ตกแต่งเว็บไซต์พร้อมใช้ VelaEasy ด้วย 3 ฟังก์ชันด้านการแสดงผลใหม่ ในเดือนตุลาคม
เข้าสู่ช่วงปลายฝนต้นหนาวที่อากาศกำลังเปลี่ยนแปลงแล้ว อย่าลืมดูแลรักษาสุขภาพทั้งกายและใจให้แข็งแรง รวมถึง "เว็บไซต์" เอง ก็ต้องการการดูแลและอัพเดทข้อมูลอย่างสม่ำเสมอเช่นกันนะคะ :)
คอลัมน์ Function Update วันนี้ จึงนำ 3 ฟังก์ชันใหม่ในระบบเว็บไซต์พร้อมใช้ VelaEasy ที่จะช่วยให้เว็บมาสเตอร์ได้ปรับการแสดงผลเว็บได้อย่างยืดหยุ่น และเหมาะสมกับข้อมูลสินค้าและบริการที่ต้องการนำเสนอมากขึ้นมาแนะนำ ในส่วนต่าง ๆ ดังต่อไปนี้ค่ะ
เพิ่มตัวเลือกความกว้างการแสดงผลหน้าเว็บไซต์แบบ Full Screen
ด้วยขนาดหน้าจอของอุปกรณ์ที่จะเข้าถึงหน้าเว็บไซต์ มีความหลากหลายมากขึ้นในปัจจุบัน และเทรนด์การแสดงผลเว็บไซต์ก็เปลี่ยนแปลงอย่างไม่หยุดนิ่ง ทางฝ่ายพัฒนาระบบจึงได้เพิ่มตัวเลือกความกว้างการแสดงผลหน้าเว็บไซต์แบบเต็มหน้าจอ (Full Screen) เพื่อรองรับการใส่ข้อมูลและรูปภาพขนาดใหญ่ในเว็บไซต์ VelaEasy ได้อย่างสวยงามมากขึ้น
และไม่ว่าจะเลือกใช้ความกว้างการแสดงผลของหน้าเว็บไซต์เป็นขนาดใด ระบบเว็บไซต์พร้อมใช้ VelaEasy ก็สามารถปรับการแสดงผลให้พอดีกับหน้าจอของอุปกรณ์ที่ผู้ชมเว็บไซต์เปิดดูในขณะนั้นได้อัตโนมัติเลยค่ะ
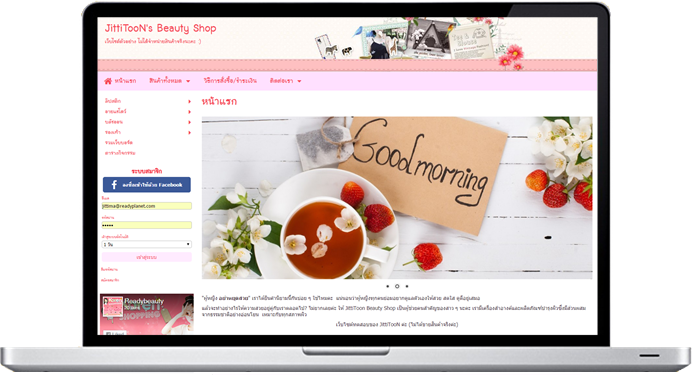
ตัวอย่างการแสดงผลหน้าเว็บไซต์แบบ Full Screen (ไม่มีพื้นที่แสดงพื้นหลังของเว็บไซต์ด้านซ้าย-ขวา)

ดูรายละเอียด วิธีเลือกความกว้างหน้าเว็บไซต์แบบ Full Screen เพิ่มเติม คลิกที่นี่ ค่ะ
เพิ่มพื้นที่แสดงโลโก้ธุรกิจ ที่เมนูด้านบน
โลโก้ หรือ ตราสัญลักษณ์ของธุรกิจ เป็นสิ่งหนึ่งที่จะช่วยในการสร้างความเป็นเอกลักษณ์ของธุรกิจหรือแบรนด์ ทำให้ลูกค้าหรือกลุ่มเป้าหมายจดจำธุรกิจของเราได้อีกช่องทางหนึ่ง สำหรับการนำเสนอข้อมูลผ่านเว็บไซต์ ก็ควรที่จะใส่ภาพโลโก้ของธุรกิจไว้บนเว็บเพื่อสร้างการจดจำแบรนด์เช่นกัน
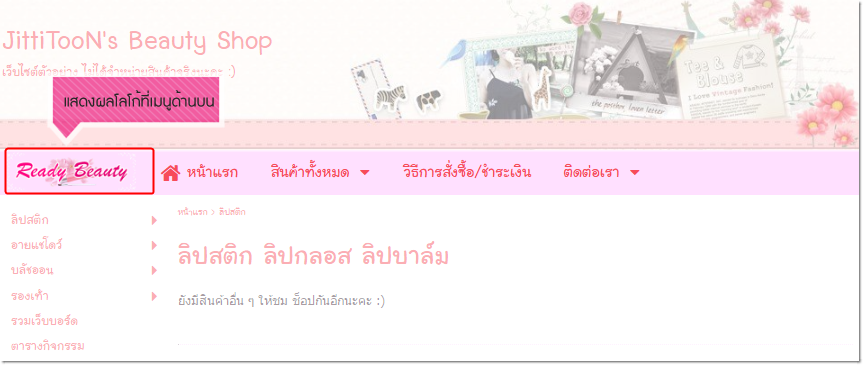
โดยในระบบเว็บไซต์พร้อมใช้ VelaEasy จะมีส่วนสำหรับให้ใส่ภาพโลโก้หลัก ซึ่งจะแสดงผลบนภาพแบนเนอร์ส่วนหัว และล่าสุด เราได้เพิ่มพื้นที่อีกหนึ่งตำแหน่งที่เว็บมาสเตอร์สามารถแสดงโลโก้สัญลักษณ์ธุรกิจได้ นั่นก็คือ โลโก้บริเวณเมนูด้านบน ซึ่งเป็นตำแหน่งที่มองเห็นได้ชัดเจน อีกทั้งยังทำหน้าที่เป็นเมนูลัด ให้ผู้ชมคลิกเพื่อกลับไปหน้าแรกของเว็บไซต์ได้ค่ะ

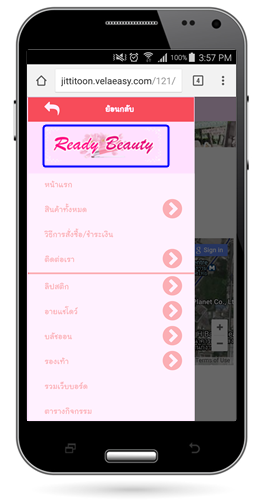
อีกทั้ง โลโก้ที่เมนูด้านบน สามารถแสดงผลได้ในทุกหน้าจอของทุกอุปกรณ์ ทั้งคอมพิวเตอร์ PC, Notebook, Tablets, Smartphone ได้อีกด้วยค่ะ

ดูรายละเอียด วิธีใส่โลโก้ที่เมนูด้านบน เพิ่มเติม คลิกที่นี่ ค่ะ
อัพเดทเครื่องมือสำหรับจัดตำแหน่งเมนูด้านบน
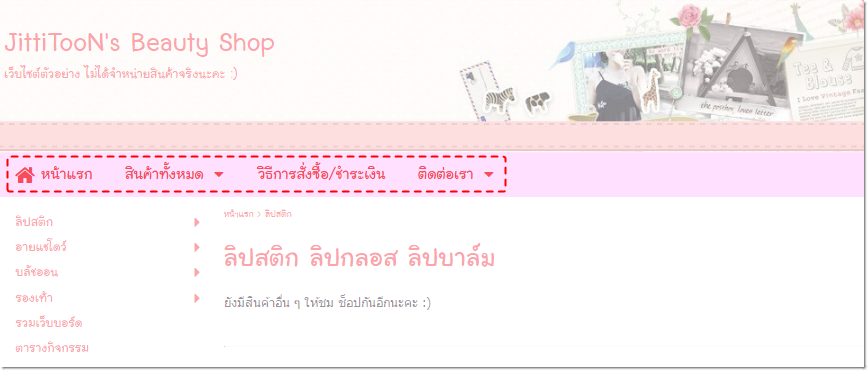
โดยปกติ เมนูด้านบน ของเว็บไซต์ จะแสดงผลชิดด้านซ้ายของหน้าจอ ดังรูป

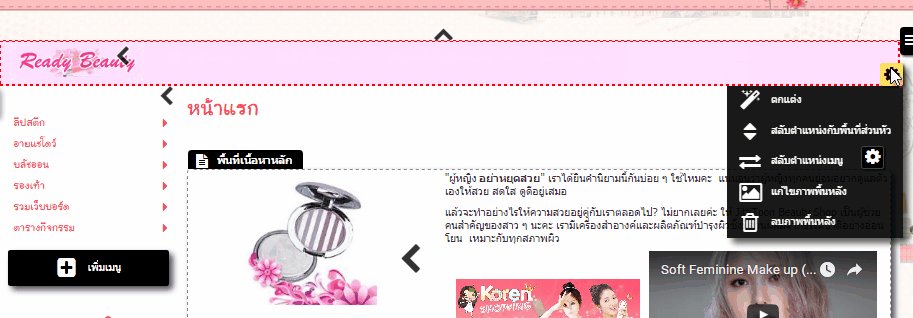
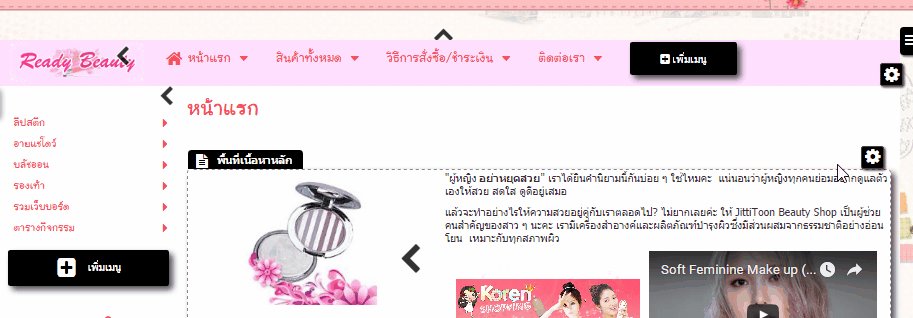
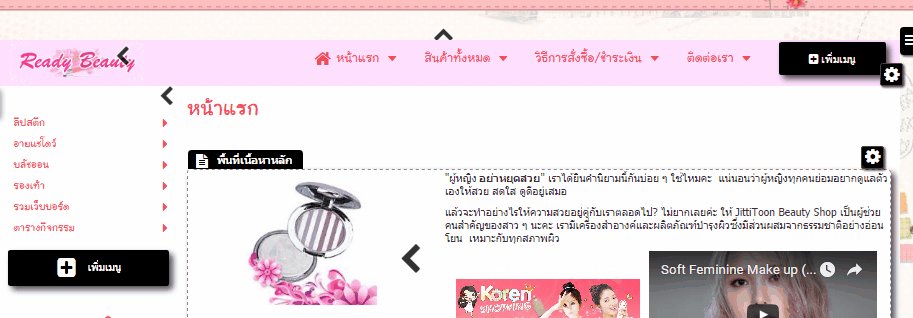
แต่เพื่อการแสดงผลเมนูให้เหมาะกับสไตล์เว็บไซต์ที่หลากหลายมากขึ้น เว็บมาสเตอร์สามารถจัดตำแหน่งเมนูด้านบนให้ชิดด้านขวาได้ เพียงนำเมาส์ไปวางในพื้นที่เมนูด้านบนของเว็บไซต์ ระบบจะแสดงสัญลักษณ์ ![]() จากนั้นคลิกตัวเลือก "สลับตำแหน่งเมนู" ระบบจะสลับตำแหน่งการแสดงผลเมนูด้านบนไปทางขวาอัตโนมัติ ซึ่งคุณสามารถคลิกสลับตำแหน่งเมนูด้านบนนี้ได้ตามต้องการ ไม่จำกัดจำนวนครั้งค่ะ
จากนั้นคลิกตัวเลือก "สลับตำแหน่งเมนู" ระบบจะสลับตำแหน่งการแสดงผลเมนูด้านบนไปทางขวาอัตโนมัติ ซึ่งคุณสามารถคลิกสลับตำแหน่งเมนูด้านบนนี้ได้ตามต้องการ ไม่จำกัดจำนวนครั้งค่ะ

ดูรายละเอียด วิธีจัดตำแหน่งเมนูด้านบนและสลับกับพื้นที่ส่วนหัว เพิ่มเติม คลิกที่นี่ ค่ะ
สนใจเปิดเว็บไซต์/ร้านค้าออนไลน์ พร้อมด้วยฟังก์ชันการใช้งานง่าย และตอบโจทย์การทำธุรกิจออนไลน์อย่างครบครัน ติดต่อ ReadyPlanet โทร 02-016-6979 หรือ ทดลองใช้ฟรี! คลิกที่นี่ ค่ะ
October 13, 2016
Jittima Suebsook
www.ReadyPlanet.com















