เทคนิคสร้างลิงค์ตรวจสอบสถานะ EMS และไปรษณีย์แบบลงทะเบียนในเว็บไซต์
นอกจาก คุณภาพสินค้าที่ดี เป็นสิ่งสำคัญที่ผู้ทำธุรกิจออนไลน์ทุกท่านให้ความใส่ใจเป็นหลักแล้ว แต่ การให้บริการที่ดี ก็เป็นสิ่งสำคัญที่มองข้ามไม่ได้เช่นกัน
![]() โดยเฉพาะ บริการจัดส่งสินค้า ที่รวดเร็ว สะดวกสบาย ไม่ต้องเหนื่อยเดินทางมารับสินค้า และเชื่อถือได้ เป็นสิ่งที่ลูกค้าส่วนใหญ่ต้องการได้รับ ควบคู่กับการสั่งซื้อสินค้าผ่านโลกออนไลน์เลยค่ะ
โดยเฉพาะ บริการจัดส่งสินค้า ที่รวดเร็ว สะดวกสบาย ไม่ต้องเหนื่อยเดินทางมารับสินค้า และเชื่อถือได้ เป็นสิ่งที่ลูกค้าส่วนใหญ่ต้องการได้รับ ควบคู่กับการสั่งซื้อสินค้าผ่านโลกออนไลน์เลยค่ะ
ซึ่งโดยปกติ เมื่อลูกค้าสั่งซื้อสินค้าบนเว็บไซต์และชำระเงินเรียบร้อยแล้ว เว็บมาสเตอร์ก็จะแจ้ง หมายเลขการจัดส่งพัสดุไปรษณีย์ แก่ผู้สั่งซื้อผ่านช่องทางต่างๆ ไม่ว่าจะเป็นบนเว็บไซต์เอง อีเมล หรือผ่าน Social Media ต่างๆ เป็นหลักฐานยืนยันการจัดส่งสินค้า ที่ง่ายและเชื่อถือได้ดีที่สุด
และเสริมความประทับใจขึ้นไปอีกขั้น หากเรา สร้างลิงค์ตรวจสอบสถานะ EMS และไปรษณีย์แบบลงทะเบียนในเว็บไซต์ ที่ให้ลูกค้าสามารถคลิกตรวจสอบ สถานะการจัดส่งสินค้าของไปรษณีย์ ว่าตอนนี้สินค้านั้นถูกส่งไปถึงที่ใดแล้ว ช่วยอำนวยความสะดวกแบบครบครัน และยังช่วยสร้างความมั่นใจให้กับลูกค้าได้ยิ่งขึ้นด้วยนะคะ คอนเฟิร์มว่า ทำง่าย ไม่ยุ่งยาก ไปดูวิธีการทำลิงค์ที่คอลัมน์ Website Knowledge นำมาฝากในวันนี้กันเลย!
เทคนิคสร้างลิงค์ตรวจสอบสถานะ EMS และไปรษณีย์แบบลงทะเบียนในเว็บไซต์
1. เตรียมรูปภาพ
![]() เพื่อดึงดูดสายตาของผู้ชมเว็บไซต์ ควรใช้ รูปภาพแบนเนอร์ ที่สื่อความหมายแก่ผู้ชมว่า สามารถคลิกเพื่อตรวจสอบสถานะการส่งพัสดุ ไม่ว่าจะเป็นรูปกราฟิกต่างๆ เช่น โลโก้บริการ Track & Trace, ตัวการ์ตูนบุรุษไปรษณีย์, จดหมายและกล่องพัสดุ หรือใช้ข้อความระบุบนภาพโดยตรงก็ได้เช่นกัน
เพื่อดึงดูดสายตาของผู้ชมเว็บไซต์ ควรใช้ รูปภาพแบนเนอร์ ที่สื่อความหมายแก่ผู้ชมว่า สามารถคลิกเพื่อตรวจสอบสถานะการส่งพัสดุ ไม่ว่าจะเป็นรูปกราฟิกต่างๆ เช่น โลโก้บริการ Track & Trace, ตัวการ์ตูนบุรุษไปรษณีย์, จดหมายและกล่องพัสดุ หรือใช้ข้อความระบุบนภาพโดยตรงก็ได้เช่นกัน
โดยคุณสมบัติของภาพแบนเนอร์ที่เหมาะสม ควรมีขนาดความกว้างไม่เกิน 200 pixels เป็นไฟล์ภาพนามสกุล .png, .jpg, หรือ .gif ค่ะ
2. เตรียมพื้นที่ติดตั้ง
![]()
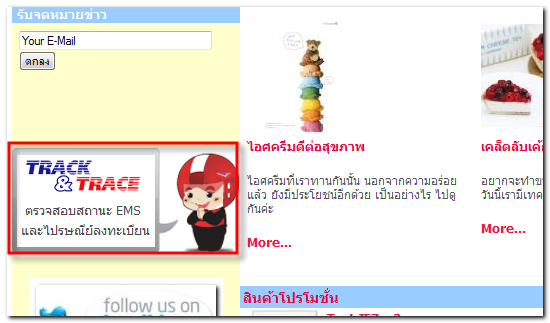
ส่วนใหญ่จะนิยมติดตั้งแบนเนอร์ที่บริเวณ เมนูด้านข้าง ของเว็บไซต์ เพราะเมนูนี้จะแสดงผลตลอดเวลาไม่ว่าจะคลิกไปชมหน้าใดในเว็บไซต์ค่ะ
(แต่สำหรับเว็บไซต์ใดที่ไม่ได้ใช้เมนูด้านข้าง ก็อาจใช้วิธีผูกลิงค์ที่เมนูด้านบนไปยังหน้าตรวจสอบการจัดส่งของไปรษณีย์ได้โดยตรงค่ะ)
3. ใส่รูปแบนเนอร์และผูกลิงค์
ไม่ว่าจะเป็นเว็บไซต์สำเร็จรูป ระบบ VelaClassic หรือ ระบบ VelaEasy ของ ReadyPlanet ก็สามารถ ใส่ภาพแบนเนอร์ที่เมนูด้านข้างของเว็บไซต์ ได้นะคะ
โดยในระบบ VelaClassic สามารถใส่ได้ที่เมนู “จัดการเว็บไซต์” คลิกเลือก “พื้นที่แบนเนอร์” และเว็บที่ใช้ระบบ VelaEasy ให้คลิกที่ "เพิ่ม Widget" และเลือก "เพิ่มแบนเนอร์" ค่ะ
ซึ่งจะปรากฎหน้าต่างให้ใส่ข้อมูลในหัวข้อต่างๆ แต่มี 2 หัวข้อสำคัญที่ไม่ใส่ไม่ได้ ก็คือ
- เลือกอัพโหลดไฟล์รูปแบนเนอร์ จากเครื่องคอมพิวเตอร์ของท่าน
- ใส่ URL ของหน้าเว็บไซต์ปลายทาง ที่จะเปิดเมื่อคลิกที่รูป คือหน้า Track & Trace ให้ใส่ URL http://track.thailandpost.co.th/tracking/default.aspx ค่ะ
- สุดท้าย คลิก บันทึก
![]()
ตัวอย่างการแสดงผลแบนเนอร์บนหน้าเว็บไซต์

นอกจากนี้ ยังสามารถติดตั้งแบนเนอร์ แบบ โค้ด HTML สำหรับแสดงผลการตรวจสอบสถานะสินค้าทางไปรษณีย์ โดยนำโค้ดมาวางในเมนู พื้นที่แบนเนอร์ หรือ Widgets ได้เช่นกันค่ะ
ตัวอย่างโค้ด HTML สำหรับแสดงผลรูปภาพลิงค์ไปยังหน้าหน้าค้นหาสิ่งของฝากส่งทางไปรษณีย์
| Code HTML : |
|
|
การแสดงผล : |
วิธีการใส่ HTML Code รูปแบนเนอร์
- คลิก เลือกรูปแบบของแบนเนอร์ หรือ Widget เป็น ใช้ HTML Code
- วาง Code ที่ Copy มาในช่อง HTML Code
- คลิก ตกลง
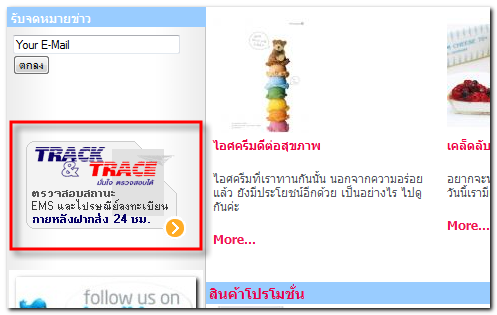
![]()
ตัวอย่างการแสดงผลแบนเนอร์บนหน้าเว็บไซต์

ซึ่งไม่ว่าจะใช้ วิธีอัพโหลดรูปแบนเนอร์ แล้วผูกลิงค์ หรือใช้โค้ด HTML ก็จะได้การแสดงผลที่คล้ายคลึงกัน สามารถเลือกใช้วิธีใดวิธีหนึ่งได้ตามสะดวกเลยนะคะ เพราะสิ่งสำคัญที่ลูกค้าจะได้รับจากเว็บไซต์ร้านค้าออนไลน์ของคุณ ก็คือ ความสะดวก และความอุ่นใจ แน่นอนค่ะ
Jittima Suebsook
www.ReadyPlanet.com