Website Knowledge : เจาะลึกเรื่องเมนูที่ควร Do และ Don't
เมนูต่างๆ ที่แสดงผลในหน้าเว็บไซต์ ไม่ว่าจะเป็นเมนูหลักด้านบนหรือเมนูย่อยด้านข้าง นอกจากจะช่วยในการนำเสนอข้อมูลสำคัญของเว็บไซต์ให้เด่นเห็นได้ชัดเจนแล้ว ยังเปรียบเสมือนผู้ช่วยนำทางให้กับผู้เข้าชมสามารถเข้าถึงส่วนต่าง ๆ ของเว็บไซต์ได้อย่างสะดวกรวดเร็วอีกด้วย
แล้วในแต่ละเว็บไซต์นั้นควรจะประกอบไปด้วยเมนูใดบ้าง และในแต่ละเมนูควรจะมีหรือไม่มีข้อมูลในลักษณะใด ติดตามคำตอบได้ในคอลัมน์ Website Knowledge ตอนนี้เลยค่ะ

1. เมนู "หน้าแรก"
หากเปรียบเว็บไซต์เหมือนบ้านหนึ่งหลัง เมนูหน้าแรกเปรียบเสมือนหน้าบ้านที่ต้อนรับผู้เข้ามาเยื่ยมเยือนบ้านของเรา อีกทั้งเป็นเมนูนำทางเมื่อผู้เข้าชมคลิกเข้าชมเว็บไซต์ส่วนต่างๆ ไปแล้วก็จะกลับมาตั้งหลักเริ่มต้นด้วยการคลิกเมนู "หน้าแรก" ด้วยเช่นกัน
![]() Do : นอกจากเมนูหน้าแรก จะต้องมีความสวยงามที่จะช่วยทำให้ผู้เข้าชมสนใจแล้ว การมีข้อมูลที่บ่งบอกได้ชัดเจนว่าเว็บไซต์ของเราขายสินค้าหรือบริการอะไรบ้าง ก็เป็นสิ่งสำคัญที่ไม่ควรมองข้าม หน้าแรกจึงควรแสดงผลข้อมูลที่ทำให้ผู้ชมรู้จักธุรกิจเราได้ทันทีที่เห็นครั้งแรก
Do : นอกจากเมนูหน้าแรก จะต้องมีความสวยงามที่จะช่วยทำให้ผู้เข้าชมสนใจแล้ว การมีข้อมูลที่บ่งบอกได้ชัดเจนว่าเว็บไซต์ของเราขายสินค้าหรือบริการอะไรบ้าง ก็เป็นสิ่งสำคัญที่ไม่ควรมองข้าม หน้าแรกจึงควรแสดงผลข้อมูลที่ทำให้ผู้ชมรู้จักธุรกิจเราได้ทันทีที่เห็นครั้งแรก
ตัวอย่างข้อมูลที่นิยมแสดงผลในหน้าแรก เช่น ข้อมูลแนะนำธุรกิจสั้นๆ (บทนำ), สินค้าหรือบริการเด่นๆ เช่น สินค้ามาใหม่ สินค้าขายดี ไปจนถึง กลุ่มบทความข่าวประชาสัมพันธ์ กลุ่มบทความสาระความรู้ เป็นต้น โดยนำเสนออย่างเป็นระเบียบ ข้อมูลมีความหลากหลายแต่ไม่มากจนเกินไป
ตัวอย่างการแสดงผลข้อมูลที่หน้าแรกของเว็บไซต์

![]() Don't : หลีกเลี่ยงแสดงผลสินค้าทุกชิ้นบนหน้าแรก โดยเฉพาะหากเว็บไซต์ของท่านมีสินค้าจำนวนมาก นอกจากจะดูข้อมูลยากแล้ว ยังทำให้หน้าเว็บไซต์แสดงผลช้าเพราะต้องโหลดข้อมูลจำนวนมาก ซึ่งเป็นสาเหตุหลักที่ทำให้ผู้เข้าชมตัดสินใจออกจากเว็บไซต์ได้ในทันที
Don't : หลีกเลี่ยงแสดงผลสินค้าทุกชิ้นบนหน้าแรก โดยเฉพาะหากเว็บไซต์ของท่านมีสินค้าจำนวนมาก นอกจากจะดูข้อมูลยากแล้ว ยังทำให้หน้าเว็บไซต์แสดงผลช้าเพราะต้องโหลดข้อมูลจำนวนมาก ซึ่งเป็นสาเหตุหลักที่ทำให้ผู้เข้าชมตัดสินใจออกจากเว็บไซต์ได้ในทันที
2. เมนู "เกี่ยวกับเรา" และ "ติดต่อเรา"
ทั้งสองเมนูนี้ถือเป็นเมนูที่ช่วยสร้างความน่าเชื่อถือได้ดีที่สุด เพราะจะแสดงรายละเอียดของเจ้าของเว็บไซต์และข้อมูลติดต่อได้อย่างชัดเจนว่าประกอบธุรกิจหรือให้บริการเกี่ยวกับอะไร อีกทั้งยังเป็นเมนูที่ช่วยยืนยันว่า องค์กรหรือเจ้าของเว็บไซต์มีตัวตนจริง จากข้อมูลการติดต่อที่แสดงบนหน้าเว็บไซต์อีกด้วย
![]() Do : บอกประวัติความเป็นมาขององค์กรหรือเว็บไซต์ ที่เมนู เกี่ยวกับเรา อาจมีการแสดงรูปผลงานสินค้าหรือบริการที่ผ่านมาเพื่อเพิ่มความน่าเชื่อถือ และที่ เมนู ติดต่อเรา ควรใส่รายละเอียดการติดต่อด้านต่างๆ ไม่ว่าจะเป็น ชื่อบริษัท ร้านค้า หรือชื่อเจ้าของเว็บไซต์ ที่ตั้งสำนักงาน, หมายเลขโทรศัพท์แผนที่การเดินทาง ไปจนถึง Line ID หรือ Facebook Page ก็ล้วนเป็นช่องทางที่อำนวยความสะดวกในการติดต่อแก่ลูกค้า และยืนยันการมีตัวตนที่น่าเชื่อถือได้ทั้งสิ้น
Do : บอกประวัติความเป็นมาขององค์กรหรือเว็บไซต์ ที่เมนู เกี่ยวกับเรา อาจมีการแสดงรูปผลงานสินค้าหรือบริการที่ผ่านมาเพื่อเพิ่มความน่าเชื่อถือ และที่ เมนู ติดต่อเรา ควรใส่รายละเอียดการติดต่อด้านต่างๆ ไม่ว่าจะเป็น ชื่อบริษัท ร้านค้า หรือชื่อเจ้าของเว็บไซต์ ที่ตั้งสำนักงาน, หมายเลขโทรศัพท์แผนที่การเดินทาง ไปจนถึง Line ID หรือ Facebook Page ก็ล้วนเป็นช่องทางที่อำนวยความสะดวกในการติดต่อแก่ลูกค้า และยืนยันการมีตัวตนที่น่าเชื่อถือได้ทั้งสิ้น
![]() Don't : เพราะความน่าเชื่อถือคือสิ่งสำคัญในการทำธุรกิจออนไลน์ อีกทั้งเป็นส่วนที่มีผลต่อการตัดสินใจซื้อสินค้าหรือบริการออนไลน์จากเว็บไซต์อีกด้วย จึงไม่ควรปล่อยให้เมนูเกี่ยวกับเราและติดต่อเรา เป็นหน้าว่าง ไม่มีข้อมูล หรือเป็นข้อมูลตัวอย่างที่มีตั้งแต่เปิดเว็บไซต์ใหม่ เพราะจะทำให้ดูว่าเว็บไซต์ไม่สมบูรณ์และลดทอนความน่าเชื่อถือของเว็บไซต์อย่างยิ่ง
Don't : เพราะความน่าเชื่อถือคือสิ่งสำคัญในการทำธุรกิจออนไลน์ อีกทั้งเป็นส่วนที่มีผลต่อการตัดสินใจซื้อสินค้าหรือบริการออนไลน์จากเว็บไซต์อีกด้วย จึงไม่ควรปล่อยให้เมนูเกี่ยวกับเราและติดต่อเรา เป็นหน้าว่าง ไม่มีข้อมูล หรือเป็นข้อมูลตัวอย่างที่มีตั้งแต่เปิดเว็บไซต์ใหม่ เพราะจะทำให้ดูว่าเว็บไซต์ไม่สมบูรณ์และลดทอนความน่าเชื่อถือของเว็บไซต์อย่างยิ่ง
เมนูติดต่อเราที่ไม่มีข้อมูลจริง ส่งผลให้เว็บไซต์ดูไม่น่าเชื่อถือ

3. เมนู "สินค้าและบริการ"
สำหรับท่านที่ทำเว็บไซต์เพื่อขายสินค้าหรือโปรโมทบริการให้เป็นที่รู้จักเป็นหลัก เมนู สินค้าและบริการ จึงถือเป็นหัวใจสำคัญของเว็บไซต์ที่จะนำเสนอต่อผู้เข้าชมเว็บไซต์เลยค่ะ
![]() Do : เตรียมข้อมูลสินค้าให้พร้อม ทั้งรูปภาพและรายละเอียดของสินค้า แล้วนำมาจัดหมวดหมู่แบ่งแยกประเภทสินค้าให้ชัดเจน เป็นระเบียบ ดูง่าย โดยให้ข้อมูลสินค้าที่จำเป็น สั้นกระชับแต่ชัดเจน สิ่งสำคัญที่สุดคือ ข้อมูลสินค้าต้องตรงกับความเป็นจริง แต่แฝงไปด้วยข้อมูลทางการตลาดที่ทำให้สินค้า ราคา มีความโดดเด่นแตกต่างจากคู่แข่งขันค่ะ
Do : เตรียมข้อมูลสินค้าให้พร้อม ทั้งรูปภาพและรายละเอียดของสินค้า แล้วนำมาจัดหมวดหมู่แบ่งแยกประเภทสินค้าให้ชัดเจน เป็นระเบียบ ดูง่าย โดยให้ข้อมูลสินค้าที่จำเป็น สั้นกระชับแต่ชัดเจน สิ่งสำคัญที่สุดคือ ข้อมูลสินค้าต้องตรงกับความเป็นจริง แต่แฝงไปด้วยข้อมูลทางการตลาดที่ทำให้สินค้า ราคา มีความโดดเด่นแตกต่างจากคู่แข่งขันค่ะ
ตัวอย่างการแบ่งหมวดหมู่สินค้าในหน้าเว็บไซต์จำหน่ายเค้กและขนม

![]() Don't : ใส่ข้อมูลสินค้าที่ไม่ครบ เช่น สร้างหมวดหมู่สินค้าไว้แล้วแต่ไม่เพิ่มสินค้าหรือ มีแค่รูปสินค้าแต่ไม่ใส่คำอธิบายรายละเอียดสินค้า เป็นต้น รวมถึงการโฆษณาหรือให้ข้อมูลที่เกินความจริง จะทำให้เกิดผู้เข้าชมรู้สึกถึงว่าไม่น่าเชื่อถือได้ และการไม่ปรับปรุงข้อมูลเว็บไซต์ให้เป็นปัจจุบัน เช่น กำหนดให้มีการลดราคาสินค้าบางในระยะเวลาหนึ่ง แต่เมื่อหมดช่วงโปรโมชั่นแล้วข้อมูลสินค้ายังไม่มีการเปลี่ยนแปลง จะทำให้ผู้เข้าชมเกิดความสับสนและไม่มั่นใจในการซื้อสินค้าหรือบริการได้ค่ะ
Don't : ใส่ข้อมูลสินค้าที่ไม่ครบ เช่น สร้างหมวดหมู่สินค้าไว้แล้วแต่ไม่เพิ่มสินค้าหรือ มีแค่รูปสินค้าแต่ไม่ใส่คำอธิบายรายละเอียดสินค้า เป็นต้น รวมถึงการโฆษณาหรือให้ข้อมูลที่เกินความจริง จะทำให้เกิดผู้เข้าชมรู้สึกถึงว่าไม่น่าเชื่อถือได้ และการไม่ปรับปรุงข้อมูลเว็บไซต์ให้เป็นปัจจุบัน เช่น กำหนดให้มีการลดราคาสินค้าบางในระยะเวลาหนึ่ง แต่เมื่อหมดช่วงโปรโมชั่นแล้วข้อมูลสินค้ายังไม่มีการเปลี่ยนแปลง จะทำให้ผู้เข้าชมเกิดความสับสนและไม่มั่นใจในการซื้อสินค้าหรือบริการได้ค่ะ
4. เมนู "วิธีการสั่งซื้อ" และ "ชำระเงิน"
ขาดไม่ได้เลยนะคะสำหรับเว็บไซต์ที่มีการขายสินค้าออนไลน์ เพราะเป็นช่องทางที่แจ้งรายละเอียดและขั้นตอนในการสั่งซื้อสินค้าและชำระเงินแก่ลูกค้าที่กำลังจะซื้อสินค้าและบริการของเว็บไซต์อย่างจริงจังแล้วค่ะ
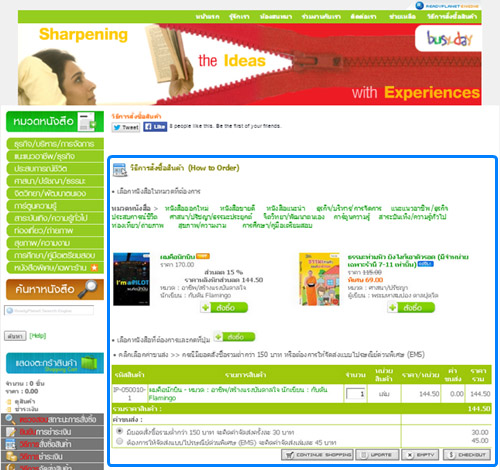
![]() Do : นอกจากการอธิบายเงื่อนไขหรือขั้นตอนในการสั่งซื้อและชำระเงินอย่างละเอียดเพื่อให้ลูกค้าเข้าใจและทำรายการสั่งซื้ออย่างถูกต้อง เว็บมาสเตอร์อาจเพิ่มรูปภาพขั้นตอนการคลิกสั่งซื้อสินค้าเข้าสู่ตะกร้าสินค้าเป็นตัวอย่างประกอบคำอธิบาย ซึ่งจะช่วยให้ลูกค้าเข้าใจได้ง่ายขึ้น นอกจากนี้ยังสามารถสร้างแบบฟอร์มยืนยันการชำระเงินที่เมนูหลักเพื่ออำนวยความสะดวกแก่ลูกค้าในการส่งหลักฐานการชำระเงินได้อีกด้วยค่ะ
Do : นอกจากการอธิบายเงื่อนไขหรือขั้นตอนในการสั่งซื้อและชำระเงินอย่างละเอียดเพื่อให้ลูกค้าเข้าใจและทำรายการสั่งซื้ออย่างถูกต้อง เว็บมาสเตอร์อาจเพิ่มรูปภาพขั้นตอนการคลิกสั่งซื้อสินค้าเข้าสู่ตะกร้าสินค้าเป็นตัวอย่างประกอบคำอธิบาย ซึ่งจะช่วยให้ลูกค้าเข้าใจได้ง่ายขึ้น นอกจากนี้ยังสามารถสร้างแบบฟอร์มยืนยันการชำระเงินที่เมนูหลักเพื่ออำนวยความสะดวกแก่ลูกค้าในการส่งหลักฐานการชำระเงินได้อีกด้วยค่ะ
ตัวอย่างการแสดงผลข้อมูลในเมนูวิธีการสั่งซื้อสินค้า จากเว็บไซต์จำหน่ายหนังสือ busy-day.com
ซึ่งอธิบายเป็นขั้นตอน พร้อมภาพตัวอย่างประกอบ ทำให้เข้าใจง่าย
![]() Don't : เมื่อเปิดเว็บไซต์ใหม่ เว็บมาสเตอร์อาจเลือกที่จะแก้ไขข้อมูลวิธีการสั่งซื้อและชำระเงินจากข้อมูลเริ่มต้นที่มีในระบบเว็บไซต์สำเร็จรูปอย่างคร่าวๆ โดยไม่ได้ตรวจสอบว่าวิธีการสั่งซื้อและชำระเงินในตัวอย่างนั้นเหมาะสมกับขั้นตอนในการสั่งซื้อสินค้าหรือบริการของเว็บไซต์หรือไม่
Don't : เมื่อเปิดเว็บไซต์ใหม่ เว็บมาสเตอร์อาจเลือกที่จะแก้ไขข้อมูลวิธีการสั่งซื้อและชำระเงินจากข้อมูลเริ่มต้นที่มีในระบบเว็บไซต์สำเร็จรูปอย่างคร่าวๆ โดยไม่ได้ตรวจสอบว่าวิธีการสั่งซื้อและชำระเงินในตัวอย่างนั้นเหมาะสมกับขั้นตอนในการสั่งซื้อสินค้าหรือบริการของเว็บไซต์หรือไม่
เช่น ข้อมูลเริ่มต้นในหน้าวิธีการชำระเงินจะมีข้อความตัวอย่างให้ Download แบบฟอร์มการชำระเงิน หากเว็บมาสเตอร์ไม่มีแบบฟอร์มหรือไม่ได้ผูกลิงค์แบบฟอร์มจริงเข้ากับข้อความดังกล่าว ลูกค้าก็ไม่สามารถคลิก Download แบบฟอร์มไปใช้ได้ ทำให้ไม่น่าเชื่อถือและอาจทำให้เสียลูกค้าได้ เป็นต้น ดังนั้น อย่าลืมปรับข้อมูลวิธีการชำระเงินให้ถูกต้อง และเหมาะสมกับเว็บไซต์ของท่านนะคะ
5. เมนู "เว็บบอร์ด"
เป็นอีกช่องทางหนึ่งที่ช่วยสร้างปฏิสัมพันธ์ระหว่างเว็บมาสเตอร์และผู้เข้าชมเว็บไซต์ หากใช้งานอย่างถูกต้อง เว็บบอร์ดจะกลายเป็นเครื่องมือสารพัดประโยชน์ ทั้งในด้านการสื่อสาร และช่วยสร้างความน่าเชื่อถือให้กับเว็บไซต์ได้อีกด้วยค่ะ
![]() Do : นอกจากการใช้เว็บบอร์ดเป็นที่สำหรับสอบถามข้อมูลต่างๆ จากเว็บมาสเตอร์แล้ว อาจใช้เว็บบอร์ดเป็นที่สำหรับให้ลูกค้าที่เคยซื้อสินค้าหรือใช้บริการเข้ามารีวิวแสดงความคิดเห็นหรือความพึงพอใจต่อสินค้าหรือบริการของเว็บไซต์ นอกจากเว็บมาสเตอร์จะได้ทราบ Feed Back ของลูกค้าเก่าแล้ว กลุ่มลูกค้าใหม่ที่เข้ามาชมเว็บไซต์ของก็สามารถเข้ามาอ่านรีวิวเหล่านั้นจากผู้มีประสบการณ์จริง ช่วยเสริมสร้างความมั่นใจและเสริมโอกาสในการซื้อสินค้าหรือใช้บริการจากเว็บไซต์ได้มากยิ่งขึ้นค่ะ
Do : นอกจากการใช้เว็บบอร์ดเป็นที่สำหรับสอบถามข้อมูลต่างๆ จากเว็บมาสเตอร์แล้ว อาจใช้เว็บบอร์ดเป็นที่สำหรับให้ลูกค้าที่เคยซื้อสินค้าหรือใช้บริการเข้ามารีวิวแสดงความคิดเห็นหรือความพึงพอใจต่อสินค้าหรือบริการของเว็บไซต์ นอกจากเว็บมาสเตอร์จะได้ทราบ Feed Back ของลูกค้าเก่าแล้ว กลุ่มลูกค้าใหม่ที่เข้ามาชมเว็บไซต์ของก็สามารถเข้ามาอ่านรีวิวเหล่านั้นจากผู้มีประสบการณ์จริง ช่วยเสริมสร้างความมั่นใจและเสริมโอกาสในการซื้อสินค้าหรือใช้บริการจากเว็บไซต์ได้มากยิ่งขึ้นค่ะ
![]() Don't : อย่าปล่อยให้กระทู้คำถามในเว็บบอร์ดกลายเป็นกระทู้ที่ไม่มีคำตอบเป็นเวลานาน เพราะการโพสต์กระทู้สอบถามข้อมูลของผู้เข้าชมเกิดจากความสนใจในสินค้าหรือบริการของเว็บไซต์ระดับหนึ่งแล้ว เว็บมาสเตอร์ควรที่จะตรวจสอบกระทู้คำถามอย่างสม่ำเสมอและตอบคำถามทุกกระทู้ เพื่อเสริมสร้างความมั่นใจและแสดงถึงความเอาใจใส่ต่อลูกค้าทุกคน
Don't : อย่าปล่อยให้กระทู้คำถามในเว็บบอร์ดกลายเป็นกระทู้ที่ไม่มีคำตอบเป็นเวลานาน เพราะการโพสต์กระทู้สอบถามข้อมูลของผู้เข้าชมเกิดจากความสนใจในสินค้าหรือบริการของเว็บไซต์ระดับหนึ่งแล้ว เว็บมาสเตอร์ควรที่จะตรวจสอบกระทู้คำถามอย่างสม่ำเสมอและตอบคำถามทุกกระทู้ เพื่อเสริมสร้างความมั่นใจและแสดงถึงความเอาใจใส่ต่อลูกค้าทุกคน
แต่หากไม่ค่อยมีเวลาในการเข้ามาแก้ไขหรือทำเว็บไซต์เป็นประจำจริงๆ ก็อาจปิดการใช้งานผลเว็บบอร์ดบนหน้าเว็บไซต์และใช้ระบบแบบฟอร์มติดต่อกลับสำหรับกรอกคำถามและข้อมูลการติดต่อกลับในช่องทางอื่นๆ แทนค่ะ
ข้อแนะนำสู่การทำเมนูที่ดีเพิ่มเติม
1. ไม่ควรให้เว็บไซต์มีข้อมูลตัวอย่างเริ่มต้น
แม้ว่าระบบเว็บไซต์สำเร็จรูป ReadyPlanet จะอำนวยความสะดวกในการทำเว็บไซต์สำเร็จรูป ด้วยการใส่ข้อมูลตัวอย่างทั้งบทความและสินค้าเพื่อเป็นแนวทางในการเริ่มใส่ข้อมูลบนเว็บไซต์อย่างง่าย แต่เมื่อมีการเพิ่มข้อมูลของสินค้าและบริการจริงในเว็บไซต์แล้ว ควรลบบทความ หมวดหมู่สินค้าตัวอย่างที่ไม่ต้องการใช้งานออกจากเว็บไซต์
2. สำหรับเมนูหรือบทความยังไม่มีข้อมูลจะแสดงผลไม่ควรปล่อยให้ออนไลน์
คงจะไม่ดีแน่ หากผู้เข้าชมเว็บไซต์เปิดเข้ามาในเว็บไซต์เพื่ออ่านข้อมูลตามหัวข้อที่แสดงผล แต่เมื่อคลิกเมนูนั้นแล้วกลับเจอกับหน้าเปล่าที่ไม่มีข้อมูล ดังนั้นเมื่อเพิ่มเมนูใหม่เข้าไปในเว็บไซต์ ควรใส่ข้อมูลและรูปภาพในเมนูนั้นๆ ทันทีค่ะ หรือหากยังจัดเรียงข้อมูลไม่เรียบร้อย อาจใช้วิธีการซ่อนบทความหรือเมนูไม่ให้แสดงบนหน้าเว็บไซต์จนกว่าจะปรับปรุงข้อมูลเสร็จและพร้อมออนไลน์ค่ะ

3. ข้อมูลไม่เสร็จ!? "คลังเนื้อหา" และ "Special Column" ช่วยได้
ในระบบเว็บไซต์สำเร็จรูป ReadyPlanet จะมีส่วนสำหรับเก็บสำรองบทความที่ยังอัพเดทข้อมูลไม่เสร็จสมบูรณ์ หรือยังไม่พร้อมออนไลน์บนหน้าเว็บไซต์ได้ ทั้งส่วน "คลังเนื้อหา" ระบบเว็บไซต์ที่ใช้งานง่ายอย่าง VelaEasy หรือ ระบบเว็บไซต์ที่มีฟังก์ชันครบครันอย่าง VelaClassic ก็มีกลุ่มบทความ "Special Column" เป็นกลุ่มบทความพิเศษ เก็บสำรองบทความได้เช่นกัน
และเมื่อเตรียมข้อมูลบทความเสร็จเรียบร้อยแล้ว ก็สามารถย้ายบทความดังกล่าวจากคลังเนื้อหา และกลุ่มบทความ Special Column ไปยังกลุ่มบทความปกติเพื่อการแสดงผลบนหน้าเว็บไซต์ปกติได้

เว็บไซต์เปรียบเสมือนตัวแทนของร้านค้าหรือองค์กร มีผลต่อความรู้สึกของผู้เข้าชมเว็บไซต์ แม้ร้านค้าหรือองค์กรจะมีขนาดเล็ก แต่หากทำเว็บไซต์ให้น่าเชื่อถือด้วยการให้ข้อมูลที่เป็นจริง ครบถ้วน รวมถึงเว็บไซต์มีความสวยงามก็ทำให้มุมมองของผู้เข้าชมเว็บไซต์ที่มีต่อองค์กรนั้นเป็นไปในทางทีดี มีความเชื่อถือมากยิ่งขึ้นได้อีกด้วยค่ะ ซึ่งเทคนิคข้างต้นนี้ก็เป็นจุดเริ่มต้นแห่งการทำเว็บไซต์ให้สวยและดีที่ทำได้ไม่ยาก อย่าลืมลองนำไปประยุกต์ใช้กันนะคะ แล้วพบกันใหม่ตอนหน้าค่ะ :)
November 12, 2014
Jittima Suebsook
www.ReadyPlanet.com