รู้จักกับ Google Tag Manager เครื่องมือสำคัญบนเว็บไซต์ ที่คุณต้องรู้ !
สำหรับนักการตลาดออนไลน์หรือเจ้าของร้านค้าออนไลน์ที่เปิดเว็บขายของออนไลน์ น่าจะพอได้ยินเครื่องมือที่ชื่อ Google Tag Manager อยู่บ้าง ซึ่งหน้าที่สำคัญของเครื่องมือนี้ คือ รายงานและติดตามพฤติกรรมลูกค้าที่เข้ามาเยี่ยมในเว็บไซต์หรือแอปพลิเคชั่นของคุณ และ Readyplanet จะพาคุณมารู้จักกับ Google Tag Manager อย่างเจาะลึกให้เข้าใจถึงหน้าที่และประโยชน์ของมัน แน่นอนว่าหากคุณสามารถใช้เครื่องมือนี้ได้ถูกวิธี ก็อาจจะช่วยให้ร้านค้าออนไลน์หรือการสร้างเว็บไซต์ขายของออนไลน์ของคุณประสบความสำเร็จได้ไม่ยากเลย
Google Tag Manager คืออะไร?
Google Tag Manager หรือเรียกกันแบบง่าย ๆ ว่า GTM คือเครื่องมือที่ช่วยเหลือทางการตลาดออนไลน์ของ Google ที่ออกมาให้ใช้กันแบบฟรี ๆ ซึ่งเป็นบริการที่ใช้งานบนเว็บไซต์เก่าที่มีอยู่แล้วหรือการสร้างเว็บไซต์ใหม่ของธุรกิจคุณ โดยคุณสามารถเข้าไปตั้งค่าให้ระบบติดตามพฤติกรรมการใช้งานต่าง ๆ ของลูกค้าที่เข้ามายังเว็บขายของออนไลน์ของคุณได้ด้วยตัวเอง
ทำไมต้องใช้ Google Tag Manager?
ก่อนที่จะตอบคำถามว่าทำไมต้องใช้บริการ GTM ของ Google เรามาทำความเข้าใจและทราบถึงความสำคัญของการติดตามพฤติกรรมลูกค้าที่เข้ามายังร้านค้าออนไลน์บนเว็บขายของออนไลน์ของคุณกันก่อนดีกว่า
พฤติกรรมการของผู้ใช้งานหรือเรียกง่าย ๆ ว่า “ว่าที่ลูกค้า” เมื่อเข้าชมเว็บไซต์ ไม่ว่าพวกเขาจะเข้าไปดูสินค้าและบริการของคุณในหน้าที่ไหน เลื่อนเม้าส์ คลิกหรือมองสินค้าอะไรอยู่ก็ตาม พฤติกรรมเหล่านี้นับเป็นข้อมูลสำคัญทางการตลาด ที่จะช่วยให้คุณที่ไม่ว่าจะเป็นนักการตลาดออนไลน์หรือเป็นเจ้าของธุรกิจร้านค้าออนไลน์ สามารถเข้าใจวิเคราะห์ได้ว่า ลูกค้าเข้ามาทำอะไร สนใจสินค้าหรือโปรโมชั่นไหนในเว็บขายของออนไลน์ของคุณมากที่สุด ข้อมูลตรงนี้นำมาซึ่งการพัฒนาหรือปรับเปลี่ยนสินค้าและบริการ จนถึงการสร้างเว็บไซต์ให้ตอบสนองความต้องการและสร้างความพึงพอใจให้ผู้เข้าชมเว็บไซต์ จนนำไปสู่การปิดการขายให้ประสบความสำเร็จได้มากขึ้น
การติดตามพฤติกรรมการใช้งานของผู้เข้าชมเว็บไซต์นั้นจำเป็นต้องป้อนคำสั่งผ่านการเขียนโค้ด HTML ซึ่งมักเป็นหน้าที่ของฝ่ายพัฒนาเว็บไซต์ (Web Developer) เพราะต้องมีทักษะในการทำความเข้าใจภาษาคอมพิวเตอร์เป็นอย่างดี และแน่นอนว่า ความยุ่งยากในส่วนนี้ทำให้คนส่วนมากที่เขียนโค้ดไม่เป็น อ่านภาษา HTML ไม่ได้นี่เอง จึงเกิดเครื่องมือที่เรียกว่า GTM ขึ้น
ข้อดีอีกประการที่เจ้า Google Tag Manager นี้จะมาช่วยคุณนอกจากการติดตามพฤติกรรมของลูกค้าคุณบนเว็บไซต์ก็คือ GTM จะช่วยแปลงการตั้งค่าของเราให้เป็นภาษาคอมพิวเตอร์ แล้วนำไปปรับใช้กับเว็บไซต์แบบอัตโนมัติ
เพียงแค่เรานำโค้ดสั้น ๆ ไปติดตั้งที่เว็บไซต์ของคุณ เพื่อเป็นการอนุญาตให้ Tag Manager ทำงานได้ เพียงเท่านี้คุณก็สามารถติดตามพฤติกรรมของผู้ใช้งานบนเว็บไซต์ และสามารถเลือกปรับเปลี่ยนการติดตามได้ตามความต้องการ ว่าอยากจะติดตามการกระทำแบบไหนบ้าง โดยไม่จำเป็นต้องเขียนโค้ดเป็นเลยแม้แต่น้อย อีกทั้งไม่ต้องคอยให้ทีมพัฒนาเว็บไซต์คอยแก้โค้ดบนเว็บไซต์ทุกครั้งที่มีการเปลี่ยนแปลงอีกด้วย

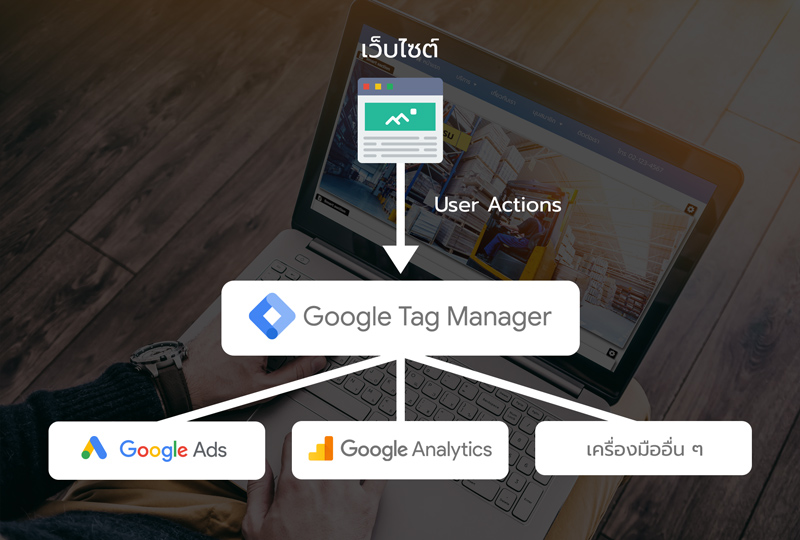
สรุปง่าย ๆ GTM หรือ Google Tag Manager ก็คือคอนเทรนเนอร์สำหรับเอาไว้บรรจุ Tag อื่น ๆ เช่น Google Analytics, Google Ads, Facebook Pixel และ Tag ประเภทต่าง ๆ อีกมากมาย
อยากเริ่มใช้งาน Google Tag Manager ต้องทำยังไง?
1. เข้าไปที่ https://tagmanager.google.com
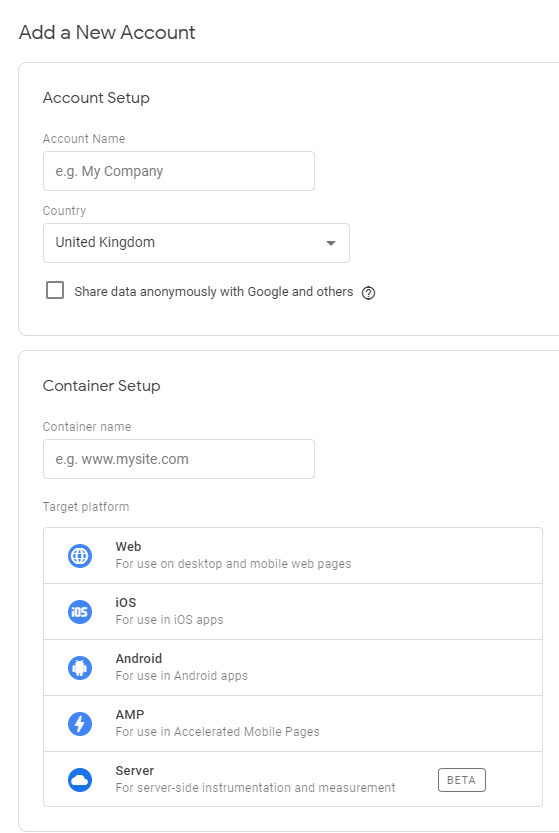
2. คลิก create account และใส่ข้อมูลให้ครบซึ่งประกอบไปด้วย ชื่อ account และเว็บไซต์ที่ต้องการติด GTM

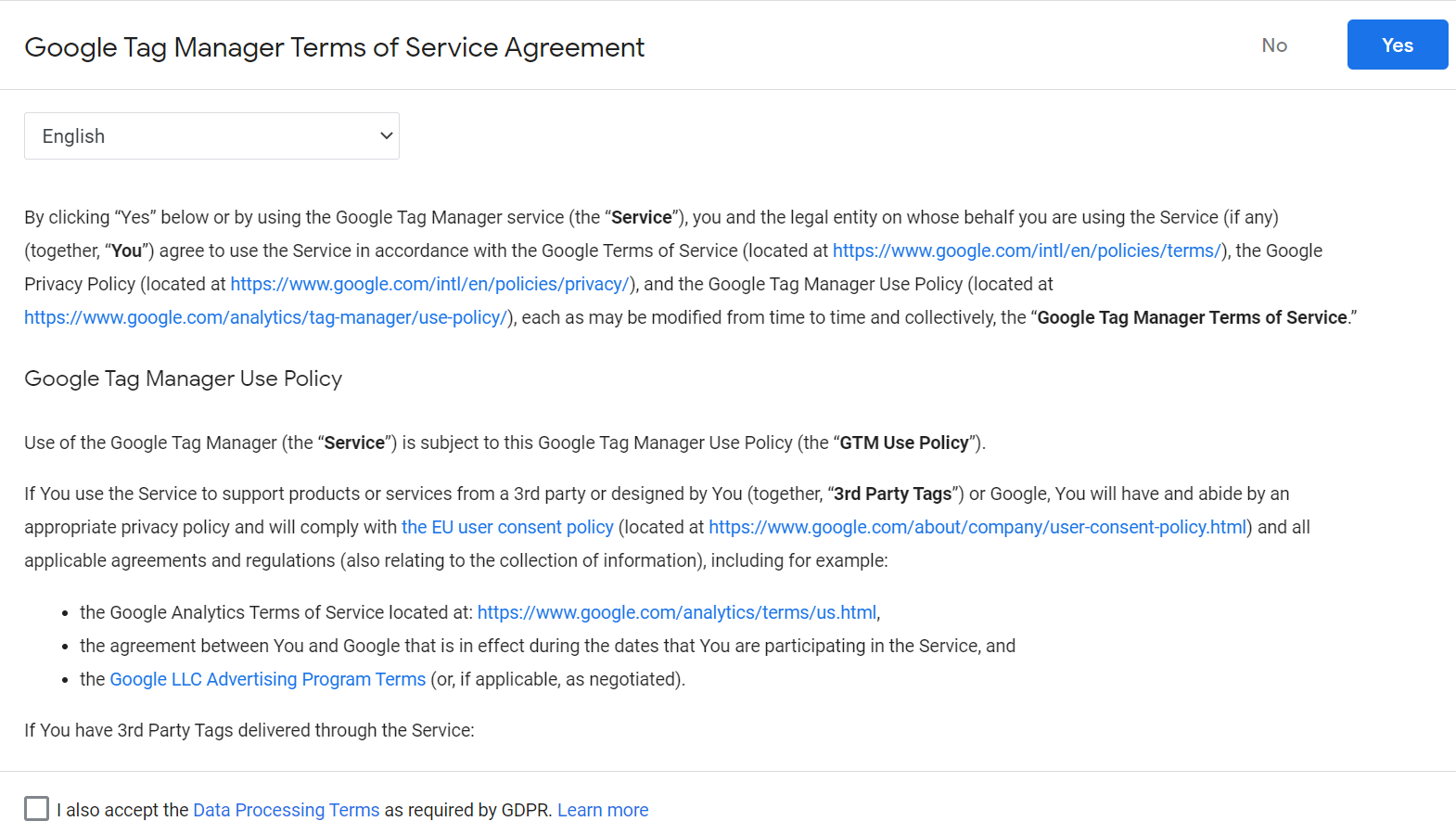
3. เมื่อกดสร้างแอคเคาท์ ระบบจะปรากฎหน้า Agreement มาให้อ่าน หลังจากนั้นกด Accept และ YES เพื่อสร้างดำเนินการต่อ

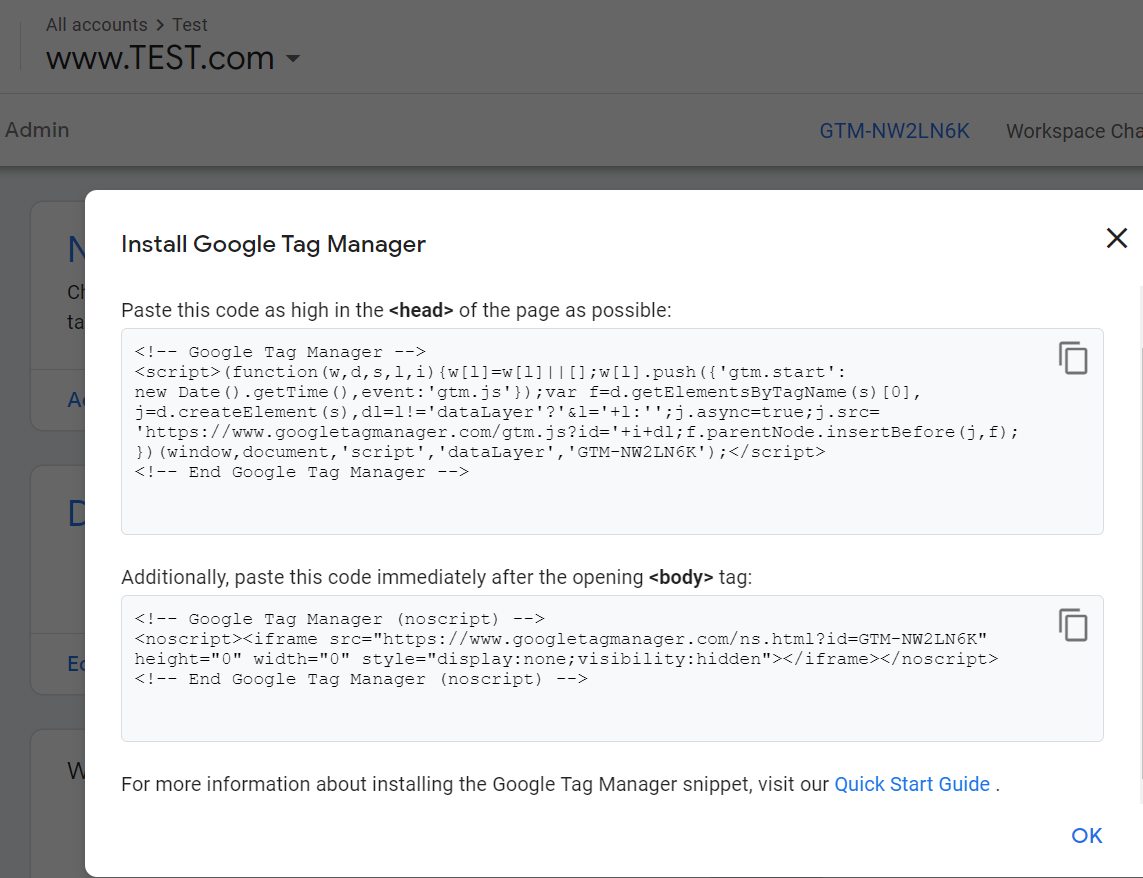
4. เมื่อทำตามขั้นตอนครบแล้ว ให้เรา Copy Code และนำไปใส่ไว้ใน notepad ก่อน แล้วจึงส่งให้ทางโปรแกรมเมอร์หรือคนที่ดูแลเว็บไซต์ไปติด Code GTM ไว้ในทุกหน้าของเว็บไซต์ โดยจะมี Code 2 ส่วน ส่วนแรกให้นำไปวางใน <head> และส่วนที่สอง ให้วางไว้ในส่วน <body>

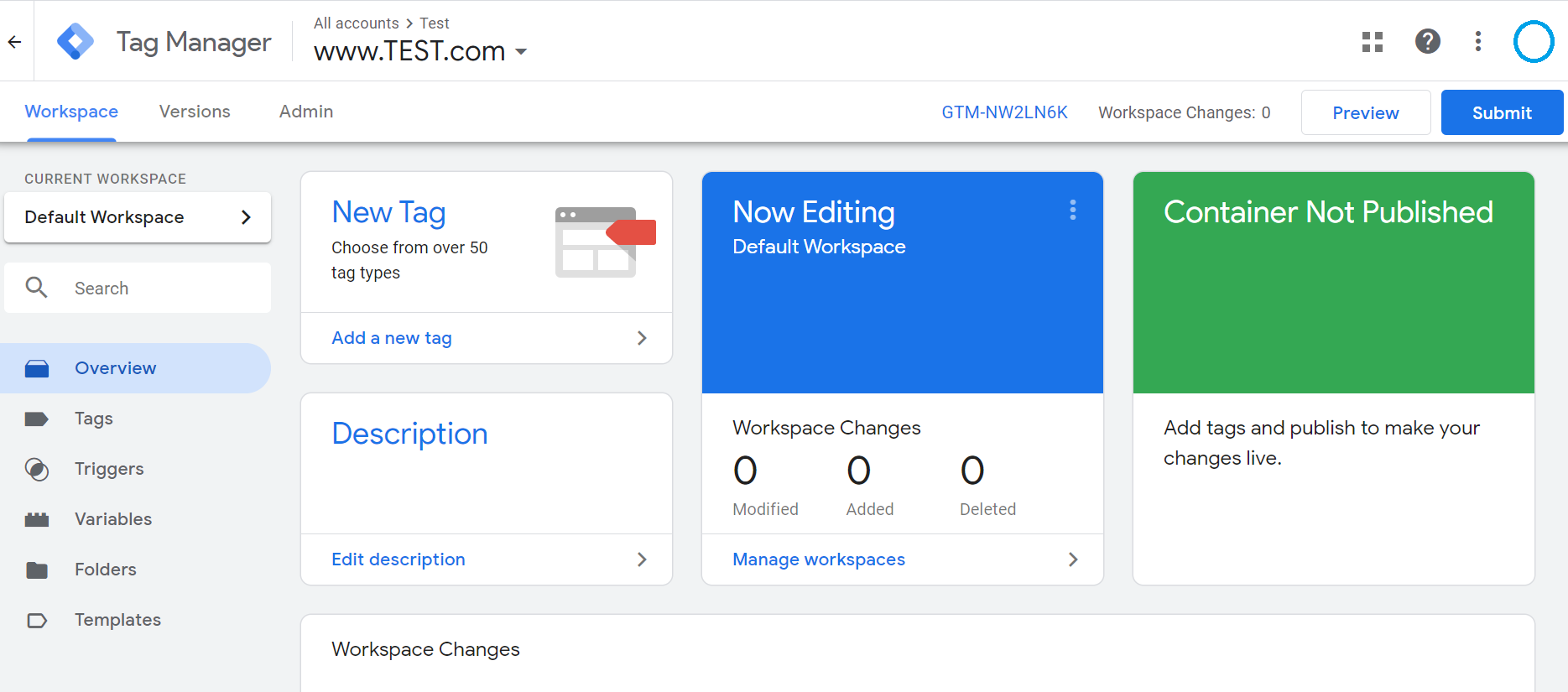
5. เมื่อเราสร้างแอคเคาท์เรียบร้อยแล้ว ระบบจะนำเข้าสู่หน้า Overview โดยจะแสดงข้อมูลพื้นฐานทั้งหมด ส่วนหน้า Dashboard การสร้าง Tag ต่าง ๆ จะอยู่ที่เมนูด้านซ้ายมือ

3 เครื่องมือสำคัญของ Google Tag Manager (ความหมายและหน้าที่ที่คุณควรรู้)
1. Tags (แท็ก) : เป็นส่วนสำหรับการเพิ่ม Tag ต่าง ๆ ที่เราต้องการ สามารถเข้าไปเพิ่ม หรือแก้ไขได้ในส่วนนี้
หน้าที่ของ Tags คือเป็นตัวรับคำสั่งจากทริกเกอร์ที่เราได้ป้อนไป เมื่อผู้ใช้งานกระทำอะไรก็ตามที่ตรงกับเงื่อนไขที่เรากำหนดไว้ เช่น คลิกที่ปุ่มเพิ่มสินค้าลงตะกร้า หรือเลื่อนเม้าส์ลงมาดูหน้าโฮมมากกว่า 50% ทริกเกอร์จะทำงาน เมื่อทริกเกอร์ทำงาน แท็กก็จะถูกยิงออกไป เป็นเหมือนกับการแปะป้ายบอกไว้ว่าการกระทำนี้ได้รับการบันทึกไว้ในระบบแล้ว
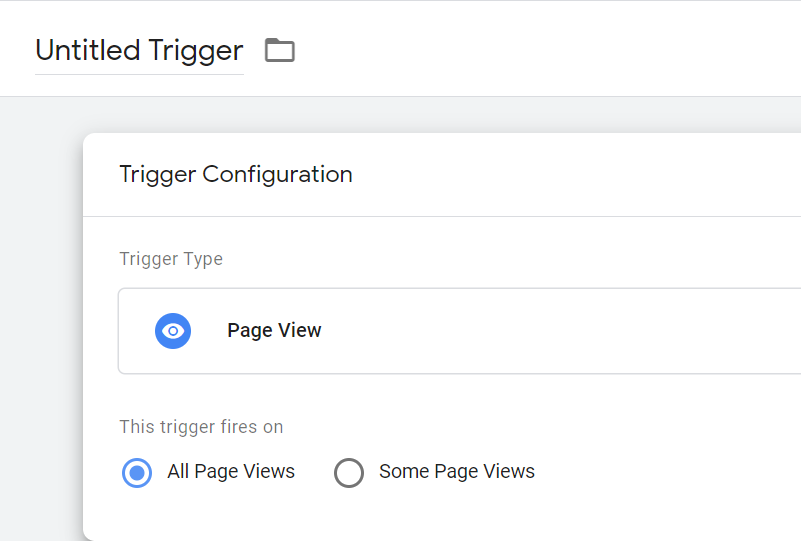
2. Trigger (ทริกเกอร์) : คือตัวกำหนดการทำงานของ Tag ว่า Tag แต่ละอันนั้น จะทำงานที่ไหน เมื่อไร เช่น การกำหนดให้ Conversion Pixel ทำงานเฉพาะหน้าเสร็จสิ้นการสั่งซื้อสินค้า เป็นต้น
หน้าที่ของ Trigger คือการป้อนคำสั่งว่าเราต้องการให้ระบบติดตามการกระทำอะไรบ้าง เช่น การดูหน้าใดหน้าหนึ่งในเว็บไซต์ การคลิก การเลื่อนเม้าส์ การกดดูคลิปวิดีโอ การกรอกฟอร์ม เป็นต้น
3. Variables (วาไรเอเบิลส์) : คือตัวแปรที่บรรจุข้อมูลต่างๆ ซื่งจะถูกแยกออกเป็นหลายๆ ชนิด เช่น ชนิดที่เป็น url ก็จะเก็บ url ของเว็บไซต์เราไว้ และนำตัวแปรไปตรวจสอบกับ Trigger ว่าตรงตามที่เรากำหนดหรือไม่ ถ้าตรง แท็กก็จะถูกเรียกขึ้นมาทำงาน
หน้าที่ของ Variables คือจะทำงานประสานกับ Trigger เพื่อให้ Tag ทำงานตามที่เราต้องการ โดยมีทั้ง Built-In Variables ที่ Google Tag Manager มีมาให้ และ User-Defined Variables ที่เราสามารถกำหนดได้เอง
วิธีการใช้ Google Tag Manager เบื้องต้น
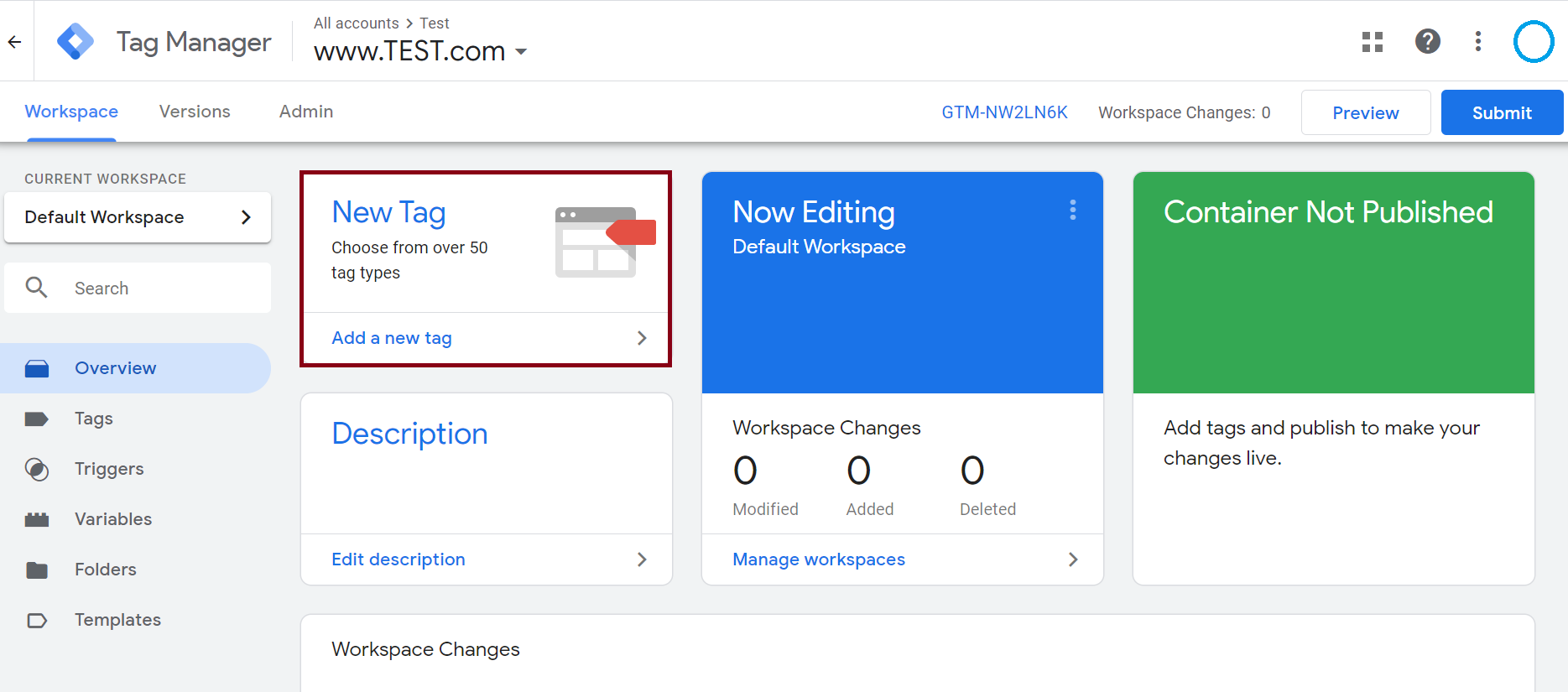
1. ไปที่แดชบอร์ดของ GTM โดยคุณสามารถเริ่มสร้าง Tag โดยการคลิกที่ Add a New Tag เพื่อเปิดหน้าใหม่และสร้าง tag ต่อไป… จากนั้นให้ตั้งชื่อ tag ให้จดจำได้ง่ายและชัดเจน

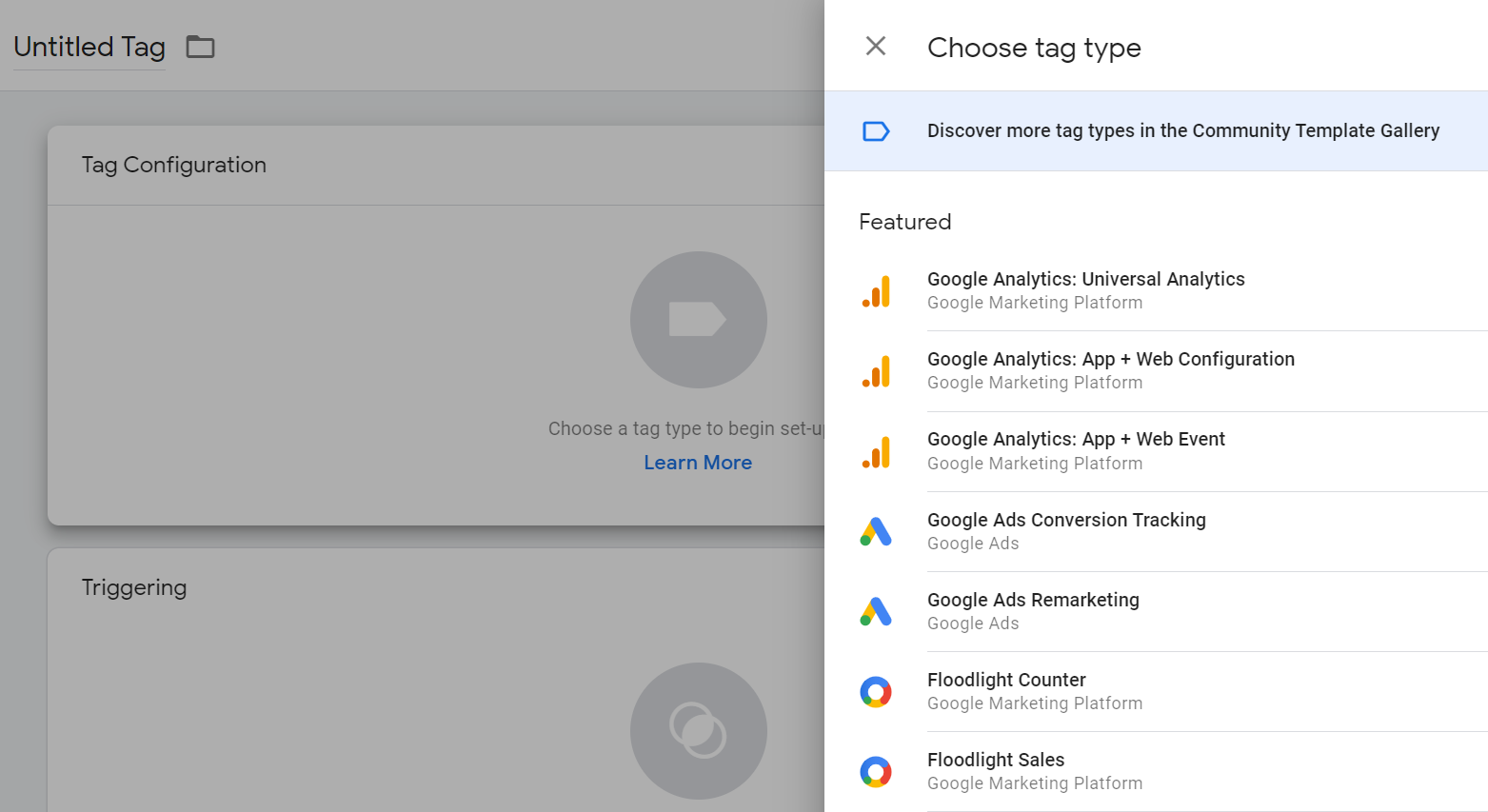
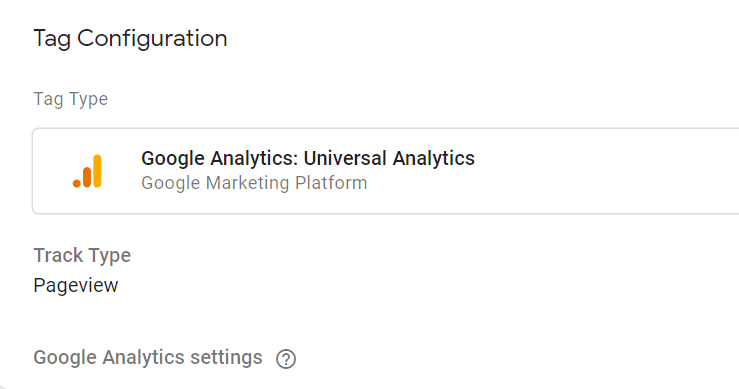
2. เลือก ‘Tag Configuration’ จากนั้น เราจะได้เทมเพลตรายชื่อ tag ต่าง ๆ ซึ่งรวมไปถึง tag ที่ใช้บ่อยด้วย โดยคลิกรายชื่อ tag ที่ตรงความต้องการ หากไม่มีอยู่ในรายชื่ิอ ให้สร้างเอง โดยคลิก ‘Custom HTML’ เพื่อใส่โค้ดลงไป

3. คลิก ‘Triggering’ เริ่มสร้าง Triggering ให้คลิกเครื่องหมาย + ที่อยู่มุมขวาบนของหน้าต่าง

4. จากนั้นให้กลับมาที่ ‘Tag Configuration’ เลือก Trigger ตรง Track Type ซึ่ง Trigger ก็คือตัวที่เราจะระบุว่าให้ Tag Google Analytics ของคุณไปทำงานที่หน้าไหนบ้าง

5. เมื่อได้ Tag และ Trigger แล้ว ให้บันทึกเก็บไว้ โดยเราสามารถกด Preview และสร้าง tag อื่นๆ ก่อนได้ เพื่อจะนำไปใช้งานจริงต่อไป
วิธีการตรวจสอบว่า Google Tag Manager ทำงานได้หรือไม่ สามารถทำได้ดังนี้
- คลิกปุ่ม ‘Preview’ ตรงมุมขวาบนของแดชบอร์ด
- เปิดหน้าเพจที่ติดตั้ง Tag นั้นไว้ หรือกด Refresh กรณีที่เปิดหน้าเว็บนั้นค้างไว้อยู่ก่อนแล้ว จากนั้นเลือก ‘Debug’ ให้ปรากฏขึ้นมาตรงด้านล่างของหน้าจอ
- จากนั้น Panel จะปรากฏข้อมูลต่างๆ มากมายให้คุณดูว่ามี events ปรากฏอยู่หรือไม่ เช่น Page View, DOM Ready, Window Loaded หากขาดหายตัวใดตัวหนึ่งไป ต้องกลับไปจัดการแก้ไขใหม่
- เมื่อตรวจสอบเรียบร้อยและเห็นว่าพร้อมใช้งานจริงแล้ว ให้ไปที่แดชบอร์ด คลิกปุ่ม ‘Submit’ ด้านบนขวา ใส่ชื่อและ description ของ container แล้วคลิกเลือก publish
และหากคุณกำลังต้องการ สร้างเว็บไซต์ ดี ๆ หรืออยากจะพัฒนา เว็บขายของออนไลน์ ของคุณ R-Web ของ Readylanet ก็สามารถตอบโจทย์ของธุรกิจคุณได้เป็นอย่างดี อีกทั้งยังสามารถนำ Code จากระบบ Google Tag Manager มาติดตั้งได้ง่าย นอกจากนั้น Readyplanet ยังมีนักพัฒนาเว็บไซต์และผู้เชี่ยวชาญทั้ง Google, facebook คอยให้คำแนะนำธุรกิจออนไลน์ของคุณ
Updated: 28 September 2020 | Produced by: Dujnapa Chauthamcharoen