Responsive Website คืออะไร สำคัญอย่างไร
การสร้างเว็บไซต์แบบ Responsive website คืออะไร? แล้วมีความสำคัญอย่างไร? หลาย ๆ คนน่าจะทราบดีว่าการสร้างเว็บไซต์ช่วยสร้างความน่าเชื่อถือและเปรียบเหมือนร้านค้าออนไลน์ที่พร้อมสั่งซื้อได้ 24 ชั่วโมง รวมถึงนำไปต่อยอดการตลาดออนไลน์ให้กับธุรกิจของคุณได้ ซึ่งจริง ๆ แล้ว เรื่อง Responsive Website เป็นเรื่องที่มีการพูดถึงอยู่ตลอดเวลา แต่เชื่อหรือไม่ว่าในปัจจุบันนี้ก็ยังมีเว็บไซต์หลาย ๆ เว็บที่ยังไม่ได้แสดงผลแบบ Responsive อยู่ดี วันนี้ Readyplanet จึงมีบทความที่อยากจะมาแนะนำเพื่อผู้ประกอบการหลาย ๆ ท่านเข้าใจมากขึ้นว่า การทำเว็บไซต์แบบ Responsive มีความสำคัญยังไงในตอนนี้หรือแม้กระทั่งในปี 2021
Responsive website คืออะไร?
อธิบายง่าย ๆ เมื่อผู้ใช้งานอินเตอร์เน็ตเริ่มใช้เว็บไซต์ที่ออกแบบมาให้รองรับผ่านคอมพิวเตอร์ แต่เมื่อไหร่ก็ตามที่ใช้สมาร์ทโฟนที่เป็นที่นิยมในปัจจุบัน อาจทำให้เกิดปัญหาเว็บไซต์ไม่พอดีกับหน้าจอแสดงผล การทำ Responsive Website จึงเป็นเทคโนโลยีในการปรับขนาดการแสดงผลในส่วนต่าง ๆ ของเว็บไซต์ให้พอดีกับแต่ละ Device ที่เราใช้งาน เกิดความเป็นมิตรกับผู้ใช้งานมากขึ้นและปรับเปลี่ยนการแสดงผลได้อย่างเหมาะสม หากธุรกิจของคุณต้องสร้างเว็บไซต์หรือแม้กระทั่งใช้งานเว็บไซต์สำเร็จรูปก็ถึงเวลาที่ต้องหันมาดีไซน์เว็บไซต์ให้รองรับทุกการแสดงผล และควรคำนึงถึงสิ่งสำคัญต่อไปนี้
- แสดงผลได้ดี
- จัดสรรเป็นส่วน
- ชัดเจนแและเข้าใจง่าย
- สื่อสารตรงจุด
Responsive website แตกต่างจาก Moblie website อย่างไร
เนื่องจากเว็บไซต์ในรูปแบบ Mobile Friendly จะแสดงผลได้สวยงามและถูกออกแบบมาได้ให้พอดีกับหน้าจอเมื่อใช้งานผ่านสมาร์ทโฟนเท่านั้น แต่อาจมีข้อเสียเมื่อใช้งานเว็บไซต์เหล่านี้ผ่านอุปกรณ์ที่มีความละเอียดสูงกว่า ในขณะที่ Responsive Website จะปรับแต่งการแสดงผลให้เหมาะสมกับขนาดหน้าจอใด ๆ ก็ตามที่คุณใช้งานอยู่ ไม่ว่าจะเป็น คอมพิวเตอร์ แท็บเล็ต ไอแพ็ด หรือสมาร์ทโฟนนั่นเอง
แล้วทำไมเราควรสร้างเว็บไซต์รูปแบบนี้?

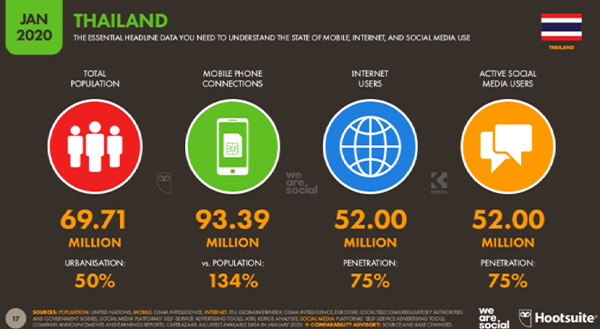
Source: wearesocial
ลองมาดูสถิติการใช้งาน Social media ในประเทศไทยกัน มาเริ่มกันที่สถิติผู้ใช้งานอินเตอร์เน็ตในประเทศไทย ปี 2020 อยู่ที่ 52 ล้านคนเลยทีเดียว ซึ่งหากเทียบเคียงกับยอดผู้ใช้งานปี 2019 แล้ว พบว่าเพิ่มขึ้นมา 2% หรือจำนวน 1 ล้านคน เห็นได้ว่ามีการเติบโตมาอย่างต่อเนื่อง และมีการใช้งานผ่านสมาร์ทโฟนถึงเกือบ 94 ล้านคน ซึ่งเพิ่มขึ้นมาจากปีที่แล้ว 0.9% ซึ่งหนึ่งในพฤติกรรมการใช้งานโซเชียลมีเดียที่ได้รับความนิยมมากขึ้น ๆ คือการใช้เว็บไซต์ จึงทำให้หลายธุรกิจทำเว็บไซต์ขึ้นมารองรับการซื้อสินค้ารวมถึงกิจกรรมอื่น ๆ ผ่านช่องทางออนไลน์มากขึ้นตามไปด้วย ยิ่งข้อมูลสถิติของการใช้เว็บไซต์ผ่าน Device ต่าง ๆ ยิ่งเป็นข้อมูลยืนยันได้ว่าผู้บริโภคในยุคปัจจุบันไม่ได้ใช้เว็บไซต์ผ่านคอมพิวเตอร์หรือ PC อย่างเดียวอีกต่อไปแล้ว
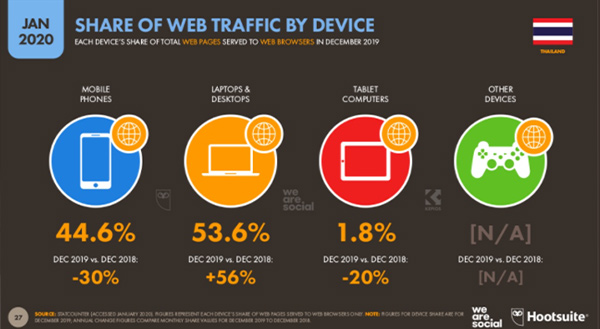
จากข้อมูล traffic website ของปี 2020 ปรากฎว่า “มีผู้ใช้งานผ่าน Laptop หรือคอมพิวเตอร์ถึง 53.6% โดยเพิ่มขึ้นมาจากปีก่อนที่ 56% ถือว่าเป็นสัดส่วนเกินครึ่งจากผู้ใช้งานที่เข้าเยี่ยมชมเว็บไซต์เลยทีเดียว รองลงมาคือใช้งานผ่านสมาร์ทโฟนซึ่งลดลงจากปีก่อน 30% และการเข้าใช้ผ่านแท็บเล็ตก็ลดลง 20%”

Source: wearesocial
แม้ว่าตลอดช่วง 2 ปีที่ผ่านมาจะมีอัตราการใช้งานที่เพิ่มขึ้นและลดลงแตกต่างกันไปตามแต่ละ Device และพฤติกรรมผู้บริโภค แต่ปฏิเสธไม่ได้ว่าผู้บริโภคมีการเข้าใช้งานเว็บไซต์อย่างสม่ำเสมอและผ่านช่องทางที่หลากหลาย ลองนึกภาพดูว่าหากคุณสร้างเว็บไซต์แต่ไม่รองรับการแสดงผลผ่านหน้าจอต่าง ๆ คุณจะสูญเสียผู้ใช้งานไปมากมายเลยทีเดียว ดังนั้นการทำ Responsive Website จึงเข้ามาช่วยแก้ปัญหาและทำให้ผู้บริโภคใช้งานได้อย่างมีประสิทธิภาพไม่ว่าจะเปิดใช้งานผ่านคอมพิวเตอร์ แท็บเล็ต สมาร์ทโฟน หลังจากทราบเหตุผลหลักที่เว็บไซต์ของคุณควรดีไซน์เป็น Responsive website แล้ว ลองมาดูเหตุผลอื่น ๆ
1. ประหยัดค่าใช้จ่าย

ช่วยลดภาระในการดูแลเว็บไซต์ที่แตกต่างกันทั้ง 2 แพลตฟอร์ม เพราะไม่ว่าจะใช้งานผ่านคอมพิวเตอร์ สมาร์ทโฟน หรืออื่น ๆ ก็สามารถปรับขนาดเว็บไซต์ให้เหมาะกับการแสดงผลได้อย่างเหมาะสมในทันที นอกจากนี้ยังประหยัดค่าใช้จ่ายเพราะลงทุนทำเว็บไซต์ครั้งเดียวได้ทุก Device ไม่ต้องเขียนโค้ดแยกกันคนละเว็บไซต์ และดูแลจัดการง่ายเพราะหากต้องทำการแก้ไขหน้าเว็บก็จัดการง่ายแม้เป็นเว็บไซต์สำเร็จรูป แก้ไขได้ในครั้งเดียว
2. เว็บไซต์ User–Friendly
เนื่องจากเป็น Responsive Website การใช้งานเว็บไซต์ธุรกิจของคุณจะไม่ต้องรอโหลดภาพหรือวิดิโอนาน ๆ เพียงเพราะไฟล์เหล่านั้นมีความละเอียดที่ไม่ได้คุณภาพ การดีไซน์เว็บไซต์โดยคำนึงถึงจุดนี้จะช่วยให้สร้างเว็บไซต์เป็นสัดส่วนและดูสะอาดตามากขึ้น ปัญหาที่พบบ่อยมักเกิดจากเว็บไซต์ออกแบบให้รองรับกับอุปกรณ์หนึ่ง เช่น คอมพิวเตอร์ แต่ใช้งานจริงผ่านสมาร์ทโฟนไม่ดีเท่าที่ควร การออกแบบเว็บไซต์ที่ไม่มีความเป็นมืออาชีพส่งผลให้กลุ่มลูกค้าหรือผู้เยี่ยมชมที่อาจะเป็นลูกค้าของคุณในอนาคตออกจากเว็บไซต์ไปอย่างรวดเร็ว
3. ช่วยปรับปรุงคุณภาพของ SEO

การทำให้เว็บไซต์ติดอันดับการค้นหาในหน้าแรกของ Google เป็นอีกกลยุทธ์สำคัญที่หลายธุรกิจไม่เคยมองข้าม Search Engine จะช่วยแสดงรายการอันดับการเข้าใช้งานของเว็บไซต์ต่าง ๆ เว็บที่โหลดในเวลาอันรวดเร็ว มีประสิทธิภาพและ Moblie Friendly เพื่อตอบโจทย์ในการจัดอันดับ SEO ของ Google ดังนั้น Responsive Website จึงควรดีไซน์ให้ตอบสนองสิ่งต่าง ๆ ที่กล่าวไปข้างต้น แค่นี้ก็จะช่วยให้อันดับ SEO หรือผลการค้นหาอยู่ในสายตาของกลุ่มเป้าหมายมากขึ้น การจัดอันดับเว็บไซต์ของคุณก็เพิ่มขึ้นแล้ว
4. สร้าง User experience ที่ดี
การสร้างเว็บไซต์ที่ได้คุณภาพ ไม่ว่าผู้ชมจะคลิกเข้าผ่านคอมพิวเตอร์ แท็บเล็ตหรือสมาร์ทโฟนระหว่างเดินทาง เว็บไซต์ที่ดีควรสร้างประสบการณ์ที่ดีให้กับผู้เยี่ยมชม (User Experience) ถึงแม้ว่ากลุ่มคนที่สนใจธุรกิจหรือบริการของคุณเข้ามายังเว็บไซต์และยังไม่ได้ตัดสินใจซื้อตั้งแต่ครั้งแรก หากเว็บไซต์มีการใช้งานและวางโครงสร้างเว็บไซต์ได้มีประสิทธิภาพ สร้างความน่าเชื่อถือ ย่อมเพิ่มโอกาสในการกลับมาเข้าเว็บนั้นซ้ำหรืออาจเพิ่มยอดขายได้อีกด้วย
5. มีโอกาสเพิ่มยอดขาย
การทำ Responsive Website ไม่เพียงแค่ส่งผลดีกับผู้ใช้งาน แต่การโหลดเว็บไซต์ที่รวดเร็ว ใช้งานได้อย่างราบรื่นไม่ติดขัด นำไปสู่ความประทับใจที่ดีของผู้เยี่ยมชม เว็บไซต์ใช้งานง่าย กดสั่งซื้อสินค้าและชำระเงินได้ทันทีส่งผลกับการตัดสินใจซื้อของลูกค้า ไม่เพียงเท่านั้น ลูกค้าเหล่านี้อาจกลายเป็น Loyalty Customer ที่กลับมาซื้อสินค้าซ้ำหรือเกิดการบอกต่อ ข้อมูลการเข้าชมเว็บไซต์ยังสามารถนำไปทำการตลาดแบบ Retargeting ต่อยอดได้ในอนาคตด้วย
6. ช่วยลดอัตราการเกิด Bounce Rates

ลองสังเกตุหรือตรวจสอบใน Google Analytics กันได้เลยว่า การทำ Responsive Website ที่ปรับปรุงโครงสร้างและการใช้งานให้ตอบสนองต่อการใช้งานหลากหลายอุปกรณ์แล้ว ส่งผลต่ออัตราการเข้าเว็บไซต์มากขึ้นหรือน้อยลงมากขนาดไหน ไม่ว่าจะเป็นการทำเว็บไซต์แบบ E-Commerce หรือเว็บไซต์ที่เน้นให้คนกดลงทะเบียน ให้ข้อมูลเพื่อศึกษาเกี่ยวกับผู้เยี่ยมชม การดีไซน์เว็บที่เหมาะกับทุกหน้าจออุปกรณ์จะช่วยลดอัตราการเกิด Bounce Rates หรือลดโอกาสที่ลูกค้าจะกดกากบาทออกจากหน้าเว็บของเรา ส่งผลทำให้เว็บไซต์ของคุณมีคุณภาพมากขึ้น
เริ่มต้นทำ Responsive website อย่างไรดี?
จากที่ Readyplanet ยกตัวอย่างประโยชน์ของเว็บไซต์ที่ปรับแต่งหน้าจอให้เหมาะสมกับทุก Device แล้ว พอจะเห็นภาพกันมากขึ้นแล้วใช่ไหมว่า ทำไมเราจึงควรดีไซน์ Responsive Website สำหรับธุรกิจตั้งแต่ตอนนี้ เพราะการสร้างเว็บไซต์เปรียบเหมือนด่านแรกที่เราพบลูกค้าในโลกออนไลน์ สร้างตัวตนและความน่าเชื่อถือ ซึ่งสำคัญกับทุกรูปแบบธุรกิจไม่ว่าจะเป็นองค์กร, E-Commerce, ธุรกิจแบบ B2B (Busimess to business) ไปจนถึง B2C (Business to customer) ก็ตาม เว็บไซต์ที่ปรับเปลี่ยนการแสดงผลได้มีประสิทธิภาพจะช่วยต่อยอดให้กับธุรกิจของคุณได้มากกว่าที่คิด ดังนั้น Readyplanet ขอแนะนำว่า การลงทุนดีไซน์เว็บไซต์หรือเลือกใช้งานแพลตฟอร์มสร้างเว็บไซต์ที่น่าเชื่อถือและได้คุณภาพ อย่าง R-Web แพลตฟอร์มสร้างเว็บไซต์ ที่มาพร้อมเครื่องมือการตลาดแบบ All-in-One ที่ช่วยให้คุณดีไซน์ Responsive website ได้อย่างสมบูรณ์แบบ ออกแบบเว็บไซต์สวยพร้อมใช้งาน รองรับการทำ SEO ช่วยเพิ่มลูกค้าใหม่ให้กับธุรกิจ
Updated: 24 November 2020 | Produced by: Dujnapa Chauthamcharoen














