4 วิธี เคลียร์เนื้อหายาวๆ ในเว็บไซต์ ให้น่าอ่าน
เว็บไซต์ ก็เป็นเสมือนคลังข้อมูลขนาดใหญ่อีกแห่งหนึ่งของธุรกิจหรือองค์กร ที่รวบรวมข้อมูลสินค้า บริการ รวมถึง ความรู้ และข่าวสารต่างๆ ไว้
และเชื่อได้ว่า เว็บมาสเตอร์ก็จะมีเรื่องราวมากมาย มานำเสนอได้อย่างไม่มีวันหมดเลยค่ะ
คอลัมน์ Website Knowledge วันนี้ Tips & Tricks ที่จะช่วยจัดระเบียบเว็บไซต์ให้สวยงาม น่าอ่าน โดยเฉพาะเว็บเพจบางหน้าที่เว็บมาสเตอร์จำเป็นต้องนำเสนอเนื้อหาหรือข้อมูลที่ยาวมากๆ ซึ่งอาจสร้างความลำบากแก่ผู้อ่านได้
อย่ารอช้า! มาเคลียร์ปัญหา ปรับเรื่องราวยาวๆ นี้ ให้ดูดีได้ ด้วย 4 วิธีง่ายๆ ดังต่อไปนี้ค่ะ
1. แบ่งข้อมูลเป็นตอน
โดยเฉพาะเนื้อหาประเภทให้ความรู้ หรือคำแนะนำต่างๆ ที่มีรายละเอียดมาก แทนที่จะนำเสนอในหน้าเดียวจบซึ่งจะทำให้หน้าเว็บไซต์ยาวมาก จนทำให้ผู้อ่านต้อง Scroll อ่านลงมากันจนเมื่อยนิ้ว
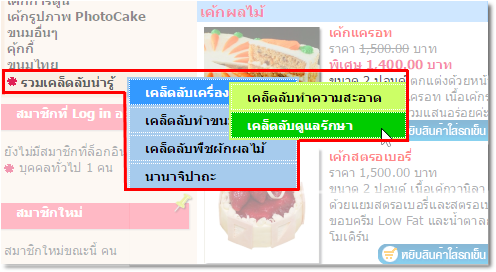
เว็บมาสเตอร์อาจ จัดกลุ่มแยกเนื้อหาออกเป็น 2-3 ตอน และนำมาใส่ในเว็บไซต์ โดยใช้ฟังก์ชันต่างๆ เช่น จัดการ กลุ่มบทความ / บทความ หรือจัดกลุ่มง่ายๆ ด้วย เมนู Pulldown ที่เมนูด้านข้าง เป็นต้น


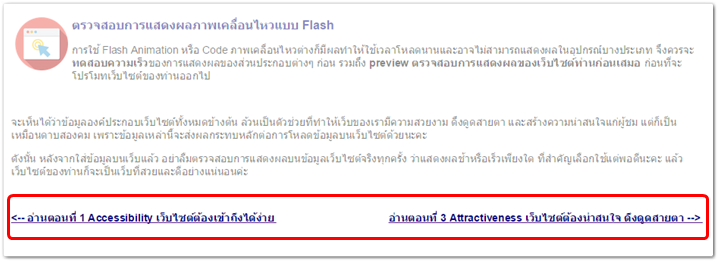
และสะดวกขึ้นไปอีกขั้น หากเว็บมาสเตอร์สร้างลิงค์ไปยังเนื้อหาเรื่องเดียวกันนี้ ในตอนถัดไป หรือ อ่านตอนก่อนหน้า ด้วยเครื่องมือ Hyperlink in Text หรือ Insert / Edit Link ในส่วนท้ายของเนื้อหาตอนนั้นๆ เพื่อเพิ่มโอกาสที่ผู้ชมจะคลิกอ่านต่อได้ไม่ยากเลยค่ะ

2. ใช้รูปภาพช่วย
อีกหนึ่งองค์ประกอบที่อยู่คู่กับเนื้อหาเว็บไซต์ ก็คือ รูปภาพ นะคะ นอกจากหน้าที่หลักคือ ตกแต่งหน้าเว็บไซต์ให้สวยงามแล้ว ภาพประกอบที่เข้ากับเนื้อหา ยังเป็นตัวช่วยอธิบายที่ทำให้ผู้อ่านเข้าใจเนื้อเรื่องได้ง่ายมากขึ้น อีกทั้งยังเป็นจุดพักสายตาแก่ผู้อ่าน ในหน้าเว็บที่มีเนื้อหายาวได้อย่างดีทีเดียวค่ะ
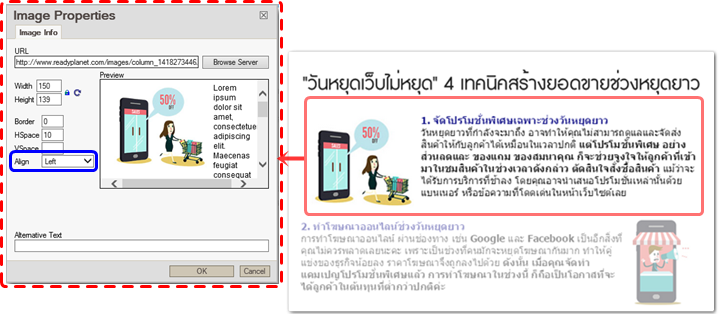
ด้วยการใส่ภาพคั่นระหว่างข้อความแต่ละย่อหน้า หรือใส่ภาพประกอบควบคู่เนื้อหา ซึ่งกำหนดง่ายๆ ด้วยเครื่องมือ Insert/Edit Image เลือกจัด Alignment เป็น Left , Right เพื่อให้ข้อความแสดงผลด้านข้างซ้าย หรือขวา ของรูปภาพ ตามต้องการค่ะ

3. เพิ่มเส้นตรงคั่นระหว่างเนื้อหาในบทความ
หากในเว็บเพจมีเนื้อหาหลายๆ เรื่องประกอบอยู่ในหน้าเดียวกัน การใส่เส้นคั่นระหว่างย่อหน้า จะช่วยแยกเนื้อหาแต่ละส่วนได้อย่างชัดเจน และช่วยสร้างจุดพักสายตาแก่ผู้อ่านได้เช่นกัน โดยเส้นคั่นนี้ สามารถเพิ่มได้อย่างสะดวก
เพียงคลิกเมาส์วางในตำแหน่งที่ต้องการ จากนั้น คลิกที่เครื่องมือ Insert Horizontal Line (สัญลักษณ์ เช่น  หรือ
หรือ  ) ก็จะปรากฎเส้นคั่นระหว่างเนื้อหาทันทีค่ะ
) ก็จะปรากฎเส้นคั่นระหว่างเนื้อหาทันทีค่ะ

4. อำนวยความสะดวกด้วยปุ่ม "กลับสู่ด้านบน"
หากหลีกเลี่ยงการนำเสนอเนื้อหายาวๆ ในเว็บเพจ 1 หน้าไม่ได้จริงๆ การสร้างลิงค์ปุ่ม "กลับสู่ด้านบน" ก็จะเป็นอีกหนึ่งสิ่งที่ช่วยอำนวยความสะดวกแก่ผู้ชมได้ เมื่ออ่านไปสู่ด้านล่างของเนื้อหาแล้วให้สามารถคลิกกลับสู่ด้านบนของเว็บไซต์ได้อย่างรวดเร็ว ซึ่งด้านบนของเว็บไซต์จะมีเมนูอื่นๆ ที่น่าสนใจ รอให้ผู้ชมคลิกอ่านต่ออยู่ด้วยนั่นเองค่ะ
ในเว็บไซต์สำเร็จรูป ReadyPlanet เองก็มีเครื่องมือ Text Editor ในการสร้างลิงค์ลักษณะนี้เช่นกันค่ะ ชื่อว่า "Anchor" สังเกตง่ายๆ ก็คือ สัญลักษณ์รูปสมอเรือ ซึ่งช่วยในการสร้างลิงค์ในหน้าเดียวกัน
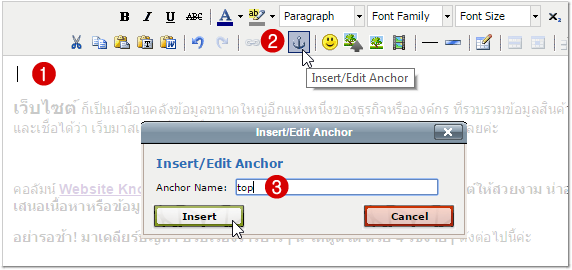
สำหรับวิธีทำก็ไม่ยากค่ะ เพียงนำเมาส์ไปคลิกบริเวณส่วนบน ของเนื้อหาในหน้าเว็บเพจนั้น และคลิกคำสั่ง  หรือ
หรือ  (Anchor) แล้ว ตั้งชื่อ เพื่อเป็นการมาร์คจุดให้กับตำแหน่งนั้นๆ เช่น top เป็นต้น และคลิก Insert ค่ะ
(Anchor) แล้ว ตั้งชื่อ เพื่อเป็นการมาร์คจุดให้กับตำแหน่งนั้นๆ เช่น top เป็นต้น และคลิก Insert ค่ะ

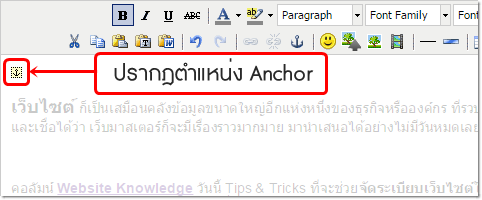
จะปรากฎตำแหน่งของ Anchor ชื่อ top ที่ส่วนบนของเนื้อหาบทความ

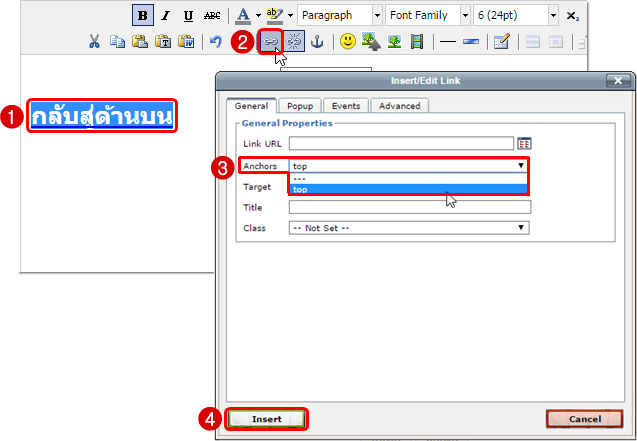
ต่อมา สร้างลิงค์ที่ส่วนล่างของเว็บเพจ โดย พิมพ์ข้อความ เช่น "กลับสู่ด้านบน" หรือ จะใส่เป็นภาพสัญลักษณ์ก็ได้นะคะ และผูกลิงค์โดย ไฮไลท์ข้อความ จากนั้นคลิกที่คำสั่ง  (Hyperlink in Text) หรือ
(Hyperlink in Text) หรือ  Insert / Edit Link สุดท้าย คลิกเลือกชื่อ Anchors ที่ต้องการ และคลิก Insert
Insert / Edit Link สุดท้าย คลิกเลือกชื่อ Anchors ที่ต้องการ และคลิก Insert
(สำหรับท่านสมาชิกที่ใช้เว็บไซต์สำเร็จรูป ระบบ VelaClassic สามารถอ่าน วิธีการผูกลิงค์ด้วย Anchor เพิ่มเติม คลิกที่นี่ ค่ะ)

ตัวอย่าง แสดงผลการสร้างลิงค์ในหน้าเดียวกัน ด้วยคำสั่ง Anchor
นอกจากการสร้างลิงค์กลับสู่ด้านบนแล้ว คำสั่ง Anchor ยังสามารถใช้สร้างลิงค์ไปยังตำแหน่งอื่นๆ ได้อีกหลายจุด ไม่จำกัดเลยนะคะ อย่าลืมนำไปประยุกต์ใช้กันได้ง่ายๆ เพียงแค่ วางสมอแล้วเชื่อมต่อลิงค์ มายังตำแหน่งนั้นๆ ก็ช่วยย่นย่อระยะทางการเข้าถึงข้อมูลแก่ผู้อ่านได้ในคลิกเดียวเลยค่ะ
January 14, 2015
Jittima Suebsook
www.ReadyPlanet.com















