แนะนำโปรแกรมตกแต่งและใส่กรอบรูปภาพฟรี! ใช้ง่าย นำไปแต่งเว็บให้โดดเด่นได้เลย
"รูปภาพ" เป็นอีกหนึ่งองค์ประกอบสำคัญของเว็บไซต์ที่เรียกว่าไม่มีไม่ได้เลยนะคะ เพราะใช้ทั้งประกอบเนื้อหาเพื่อดึงดูดความสนใจของผู้เข้าชมเว็บไซต์ได้ตั้งแต่วินาทีแรกที่คลิกเข้ามา และเป็นจุดพักสายตาในหน้าที่เนื้อหายาวๆ ได้แล้ว รูปภาพยังเป็นสื่อที่ช่วยให้รายละเอียดสินค้าหรือบริการได้อย่างชัดเจน ช่วยประกอบการตัดสินใจซื้อของผู้บริโภคผ่านช่องทางออนไลน์ได้อีกด้วยค่ะ
โดยรูปภาพที่จะนำมาใช้ ก็สามารถคัดสรรมาจากหลายๆ แหล่งได้เลยนะคะ ไม่ว่าจะเป็น ภาพถ่ายจากกล้องดิจิตอล การสแกนจากรูปถ่ายที่เป็นกระดาษมาเป็นไฟล์ภาพบนคอมพิวเตอร์ หรือสร้างรูปภาพจากโปรแกรมตกแต่งภาพต่างๆ
คุณสมบัติรูปภาพที่เหมาะสมต่อการนำมาใช้ตกแต่งเว็บไซต์ ควรเป็นไฟล์ภาพนามสกุล (Type) เป็น .jpeg/ .gif/ .png และควรมีขนาดไฟล์ (Size) สูงสุดไม่เกิน 500 KB ซึ่งสามารถใช้โปรแกรมตกแต่งภาพอย่างง่าย เพื่อให้ภาพมีขนาดเล็กพอเหมาะกับการแสดงผลบนหน้าเว็บไซต์ ไม่ทำให้หน้าเว็บไซต์โหลดข้อมูลช้าค่ะ
และคอลัมน์ Website Knowledge วันนี้ มีเทคนิคในการตกแต่งรูปภาพเบื้องต้น เพื่อนำไปใช้บนหน้าเว็บไซต์ในระบบสำเร็จรูป ReadyPlanet อย่างง่ายมาแนะนำค่ะ ด้วยโปรแกรม PhotoScape ที่จะช่วยย่อภาพ ใส่กรอบและปรับแต่งภาพให้สวยงามยิ่งขึ้น อีกทั้งเป็นโปรแกรม Freeware สามารถดาวน์โหลดและติดตั้งได้ฟรีค่ะ อย่ารอช้า ไปติดตามกันเลยค่ะ
(ดาวน์โหลดโปรแกรม PhotoScape เพื่อติดตั้งในเครื่องคอมพิวเตอร์ของท่าน คลิกที่นี่ ค่ะ )
ใส่กรอบและตกแต่งรูปภาพอย่างง่าย ด้วยโปรแกรม PhotoScape
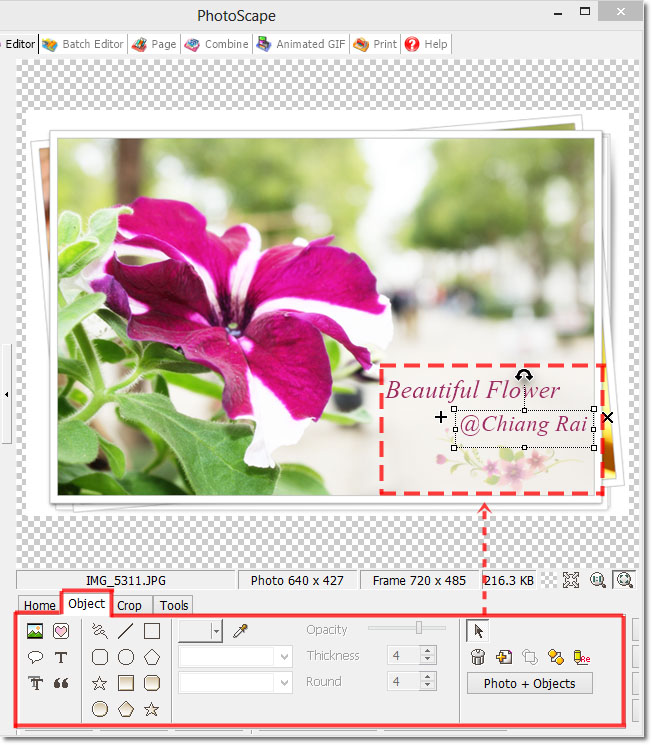
1. เปิดโปรแกรม "PhotoScape" จากนั้นคลิกแท็บ "Editor"

2. คลิกเปิดโฟลเดอร์ที่เก็บรูปภาพในเครื่องคอมพิวเตอร์ของท่าน จากนั้นคลิกที่รูปภาพที่ต้องการตกแต่ง จะปรากฎรูปภาพใหญ่แสดงผลในส่วนตกแต่งทางขวา ดังรูปค่ะ

3. วิธีการใส่กรอบรูป ให้คลิกเลือกรูปแบบจากตัวเลือกกรอบรูปตามต้องการ (จะอยู่ใต้ปุ่ม Photo+Frame ค่ะ)

4. นอกจากนี้ ท่านสามารถตกแต่งรูปภาพด้วยคำสั่งอื่น ๆ เพิ่มเติม เช่น
- Resize : ปรับย่อขนาดความกว้างและความสูงของรูปภาพ
- Bright,Color : ปรับระดับความสว่าง รวมถึงปรับโทนสีของรูปภาพ
- Auto Level : ปรับสีแบบอัตโนมัติ
- Auto Contrast : ปรับแสงแบบอัตโนมัติ
- Sharpen : ปรับความคมชัด
- Filter : เลือกปรับลูกเล่นและเอฟเฟคต่าง ๆ ให้กับรูปภาพ เช่น ทำให้เป็นภาพเก่า , ภาพเบลอ, ใส่เงา เป็นต้น
- Bloom : ทำให้ภาพฟุ้งเหมือนภาพในฝัน
- Backlight : เน้นแสงด้านหลังของภาพให้เข้มขึ้น เพื่อให้วัตถุตรงกลางเด่น

นอกจากนี้ ยังสามารถเพิ่มเอฟเฟคตกแต่งอื่น ๆ ได้ที่แท็บ Object หรือ ตัดภาพด้วยคำสั่ง Crop ค่ะ

5. เมื่อตกแต่งรูปภาพตามต้องการแล้ว ให้ทำการบันทึก โดยกดปุ่ม Save จะปรากฎหน้าต่าง Save ให้คลิก Save as

6. ในช่อง File Name ตั้งชื่อภาพด้วยตัวอักษรภาษาอังกฤษหรือตัวเลข (หลีกเลี่ยงการใช้ตัวอักษรภาษาไทยหรือสัญลักษณ์พิเศษ) จากนั้นที่หัวข้อ Save as type ให้เลือกนามสกุลภาพเป็น .jpg และคลิก Save

วิธีใส่รูปภาพที่ตกแต่งแล้วในระบบเว็บไซต์สำเร็จรูป ReadyPlanet
ไม่ว่าท่านจะใช้เว็บไซต์สำเร็จรูปกับ ReadyPlanet เป็นระบบเว็บไซต์ใช้งานง่ายอย่าง VelaEasy หรือ ระบบเว็บไซต์ฟังก์ชันครบ VelaClassic ก็สามารถนำรูปภาพที่ตกแต่งแล้ว มาใส่ในส่วนต่าง ๆ ของเว็บไซต์ เช่น
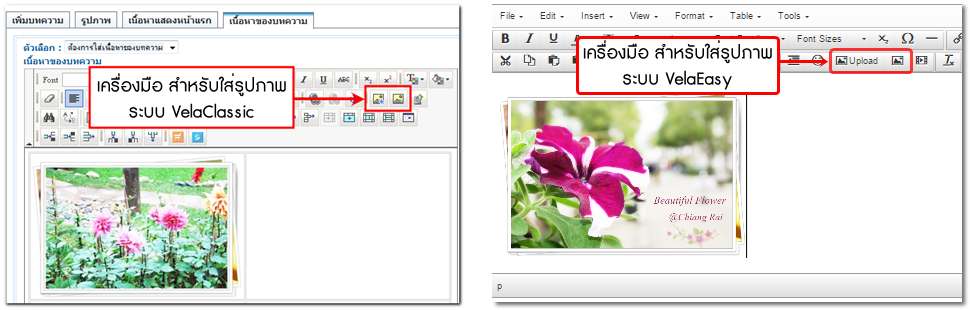
- ใส่รูปภาพประกอบเนื้อหาบทความ ด้วยเครื่องมือ Upload Image : เมื่อคลิกแก้ไขรายละเอียดเนื้อหา และปรากฎหน้าต่างเครื่องมือ Text Editor สำหรับตกแต่งเนื้อหาแล้ว ให้มองหาเครื่องมือ Upload Image หรือ Insert/Edit Image ซึ่งอาจมีชื่อที่แตกต่างกันบ้างเล็กน้อย ขึ้นอยู่กับเวอร์ชั่นเครื่องมือ Text Editor ในระบบเว็บไซต์ที่ท่านเลือกใช้งาน แต่จะมีลักษณะสัญลักษณ์ที่สื่อความหมายคล้ายกัน เช่น สัญลักษณ์กรอบรูปมีภูเขา พระอาทิตย์ หรือ เป็นสัญลักษณ์กรอบรูปรูปต้นไม้ เป็นต้นนะคะ

จากนั้น จะปรากฎหน้าต่างสำหรับอัพโหลดรูปภาพ ท่านสามารถกดปุ่ม Browse และเลือกไฟล์รูปภาพที่บันทึกอยู่ในเครื่องคอมพิวเตอร์ของท่าน และเมื่อระบบอัพโหลดรูปตัวอย่างเข้ามาในหน้าต่าง Upload Image สามารถกำหนดขนาดความกว้าง ความสูง รวมถึงตั้งค่าการแสดงผลตามต้องการเพิ่มเติมได้ค่ะ

ตัวอย่างการแสดงผลรูปภาพที่ใส่กรอบและตกแต่งจากโปรแกรม PhotoScape ในเนื้อหาของบทความ
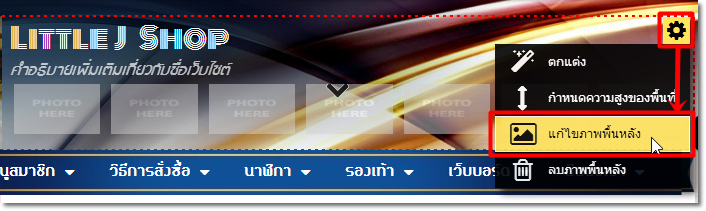
- ตกแต่งเป็นรูปภาพแบนเนอร์ส่วนหัวของเว็บไซต์ : สามารถตกแต่งภาพด้วยโปรแกรม PhotoScapeและนำรูปภาพไปประยุกต์ใช้ในส่วนอื่น ๆ เพิ่มเติม เช่น รูปภาพส่วนหัวของเว็บไซต์ โดยขนาดภาพส่วนหัวจะขึ้นอยู่กับขนาดเทมเพลต หรือ Theme เว็บไซต์ที่ท่านเลือกใช้ คลิก Browse เลือกรูปภาพส่วนหัวที่ตกแต่งแล้วในหัวข้อ "แสดงภาพส่วนหัว" และคลิก "ตกลง" เพื่อบันทึกค่ะ
ตัวอย่างเครื่องมือใส่รูปภาพแบนเนอร์ส่วนหัว ในระบบเว็บไซต์สำเร็จรูป VelaClassic
ตัวอย่างเครื่องมือใส่รูปภาพแบนเนอร์ส่วนหัว ในระบบเว็บไซต์สำเร็จรูป VelaEasy

ตัวอย่างการแสดงผลรูปภาพส่วนหัวของเว็บไซต์ ที่ใส่กรอบและตกแต่งจากโปรแกรม PhotoScape
นอกจากนี้ ภาพที่ตกแต่งจากโปรแกรม PhotoScape ยังสามารถนำมาใช้ตกแต่งเว็บไซต์ได้อีกหลายส่วนเลยนะคะ ไม่ว่าจะเป็น ใส่เป็นรูปภาพสินค้าในระบบร้านค้า, ติดเป็นแบนเนอร์โฆษณาที่เมนูด้านข้างของเว็บไซต์, ใส่เป็นรูปภาพแทนชื่อเมนู หรือพื้นที่ด้านล่างของเว็บไซต์ ฯลฯ
หรือหากถนัดใช้โปรแกรมตกแต่งภาพอื่นๆ ก็สามารถประยุกต์และใช้ตกแต่งร่วมกันได้อย่างอิสระเลยค่ะ ขอเพียงแค่รูปภาพเหล่านั้นจะต้องชัดเจน สื่อความหมายที่สอดคล้องกับเนื้อหา และไม่ใส่ภาพมากจนเกินไป เพียงเท่านี้ หน้าเว็บไซต์ของทุกท่านก็จะสวยงาม น่าอ่าน น่าติดตามแล้วค่ะ
24 December 2014
Jittima Suebsook
www.ReadyPlanet.com