Website Knowledge : แนะ 5 เทคนิค จัดการเมนูหลักของเว็บไซต์ให้สวยและดี
พบกับสาระความรู้สู่การทำเว็บไซต์ให้ประสบความสำเร็จในคอลัมน์ Website Knowledge กันอีกเช่นเดิมนะคะ สัปดาห์นี้เรามีเรื่องน่ารู้ เกี่ยวกับ "เมนูหลัก" หรือ เมนูที่ปรากฎอยู่ตำแหน่งด้านบนสุดของเว็บไซต์ในทุกๆ หน้ามาฝากค่ะ
แม้ว่าข้อมูลในส่วนเมนูหลักอาจไม่จำเป็นต้องถูกอัพเดทหรือเปลี่ยนแปลงบ่อยๆ แต่ก็มีความสำคัญต่อเว็บไซต์ไม่น้อยเลยนะคะ เพราะเนื้อหาที่เรามักจะนำไปใส่ไว้ที่เมนูหลักด้านบนนั้น ล้วนเป็นสิ่งจำเป็นพื้นฐานที่เว็บไซต์พึงมี ที่จะช่วยสร้างความน่าเชื่อถือให้กับธุรกิจได้อีกด้วยค่ะ แต่จะมีข้อมูลชนิดใดบ้าง และจะมีวิธีการใส่ข้อมูลอย่างไรให้เมนูหลักแสดงผลได้อย่างเหมาะสม ติดตามคำตอบได้ในบทความนี้เลยค่ะ
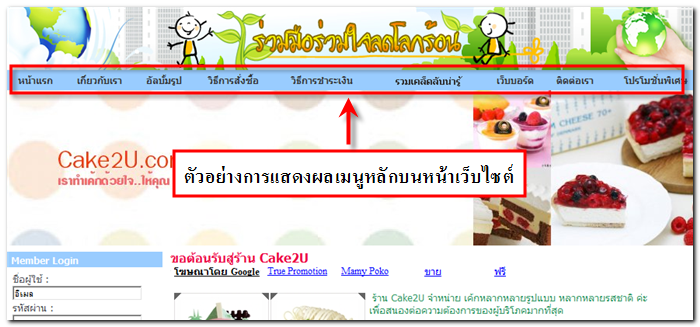
เมนูหลัก คือ เมนูซึ่งแสดงผลตำแหน่งด้านบนในทุกๆ หน้าเว็บไซต์ ซึ่งเป็นตำแหน่งที่เห็นได้ง่าย จึงทำหน้าที่เป็น Shortcut หรือเมนูลัดช่วยนำทางไปยังเนื้อหาส่วนต่างๆ ที่สำคัญในเว็บไซต์ของท่านได้อย่างดี

ประโยชน์ของเมนูหลัก
 สามารถสร้างลิงค์เพื่อแสดงผลเมนูที่สำคัญ หรือหน้าสินค้าที่ต้องการให้เป็นจุดเด่น
สามารถสร้างลิงค์เพื่อแสดงผลเมนูที่สำคัญ หรือหน้าสินค้าที่ต้องการให้เป็นจุดเด่น
 แสดงผลที่ตำแหน่งเดิมในทุกๆหน้า ไม่ว่าจะคลิกไปหน้าใดๆในเว็บไซต์ของท่าน
แสดงผลที่ตำแหน่งเดิมในทุกๆหน้า ไม่ว่าจะคลิกไปหน้าใดๆในเว็บไซต์ของท่าน
 สามารถสร้างลิงค์ในรูปแบบ Pulldown และ Multi Pulldown เพื่อแสดงผลหมวดหมู่ข้อมูลหลักได้
สามารถสร้างลิงค์ในรูปแบบ Pulldown และ Multi Pulldown เพื่อแสดงผลหมวดหมู่ข้อมูลหลักได้
เนื้อหาที่เหมาะสมสำหรับแสดงผลที่ตำแหน่งเมนูหลัก
 นิยมแสดงผลเมนูที่มีเนื้อหาที่ไม่ค่อยมีการเปลี่ยนแปลงบ่อยนัก เช่น เมนู เกี่ยวกับเรา, วิธีการสั่งซื้อ, วิธีการชำระเงิน, เว็บบอร์ด, ติดต่อเรา, ประสบการณ์ผู้ใช้บริการ, หรือ แจ้งโปรโมชั่นของร้าน เป็นต้น
นิยมแสดงผลเมนูที่มีเนื้อหาที่ไม่ค่อยมีการเปลี่ยนแปลงบ่อยนัก เช่น เมนู เกี่ยวกับเรา, วิธีการสั่งซื้อ, วิธีการชำระเงิน, เว็บบอร์ด, ติดต่อเรา, ประสบการณ์ผู้ใช้บริการ, หรือ แจ้งโปรโมชั่นของร้าน เป็นต้น
 แสดงผลเมนูที่ช่วยนำทางไปยังหน้าสำคัญ เช่น เมนูหน้าแรก เป็นต้น
แสดงผลเมนูที่ช่วยนำทางไปยังหน้าสำคัญ เช่น เมนูหน้าแรก เป็นต้น
5 เทคนิค จัดการเมนูหลักของเว็บไซต์ให้สวยและดี
1. เนื้อหาที่จะแสดงผลที่ตำแหน่งเมนูหลัก
ตามที่ได้กล่าวไว้ข้างต้นว่า เมนูหลักเป็นเมนูที่แสดงผลด้านบนในทุกๆหน้าของเว็บไซต์ ซึ่งมองเห็นเด่นชัด ดังนั้นข้อมูลที่แสดงผลควรเป็นเมนูที่มีข้อมูลสำคัญ เช่น เกี่ยวกับเรา , ติดต่อเรา ซึ่งเป็นหน้าแสดงรายละเอียดเกี่ยวกับองค์กร ร้านค้าของท่าน ซึ่งเป็นสิ่งยืนยันความมีตัวตน ช่วยสร้างความน่าเชื่อถือและเสริมสร้างความมั่นใจแก่ผู้เข้าชมเว็บไซต์ว่าเว็บไซต์มีตัวตนจริง ๆ เป็นต้น
และเมนูหลักสามารถแสดงผลข้อมูลที่ไม่ค่อยมีการเปลี่ยนแปลงบ่อยครั้งนัก เช่น วิธีการสั่งซื้อ วิธีการชำระเงิน เว็บบอร์ด เป็นต้น
2. จำนวนของการแสดงผลเมนูหลักที่เหมาะสม
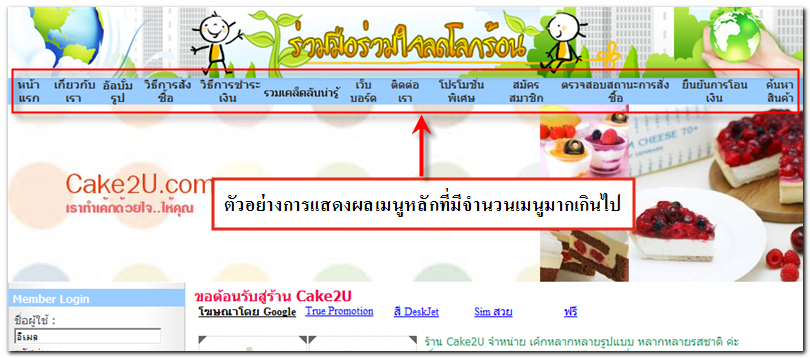
จำนวนเมนูหลักที่เหมาะสม อยู่ที่ระหว่าง 7 – 12 เมนู ทั้งนี้ขึ้นอยู่กับขนาดเทมเพลตหน้าเว็บไซต์ที่เลือกใช้งานด้วยค่ะ เช่น หากเลือกเทมเพลตที่มีขนาดเล็ก ก็จะทำให้แสดงผลเมนูหลักได้ประมาณ 6-8 เมนู อีกทั้งยังขึ้นอยู่กับความยาวของชื่อเมนูหลัก หากแสดงผลเมนูหลักมากกว่านี้ อาจทำให้เมนูหลักขยายกว้างเกินกว่าส่วนเนื้อหาของเว็บไซต์ ทำให้เว็บไซต์ไม่สมส่วน ไม่สวยงาม เป็นต้น

ตัวอย่างการแสดงผลเว็บไซต์ที่มีเมนูหลักจำนวนมากเกินไป ทำให้การแสดงผลของชื่อเมนูไม่เป็นระเบียบ
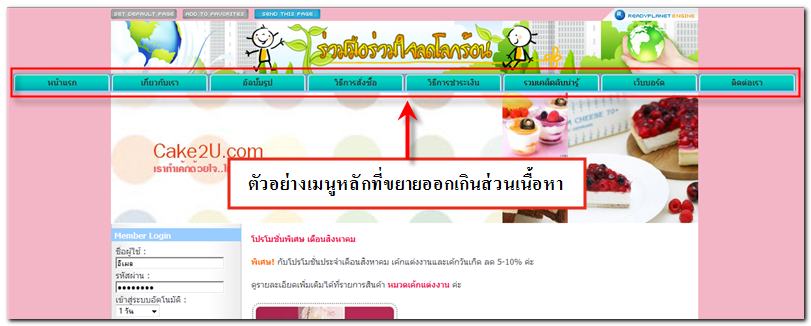
3. ระมัดระวังการใช้รูปภาพแทนชื่อเมนู
ในระบบเว็บไซต์สำเร็จรูป ReadyPlanet มีฟังก์ชันการแสดงผลรูปภาพแทนชื่อเมนูหลักได้ ซึ่งเป็นส่วนเสริมที่ทำให้เว็บไซต์มีความสวยงามและดึงดูดสายตาได้มากขึ้น แต่หากรูปภาพที่ใช้มีขนาดกว้างเกินไป หรือจำนวนเมนูที่แสดงผลมีมากเกินไป ก็จะส่งผลให้เกิดปัญหาเมนูหลักแสดงผลเกินกว่าภาพส่วนหัวและส่วนเนื้อหาเช่นกัน จึงต้องคำนึงถึงความเหมาะสมและสมดุลในการใช้รูปภาพแทนชื่อเมนูหลักด้วยค่ะ

4. หลีกเลี่ยงการแสดงผลกลุ่มข้อมูลที่มีข้อมูลย่อยจำนวนมากที่เมนูหลัก
เช่น สร้างเมนูหลักเพื่อแสดงผลกลุ่มสินค้าทั้งหมด เพราะจะทำให้เมนูหลักมีจำนวนเมนูมากเกินไป เป็นต้น เว็บมาสเตอร์ควรเลือกเฉพาะสินค้าพิเศษกลุ่มใดกลุ่มหนึ่งมาแสดงผลแทน เช่น สินค้าโปรโมชั่น สินค้าแนะนำ เป็นต้น
5. เลือกใช้เมนู Pulldown
ในกรณีที่จำเป็นต้องแสดงผลกลุ่มข้อมูลที่มีข้อมูลย่อยที่เมนูหลัก อาจเลือกใช้การแสดงผลเมนูหลักแบบ Pulldown คือ การแสดงผลตัวเลือกย่อยเมื่อนำเมาส์ไปชี้ที่เมนูหลัก เข้ามาช่วยเสริมได้ค่ะ จะทำให้การแสดงผลของเมนูบนหน้าเว็บไซต์ไม่ยาวจนเกินไป
.png)
October 22, 2014
Jittima Suebsook
www.ReadyPlanet.com