แนะนำการตั้งค่าภาพ OG Image สำหรับ R-Web
เชื่อว่าท่านเจ้าของเว็บไซต์หลาย ๆ ท่าน น่าจะเคยมีประสบการณ์ในการโปรโมทเว็บไซต์ โดยใช้วิธีนำลิงก์ของเว็บไซต์ไปแชร์ยัง Social Media ต่าง ๆ เช่น Facebook, LINE เป็นต้น ซึ่งในบางครั้งจะพบปัญหาตัวอย่างรูปภาพไม่แสดง หรือแสดงรูปภาพที่ไม่ต้องการ และไม่เหมาะสมกับเนื้อหา ในบทความนี้ Readyplanet ขอแนะนำเกี่ยวกับ "การตั้งค่าภาพ og:image" สำหรับ R-Web เพื่อช่วยให้เมื่อนำลิงก์ของเว็บไซต์ไปแชร์ยังช่องทางต่าง ๆ จะสามารถแสดงรูปภาพประกอบที่ต้องการ และเหมาะสมกับเนื้อหาที่นำไปแชร์ได้
ทำความรู้จัก og:image
เมื่อมีการนำเว็บไซต์ไปโปรโมตตามช่องทางต่าง ๆ เพื่อช่วยให้สินค้า หรือบริการของธุรกิจเป็นที่รู้จักมากยิ่งขึ้น โดยการแชร์เนื้อหาของเว็บไซต์ไปยัง Social Media เช่น Facebook, LINE เป็นต้น จะสังเกตได้ว่าเมื่อนำ URL ของเว็บไซต์ไปแชร์ จะมีการแสดงภาพขนาดเล็กประกอบกับ URL ของเว็บไซต์ ซึ่งสำหรับ Facebook และ Social Media ส่วนใหญ่ จะพยายามใช้ภาพที่อยู่ในหน้าเว็บไซต์มาแสดง ซึ่งเรียกว่า “og:image” (Open Graph Image) แต่รูปภาพที่ถูกนำมาแสดง อาจจะไม่ตรงกับตามความต้องการ เช่น รูปภาพไม่ได้สื่อถึงเนื้อหานั้น ๆ หรือไม่สวยงาม เป็นต้น ดังนั้นผู้พัฒนาเว็บไซต์จึงควรปรับแต่ง และพัฒนาเว็บไซต์โดยตั้งค่า OG Image ของแต่ละหน้าให้มีความสวยงาม และเหมาะสมกับเนื้อหา
การตั้งค่า og:image สำหรับ R-Web
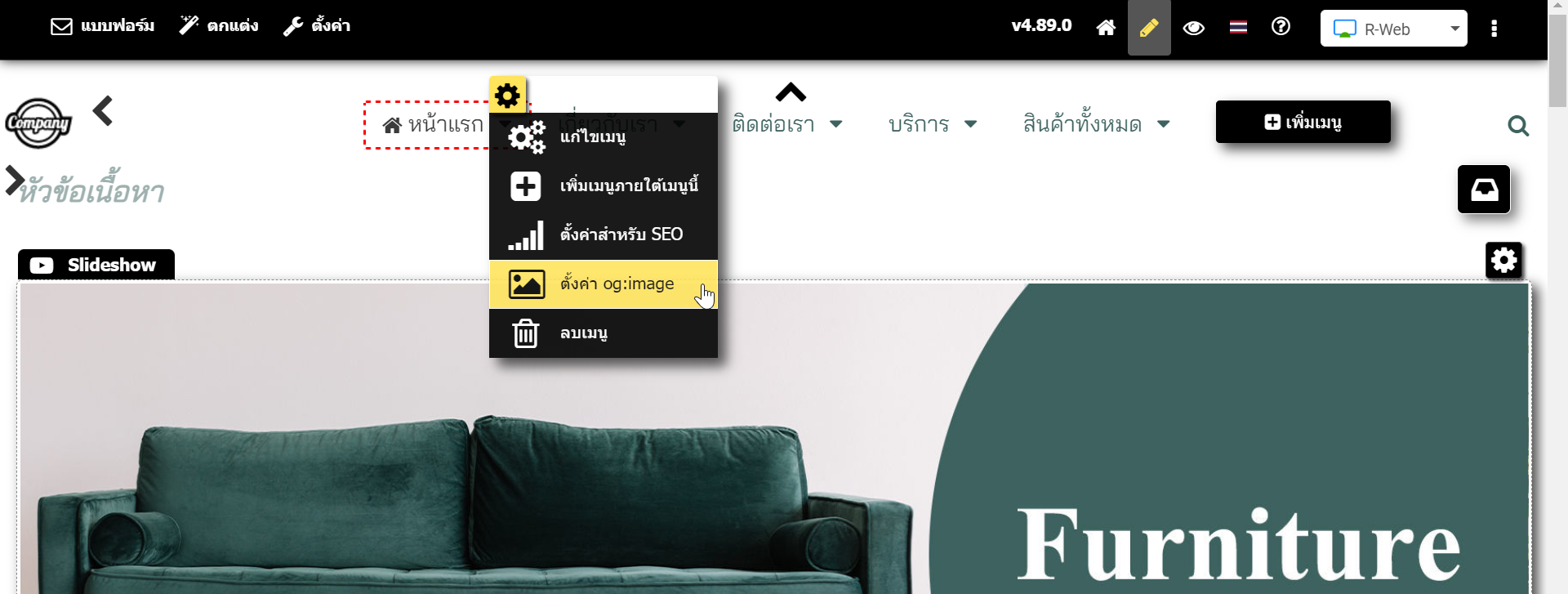
การตั้งค่า OG Image เพื่อกำหนดรูปภาพที่เหมาะสมกับเนื้อหาของเว็บไซต์ทุกหน้านั้น จำเป็นต้องอาศัยความรู้ด้านการเขียนโปรแกรม เพื่อปรับแต่ง และพัฒนาเว็บไซต์เพิ่มเติม ซึ่งค่อนข้างมีความยุ่งยาก จึงเป็นที่มาให้ Readyplanet พัฒนาฟีเจอร์ "ตั้งค่า og:image" บนเว็บไซต์สำเร็จรูป R-Web เพื่อช่วยให้เจ้าของเว็บไซต์ สามารถตั้งค่า og:Image ของเว็บไซต์แต่ละหน้าได้ง่าย โดยไม่จำเป็นต้องเขียนโปรแกรม ซึ่งสามารถเลือกเมนูที่ต้องการ และคลิก "ตั้งค่า og:image" ดังรูป

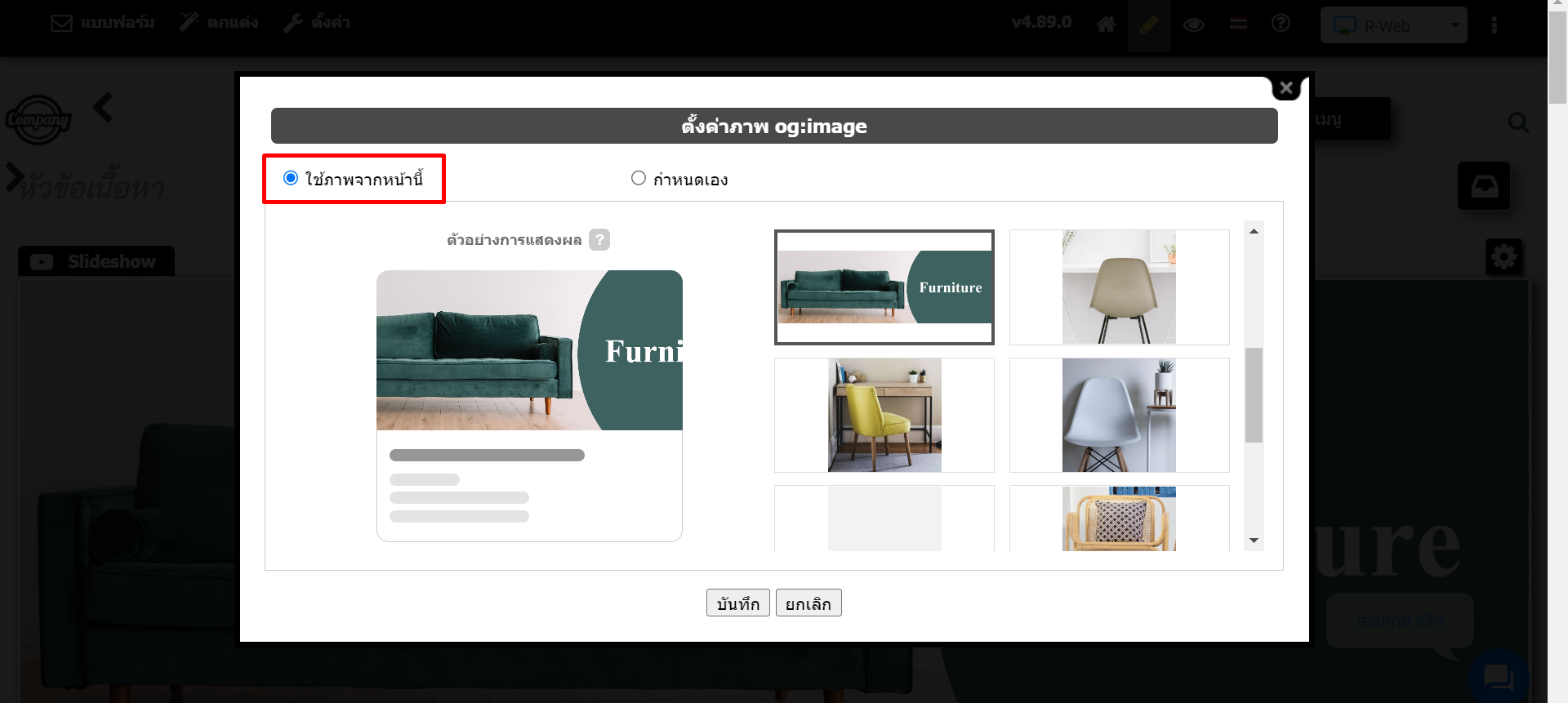
สามารถตั้งค่า og:image โดยเลือกรูปที่มีอยู่บนเว็บไซต์ หรืออัปโหลดรูปภาพที่ต้องการได้ เพื่อให้มีความสวยงาม เหมาะสมกับเนื้อหา โดย สามารถเลือกตั้งค่าได้ 2 รูปแบบ คือ "ใช้ภาพจากหน้านี้" หรือ "กำหนดเอง"
ตัวอย่างการเลือกใช้ภาพที่มีจากหน้าเว็บไซต์ปัจจุบัน

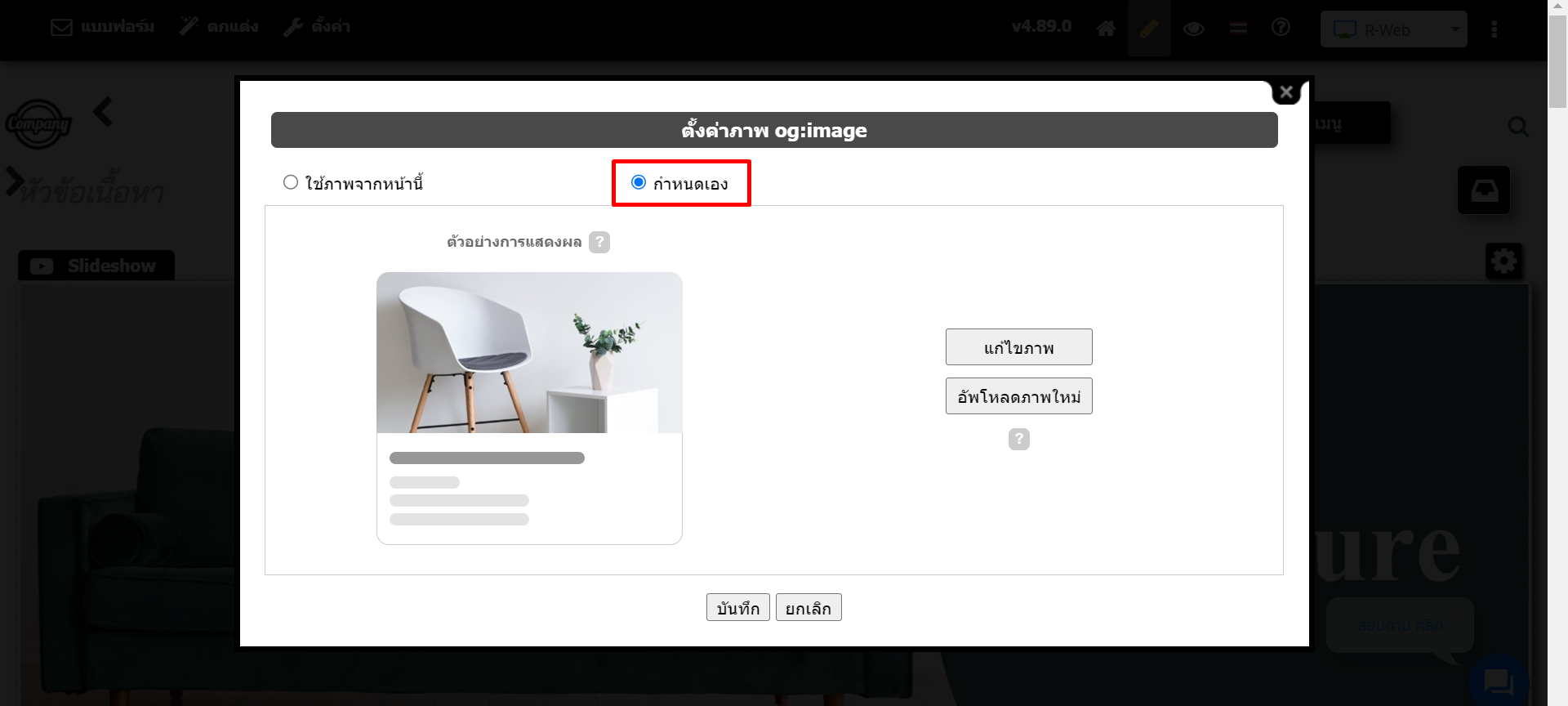
ตัวอย่างการเลือกภาพแบบกำหนดเอง เพื่ออัปโหลดภาพใหม่ หรือแก้ไขภาพที่ต้องการได้

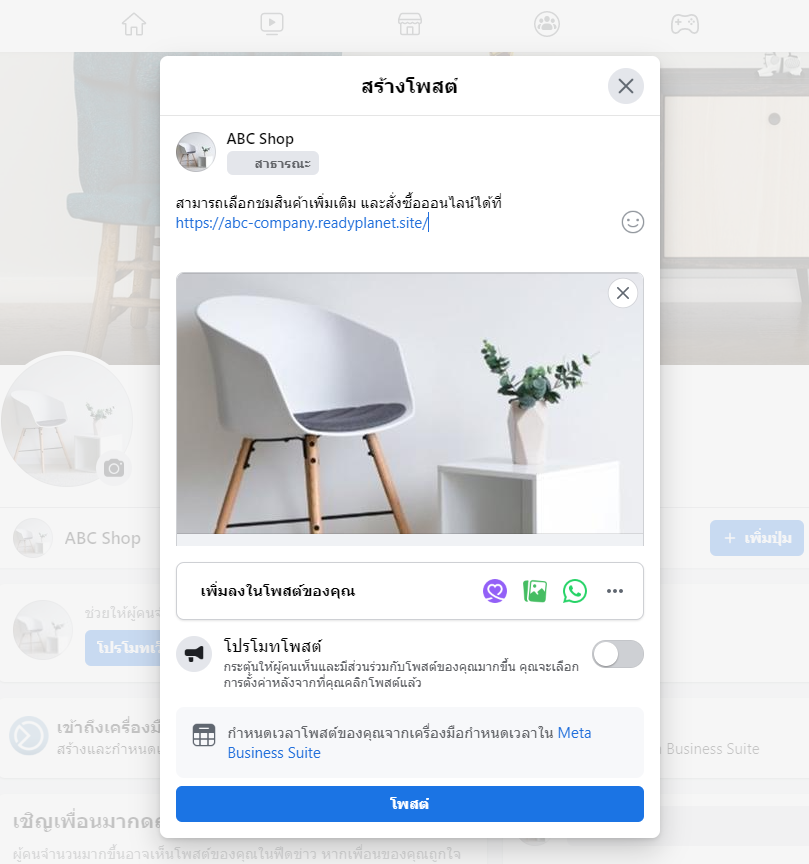
การตั้งค่า og:image จะช่วยให้เมื่อนำ URL ของเว็บไซต์แชร์ไปยัง Social Media ต่าง ๆ รูปภาพที่แสดงประกอบจะมีความสวยงาม และเหมาะสมกับเนื้อหา รวมทั้งเพิ่มความน่าสนใจให้กับลิงก์ของเว็บไซต์มากยิ่งขึ้น ดังตัวอย่าง
ตัวอย่างการแสดงผลเมื่อนำไปแชร์ที่ Facebook

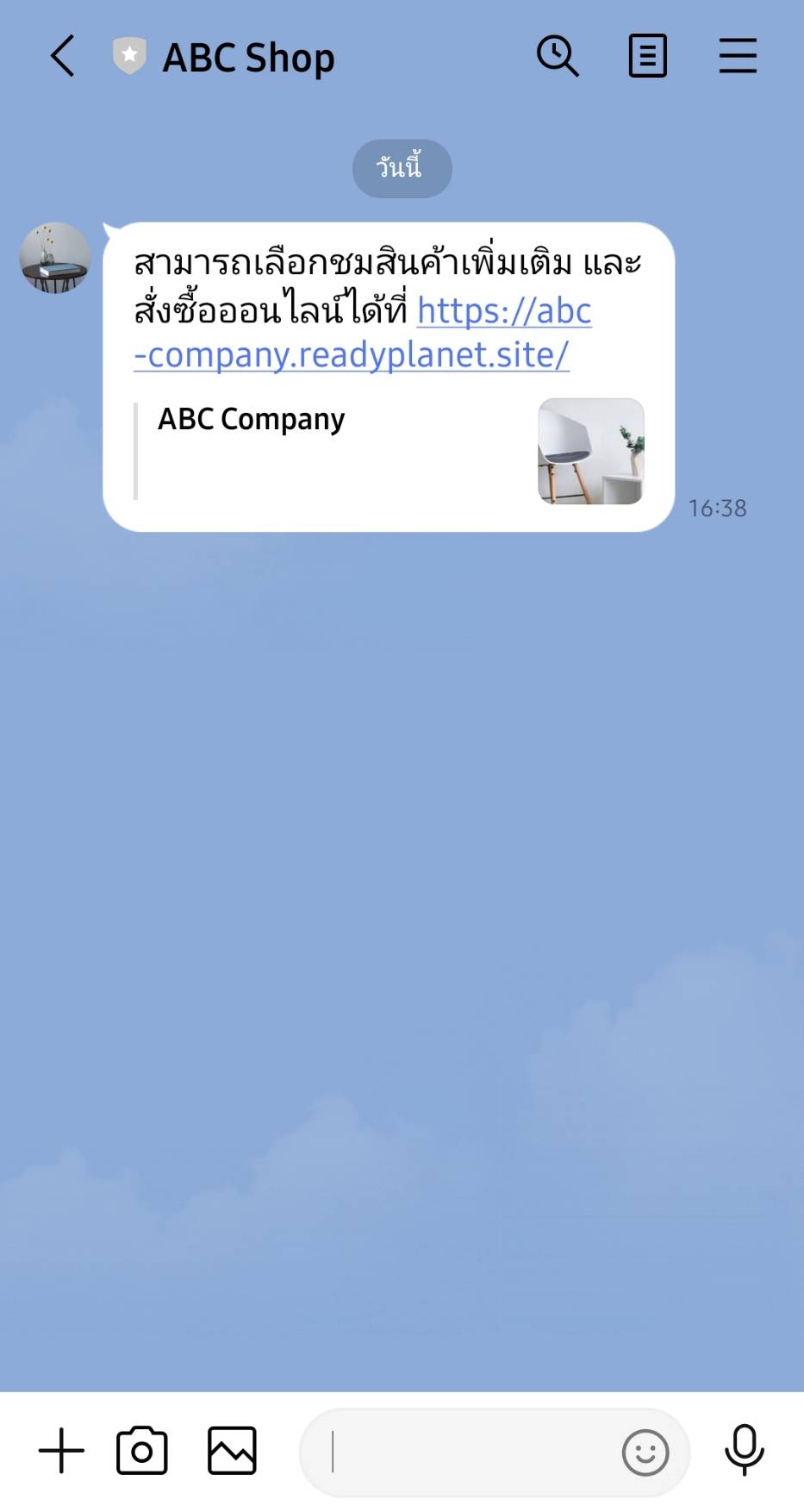
ตัวอย่างการแสดงผล เมื่อนำไปแชร์ที่ LINE

จากตัวอย่างการแสดงผลจะเห็นได้ว่า og:image ถือเป็นอีกส่วนสำคัญของเว็บไซต์ ซึ่งหวังอย่างยิ่งว่าบทความนี้จะเป็นประโยชน์ และช่วยให้ผู้ใช้บริการเว็บไซต์สำเร็จรูป R-Web ทุกท่าน สามารถนำไปปรับใช้กับเว็บไซต์ของท่านได้ต่อไป
ดูรายละเอียดคู่มือการใช้งาน og:image เพิ่มเติม คลิกที่นี่















