วิธีเพิ่มลิงก์ Add LINE และปุ่ม LINE it! บนหน้าเว็บไซต์ ช่วยผู้ชมแชทง่าย แชร์ข้อมูลได้สะดวก
สำหรับธุรกิจที่ใช้ เว็บไซต์ เป็นช่องทางหลักในการนำเสนอข้อมูลสินค้าและบริการอย่างละเอียดแล้ว แต่ก็คงมีนักช็อปออนไลน์จำนวนไม่น้อยที่มีข้อสงสัยและต้องการติดต่อสอบถามจากร้านค้า เพื่อขอข้อมูลเพิ่มเติมก่อนตัดสินใจซื้อ ดังนั้น บนหน้าเว็บไซต์จึงต้องมีการแจ้งข้อมูลติดต่อในช่องทางต่าง ๆ เช่น แบบฟอร์มติดต่อกลับ เบอร์โทรศัพท์ ไปจนถึงการติดต่อผ่าน Social Media ฯลฯ ไว้ตอบโจทย์ความต้องการเหล่านี้นะคะ
ซึ่งข้อดีของการติดต่อกลับไปยังลูกค้า นอกจากจะช่วยสร้างความเชื่อมั่นได้ว่าธุรกิจนี้มีตัวตนจริงแล้ว ยังเอื้อต่อการให้ข้อมูลเพื่อปิดการขายได้ง่ายขึ้นด้วยนะคะ
โดยหนึ่งในช่องทางการติดต่อยอดนิยมในปัจจุบัน ก็คือ แอพพลิเคชั่น LINE นั่นเอง และ คอลัมน์ Website Knowledge ก็มีเทคนิคง่าย ๆ ในการแสดงผลข้อมูลเกี่ยวกับ LINE บนเว็บไซต์สำเร็จรูป ReadyPlanet ที่จะอำนวยความสะดวกในการติดต่อร้านค้า รวมถึงให้ผู้ชมแชร์ข้อมูลจากเว็บไซต์ไปบน LINE ได้ด้วยมาฝากค่ะ
» อำนวยความสะดวกให้ผู้ใช้ Add ID LINE ร้านค้าง่าย ๆ ไม่ต้องพิมพ์! «
โดยปกติหลาย ๆ ท่านที่มีการแจ้ง ID LINE ไว้บนหน้าเว็บไซต์ ให้ผู้ชมหรือลูกค้าสามารถพิมพ์ค้นหาบนแอพพลิเคชั่น LINE แล้ว Add เพื่อพูดคุยสอบถามรายละเอียดสินค้าหรือบริการเพิ่มเติมได้
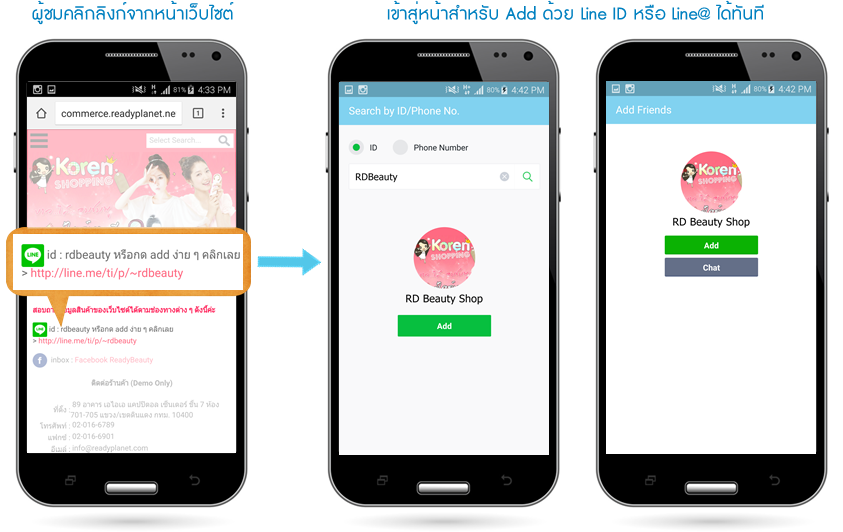
แต่เราสามารถอำนวยความสะดวกให้ผู้ชมได้อีกขั้น โดยเฉพาะผู้ที่ใช้ Smartphone หรือ Tablets ในการเข้าดูเว็บไซต์ ด้วยการสร้างลิงก์ ID LINE ที่กดแล้ว ก็จะเจอแอคเคาท์ LINE ของเราและสามารถกด Add ได้ทันที

โดยมีขั้นตอนการสร้างลิงก์ดังนี้ค่ะ
- ลิงก์สำหรับ Add LINE ID ของผู้ใช้ทั่วไป > https://line.me/ti/p/~ID LINE ของคุณ
- ลิงก์สำหรับ Add LINE@ (ไลน์แอท) ของเพจหรือร้านค้าบน LINE > https://line.me/ti/p/%40ID LINE ของคุณ
ตัวอย่างเช่น ID LINE ของคุณคือ rdbeauty เมื่อนำไปสร้างเป็นลิงก์ จะแสดงผลดังนี้ค่ะ
- LINE id ของผู้ใช้ทั่วไป http://line.me/ti/p/~rdbeauty
- LINE id ของ LINE@ https://line.me/ti/p/%40rdbeauty
» วิธีนำลิงก์ Add LINE ไปแสดงผลบนเว็บไซต์สำเร็จรูป ReadyPlanet สามารถสร้างลิงก์แบบตัวอักษร ด้วยการ
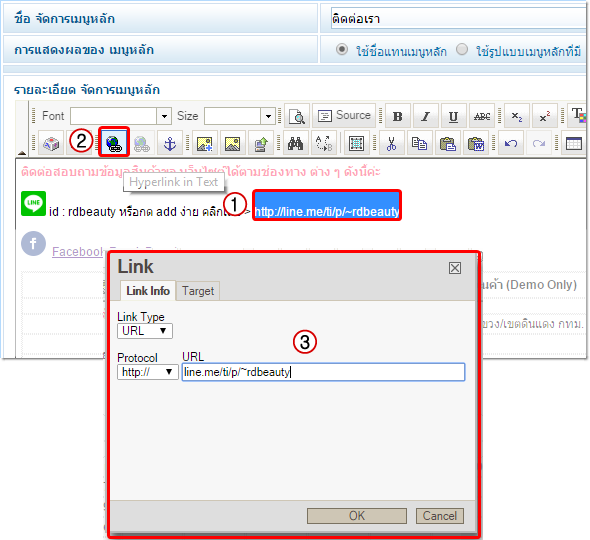
1. คลิกเม้าส์ไฮไลท์ข้อความที่ต้องการ
2. จากนั้นคลิกที่เครื่องมือ ![]() (Hyperlink in Text) หรือ
(Hyperlink in Text) หรือ ![]() (Link)
(Link)
3. วางลิงก์ที่สร้างในหน้าต่าง Link และกด OK

หรือถ้าเว็บมาสเตอร์ท่านใดจะตกแต่งเป็นรูปภาพแทนการใช้ข้อความตามตัวอย่าง ก็สามารถใช้เครื่องมือเดียวกันนี้ผูกลิงก์ที่รูปภาพให้ผู้ชมคลิกแทนได้นะคะ เพียงเท่านี้ เมื่อผู้ชมเข้ามาที่หน้าเว็บไซต์และกดลิงก์ดังกล่าว ก็จะเจอแอคเคาท์ LINE ของร้านค้าให้กด Add Friend หรือ Chat สอบถามได้เลยค่ะ
» สร้างปุ่ม "เพิ่มเพื่อน" สำหรับ Official Account และ LINE@ «
สำหรับท่านที่มีบัญชี LINE แบบ Official หรือ LINE@ สามารถแสดงปุ่ม เพิ่มเพื่อน บนหน้าเว็บไซต์ที่ต้องการได้อย่างง่าย ด้วยเครื่องมือที่ทาง LINE มีบริการโดยตรงเลยค่ะ
เพียงเข้าไปที่ลิงก์ https://media.line.me/th/how_to_install#addfriend และทำตามขั้นตอนดังต่อไปนี้
» วิธีการติดตั้งปุ่ม เพิ่มเพื่อน ในเว็บไซต์สำเร็จรูป ReadyPlanet
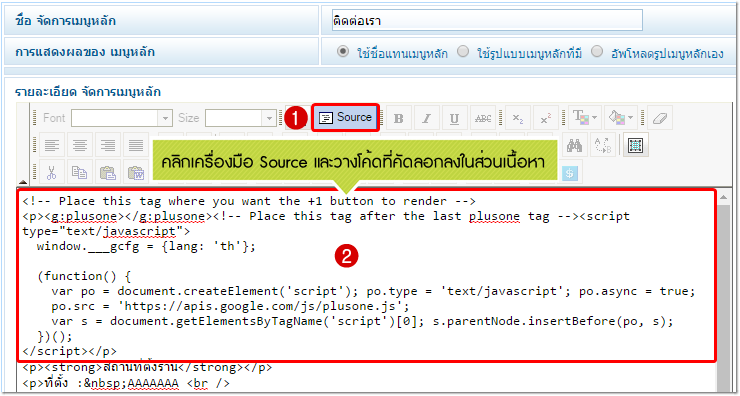
เมื่อ Log in เข้าส่วนแก้ไขหน้าเว็บไซต์ ที่เป็นบทความหรือหน้าสินค้าที่ต้องการแล้ว ให้คลิกปุ่ม  (Source) หรือ
(Source) หรือ ![]() (HTML) แล้ววางโค้ดที่คัดลอกมาลงในช่องเนื้อหา
(HTML) แล้ววางโค้ดที่คัดลอกมาลงในช่องเนื้อหา

» Tips & Tricks!
1. เพื่อความง่ายอาจวางไว้บนสุด หรือล่างสุดของข้อมูลที่มีอยู่แล้ว แล้วกดบันทึกได้เลยค่ะ
2. สำหรับท่านที่ใช้เว็บไซต์ VelaEasy สามารถวางโค้ดได้ง่ายยิ่งขึ้น ด้วยการเพิ่ม Section HTML ในส่วนเนื้อหา และวางโค้ดได้โดยตรง สามารถดูวิธีการใช้งานเพิ่มเติม คลิกที่นี่ เลยค่ะ
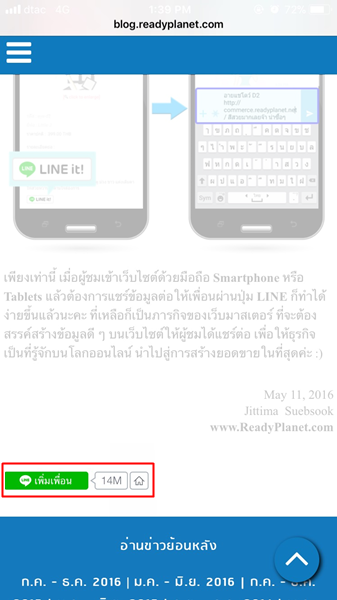
ตัวอย่างการแสดงผลปุ่มเพิ่มเพื่อน ของ LINE บนหน้าเว็บไซต์

โดยปุ่ม เพิ่มเพื่อนของ LINE ชุดนี้ จะเป็นการคลิกและเพิ่มเพื่อน LINE@ หรือติดตาม Official Account ให้อัตโนมัติ ซึ่งแตกต่างกับการคลิกลิงก์เพิ่มเพื่อน ตามเทคนิคแรกข้างต้น ที่จะเป็นเหมือนการ Search หา LINE ID ให้ จากนั้นผู้ใช้งานจะต้องกดปุ่มเพิ่มเพื่อนเองอีกครั้งค่ะ
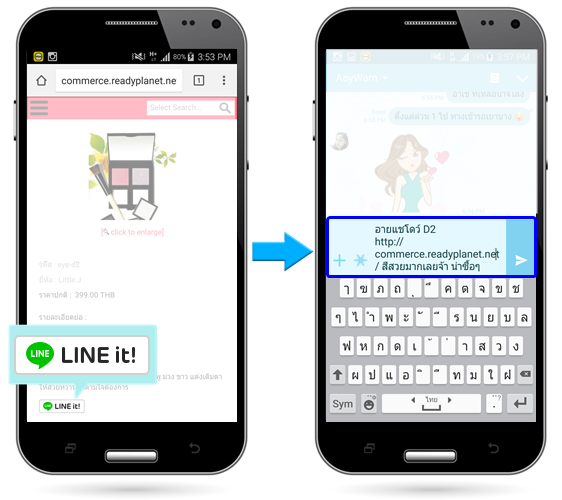
» เผยแพร่ข้อมูลถูกใจ ให้ผู้ชมแชร์ง่าย ใช้ปุ่ม LINE it! «

นอกจากให้ผู้ชมติดต่อร้านค้าของเราผ่านแอพพลิเคชั่น LINE ได้ง่ายขึ้นแล้ว มาอำนวยความสะดวกให้ผู้ชมได้ส่งต่อข้อมูลดี ๆ บนเว็บไซต์ของเรา ไปให้กลุ่มเพื่อน ๆ บนโลกออนไลน์ได้
นอกเหนือจากการแสดงผลปุ่มของ Social Media ยอดนิยมอย่าง Facebook หรือ Twitter แล้ว เราสามารถเพิ่มปุ่ม LINE it! เพื่อแชร์ข้อมูลผ่านแอพพลิเคชั่น LINE ได้ง่าย ๆ ค่ะ
เพียงคลิกเข้าไปที่เว็บไซต์ https://media.line.me/th/how_to_install#lineitbutton และทำตามขั้นตอน ดังนี้ค่ะ
1. Choose a Button type (เลือกประเภทปุ่ม) : คลิกเลือกรูปแบบปุ่ม LINE ตามรูปแบบและขนาดที่ต้องการ
2. Set URL (ใส่ลิงก์) : วาง URL ของหน้าเว็บไซต์ ที่คุณต้องการแสดงผลปุ่ม LINE it!
3. Preview your button and copy its code (ดูตัวอย่างปุ่มแล้วคัดลอกโค้ด) : ดูตัวอย่างการแสดงผลปุ่มที่ปรากฎด้านซ้าย จากนั้น Copy Code ที่ปรากฎได้เลยค่ะ
» วิธีการติดตั้งปุ่ม LINE it! ในเว็บไซต์สำเร็จรูป ReadyPlanet
จะใช้วิธีเดียวกับการติดตั้งโค้ดปุ่ม เพิ่มเพื่อน ข้างต้นได้เลยค่ะ โดยคลิกแก้ไขหน้าเว็บไซต์ ที่เป็นบทความหรือหน้าสินค้าที่ต้องการแล้ว ให้คลิกปุ่ม  (Source) หรือ
(Source) หรือ ![]() (HTML) แล้ววางโค้ดที่คัดลอกมาลงในช่องเนื้อหา
(HTML) แล้ววางโค้ดที่คัดลอกมาลงในช่องเนื้อหา

เพียงเท่านี้ เมื่อผู้ชมเข้าเว็บไซต์ด้วยมือถือ Smartphone หรือ Tablets แล้วต้องการแชร์ข้อมูลต่อให้เพื่อนผ่านปุ่ม LINE ก็ทำได้ง่ายขึ้นแล้วนะคะ ที่เหลือก็เป็นภารกิจของเว็บมาสเตอร์ ที่จะต้องสรรค์สร้างข้อมูลดี ๆ บนเว็บไซต์ให้ผู้ชมได้แชร์ต่อ เพื่อให้ธุรกิจเป็นที่รู้จักบนโลกออนไลน์ นำไปสู่การสร้างยอดขายในที่สุดค่ะ :)
May 11, 2016
www.ReadyPlanet.com
Readyplanet All-in-One Platform
พาธุรกิจของคุณสู่ความสำเร็จในทุก ๆ ด้าน ด้วย Readyplanet All-in-One Platform แพลตฟอร์มการขายและการตลาด แบบ All-in-One ที่ครอบคลุมการโฆษณา เว็บไซต์ และระบบลูกค้าสัมพันธ์ อาทิ R-Web แพลตฟอร์มสร้างเว็บไซต์, R-Shop แพลตฟอร์มสร้างร้านค้าออนไลน์, R-CRM แพลตฟอร์มบริหารทีมขาย, R-Chat ศูนย์รวมแชทในที่เดียว และเครื่องมือ Marketing Tech อื่น ๆ อีกมากมาย ลงทะเบียนและเริ่มใช้ฟรีทันที















