสำหรับการเชื่อมโยงลิงค์ที่อยู่ภายในเว็บไซต์เดียวกันค่ะ
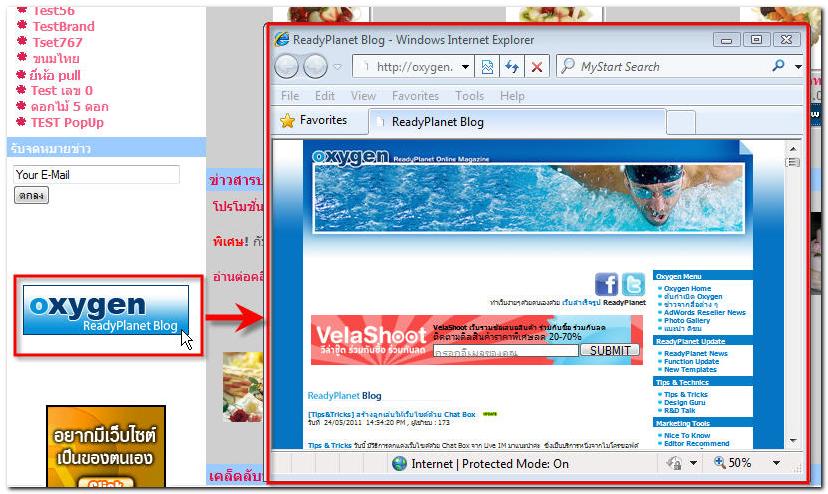
- เลือก เปิดหน้าต่างใหม่ จะมีรูปแบบการแสดงผล คือ เมื่อคลิกที่เมนูย่อยแล้ว จะแสดงผลหน้าเว็บไซต์ที่คลิกลิงค์ขึ้นมาใหม่ โดยที่หน้าเว็บไซต์เดิมยังแสดงผลอยู่ มักจะใช้ในกรณีที่ลิงค์ไปเว็บไซต์ภายนอก หรือ URL อื่น ๆ ที่ไม่ใช่เว็บไซต์ของเราแล้ว ดังภาพตัวอย่างค่ะ

ซึ่งการตั้งค่าเมนูย่อยให้คลิกแล้วเปิดหน้าต่างใหม่หรือเปิดทับต่างเดิม แม้จะเป็นเพียงจุดเล็กๆ แต่ก็เป็นสิ่งสำคัญที่ไม่ควรมองข้ามนะคะ โดยเฉพาะการตั้งค่าให้เปิดหน้าต่างใหม่จำนวนมากๆ แม้จะช่วยให้หน้าเว็บที่ผู้ชมเปิดดูก่อนหน้ายังคงอยู่ แต่อาจไม่สะดวกสำหรับผู้ชมที่เปิดชมเว็บไซต์ของท่านผ่านอุปกรณ์อื่นๆ ที่ไม่ใช่คอมพิวเตอร์ เช่น โทรศัพท์มือถือ Smart Phone หรือ Tablets เพราะต้องคอยสลับ Windows กลับไปมา เป็นต้นค่ะ
3. การใส่รูปภาพตกแต่งเมนูย่อย ในขนาดที่เหมาะสม
ในระบบเว็บไซต์สำเร็จรูป ReadyPlanet มีฟังก์ชันการแสดงผลรูปภาพแทนชื่อเมนูย่อยได้ และพื้นที่สำหรับใส่แบนเนอร์โฆษณา ประชาสัมพันธ์ ซึ่งเป็นส่วนเสริมที่ทำให้เว็บไซต์มีความสวยงามและดึงดูดสายตาได้มากขึ้น
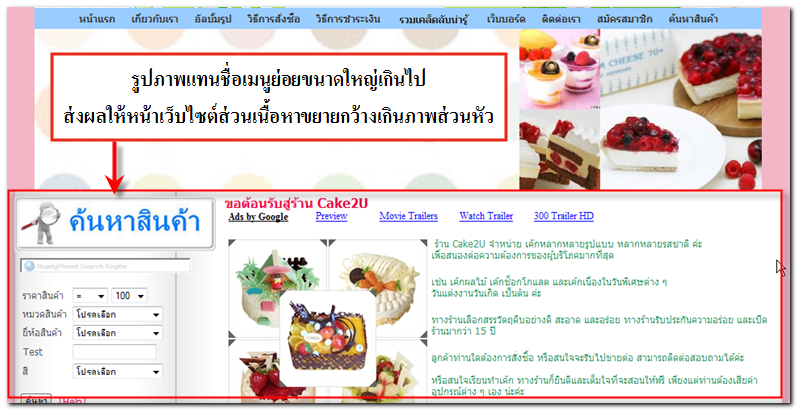
แต่หากรูปภาพที่นำมาใส่มีขนาดกว้างเกินไป หรือขนาดใหญ่เกินไป จะทำให้เกิดปัญหา เช่น ส่วนเนื้อหาเว็บไซต์จะขยายกว้างออกด้านข้างเกินกว่าภาพส่วนหัว ทำให้หน้าเว็บไซต์ไม่สมส่วน ดูไม่สวยงาม จึงต้องคำนึงถึงความเหมาะสมและสมดุลในการใช้รูปภาพแทนบริเวณเมนูย่อยด้วยค่ะ
ขนาดภาพแทนชื่อเมนูย่อยที่เหมาะสม ควรมีความกว้าง (Width) ไม่เกิน 200 pixels เป็นไฟล์ภาพนามสกุล .jpg/ .gif/ .png และเพื่อให้แสดงผลได้สวยงามที่สุด รูปแบนเนอร์ควรมีขนาด เช่น
- 120 x 60 pixels
- 120 x 120 pixels
- 120 x 180 pixels
- 120 x 240 pixels
ตัวอย่างการแสดงผลการใส่รูปภาพแทนชื่อเมนูย่อย "ค้นหาสินค้า" ด้วยภาพที่มีความกว้างเกิน 200 pixels
ส่งผลให้หน้าเว็บไซต์ส่วนเนื้อหาขยายกว้างเกินภาพส่วนหัว

4. ระมัดระวังการนำโค้ดพิเศษมาตกแต่งในส่วน Widget หรือพื้นที่แบนเนอร์ด้านข้าง
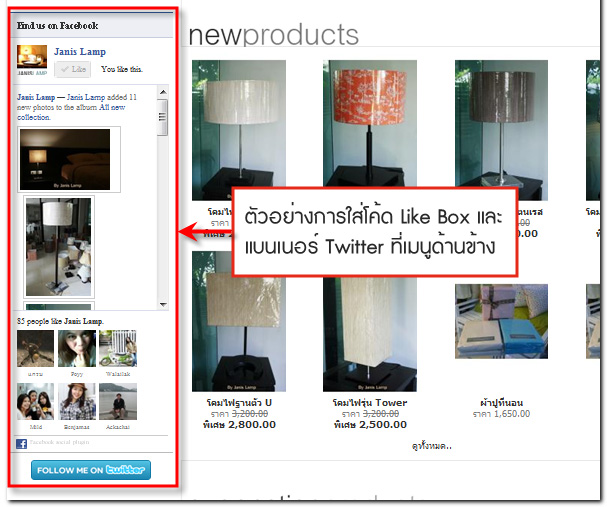
ทุกวันนี้ มีโค้ดลูกเล่นมากมายที่จะช่วยตกแต่งเว็บไซต์ให้ดูสวยงามน่าสนใจได้นะคะ ไม่ว่าจะเป็น โค้ดจาก Social Media เช่น Like Box ที่จะเป็นอีกช่องทางในการสร้างปฏิสัมพันธ์กับลูกค้าบนโลกออนไลน์ หรือโค้ดที่คุ้นชินตาหลายๆ ท่าน อย่าง โค้ดพยากรณ์อากาศ ,โค้ดอัตราแลกเปลี่ยนเงิน ฯลฯ ซึ่งเว็บมาสเตอร์สามารถสรรหามาติดตั้งบนเว็บไซต์บริเวณ Widget หรือ พื้นที่แบนเนอร์ด้านข้าง ได้อย่างง่ายดาย

แต่อย่าติดตั้งโค้ดกันเพลินจนลืมคำนึงถึง ความจำเป็นในการใช้งานกับเว็บไซต์ของเรา ความเหมาะสมในการแสดงผล และความสะดวกของผู้เข้าชม เป็นหลักนะคะ เพราะมีผลทั้งต่อความสวยงาม ความน่าเชื่อถือ อีกทั้งเสถียรภาพของเว็บไซต์ของท่านด้วยค่ะ
เนื่องจากการเปิดหน้าเว็บไซต์ของท่่าน จะขึ้นอยู่กับความเร็ว และเสถียรภาพของระบบของเว็บไซต์ที่ท่านนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของท่านเปิดไม่ได้หรือโหลดช้าไปด้วยค่ะ
ทบทวนกันอีกครั้งนะคะว่า การตกแต่งเมนูย่อยด้านข้างควรคำนึงถึง จำนวนของเมนูและข้อมูล, รูปแบบการเปิดหน้าต่าง, การใส่รูปภาพ และโค้ดตกแต่งเมนูย่อย ซึ่งหากเลือกใช้อย่างเหมาะสม ในระดับที่พอดีๆ ไม่มากหรือไม่น้อยเกินไป เว็บไซต์ของทุกท่านก็จะสวย อ่านง่าย สบายตา ผู้เข้ามาชมเว็บไซต์ก็อยากจะคลิกชมสินค้าและข้อมูลบนเว็บไซต์นานๆ อย่างแน่นอนค่ะ
October 29, 2014
Jittima Suebsook
www.ReadyPlanet.com