แทรกโค้ดแต่งเว็บง่ายๆ ด้วยเมนู โค้ดและสคริปต์ภายใต้ head ในเว็บไซต์สำเร็จรูป VelaClassic
สำหรับสมาชิก ReadyPlanet ที่ใช้งาน เว็บไซต์สำเร็จรูประบบ VelaClassic และต้องการนำ Code คำสั่งต่างๆ มาใช้ในการตกแต่งหรือเป็นฟังก์ชันเสริมให้กับเว็บไซต์
โดยเฉพาะถ้าโค้ดที่นำมานั้น ระบุว่าให้ติดตั้งภายใต้ส่วน <head> ของเว็บไซต์แล้ว เราขอแนะนำฟังก์ชันใหม่ ที่จะอำนวยความสะดวกในการใช้ code และ script ต่างๆ ด้วย เมนูโค้ดและสคริปต์ภายใต้ <head> เลยค่ะ
เมนูโค้ดและสคริปต์ภายใต้ <head> เป็นส่วนที่รองรับการใส่ code และ script ต่างๆ เพื่อให้ปรากฏอยู่ภายใต้ <head> tag ของทุกหน้าในเว็บไซต์ ซึ่งโค้ดที่ระบบรองรับ ได้แก่ html code, meta และ script ตัวอย่างการใช้งาน เช่น ติดตั้งเครืองมือแปลภาษา Google Translate, ติดตั้ง Facebook Re-targeting Code, ติดตั้ง Facebook Conversion Tracking Code ฯลฯโดยมีขั้นตอนการวางโค้ดดังนี้
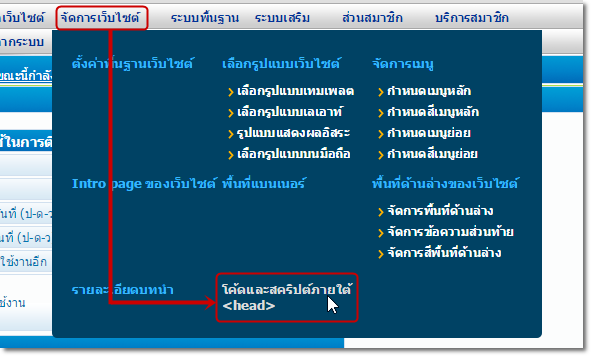
1. ที่เมนู "จัดการเว็บไซต์" คลิกเมนู "โค้ดและสคริปต์ภายใต้ <head>"

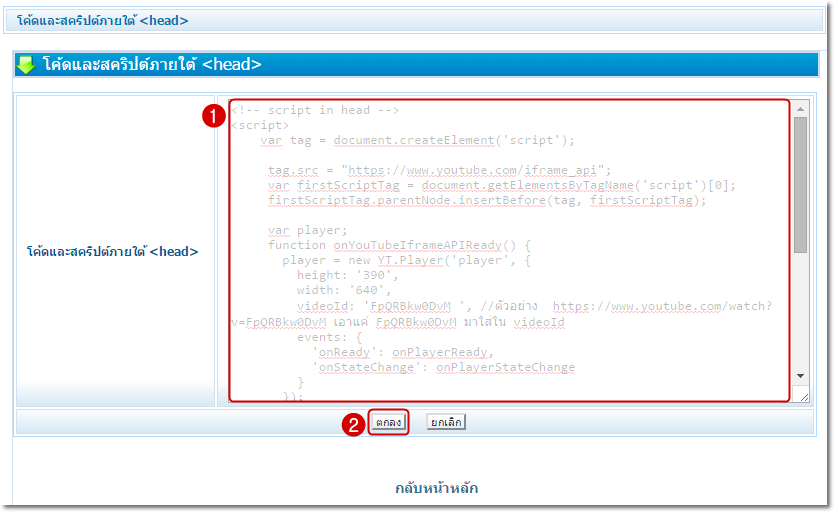
2. จะปรากฎหน้าต่างสำหรับวางโค้ดในช่องว่าง (ตำแหน่งหมายเลข 1 ดังรูปตัวอย่าง) และคลิก "ตกลง" เพื่อบันทึก (ตำแหน่งหมายเลข 2 ดังรูปตัวอย่าง) ได้เลยค่ะ

หมายเหตุ : อย่างไรก็ตาม ReadyPlanet ไม่แนะนำให้นำ code จากเว็บไซต์ต่าง ๆ ที่เสถียรภาพของเว็บไซต์ไม่ดี หรือมี server อยู่ต่างประเทศ เนื่องจากการเปิดหน้าเว็บไซต์ของท่่าน จะขึ้นกับความเร็ว และเสถียรภาพของระบบของเว็บไซต์ที่ท่านนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของท่านเปิดไม่ได้หรือโหลดช้าด้วย
หากพบปัญหาเกิดขึ้น วิธีการแก้ไขคือ เข้าไปลบ code ต่าง ๆ เหล่านี้ออก เว็บไซต์ของท่านก็จะทำงานได้ตามปกติ
January 6, 2015
Jittima Suebsook
www.ReadyPlanet.com














