เทคนิคออกแบบเว็บไซต์อย่างไรให้น่าสั่งซื้อ?
การออกแบบเว็บไซต์ควรดีไซน์อย่างไรให้น่าสั่งซื้อ? ในส่วนนี้ Readyplanet จะกล่าวถึงเรื่องของดีไซน์และยกตัวอย่างเว็บไซต์ให้เห็นภาพชัดเจนมากขึ้น ว่ามีวิธีสร้างเว็บไซต์อย่างไรให้ออกมาดีไซน์สะดุดตาจนลูกค้าอยากสั่งซื้อ หรือดีไซน์ย่างไรให้เหมาะสมกับธุรกิจและบ่งบอกตัวตนของเราได้ ซึ่งนอกจากความสวยงามที่ช่วยดึงดูดลูกค้าในอนาคตของคุณแล้ว สิ่งสำคัญคือต้องช่วยเพิ่มยอดขายได้ด้วยเช่นกัน ยิ่งใครที่กำลังมองหาฟรีแลนซ์หรือบริษัทรับออกแบบเว็บเพื่อให้ช่วยสร้างเว็บไซต์ของธุรกิจคุณในระยะยาว ลองทำความเข้าใจพื้นฐานเกี่ยวกับเรื่องพวกนี้กันก่อนดีกว่า
อย่างที่ Readyplanet ได้เคยเขียนบทความแนะนำไปก่อนหน้านี้แล้วว่า การออกแบบเว็บไซต์อยากให้คำนึงถึง 3 ส่วนสำคัญ ดังนี้ (อ่านบทความก่อนหน้านี้ คลิกที่นี่)
1. Design และความง่ายต่อการใช้งาน
2. Content ที่น่าสนใจและให้ประโยชน์กับผู้เข้าชมเว็บไซต์
3. Call-to-Action ที่ช่วยนำไปสู่การตัดสินใจสั่งซื้อสินค้า

ทราบหรือไม่ว่า ลูกค้าส่วนใหญ่จะตัดสินความน่าเชื่อถือของธุรกิจคุณ จากการออกแบบเว็บไซต์ของธุรกิจหรือบริการนั้น ๆ ลองมองกลับกันหากคุณเป็นลูกค้าและเข้าไปเยี่ยมชมเว็บไซต์หนึ่ง ที่มีการภาพจัดวางไม่สวยงาม ไม่เป็นระบบระเบียบ ข้อมูลไม่มีที่มาที่ไป จะเริ่มรู้สึกว่าธุรกิจนี้ไม่น่าเชื่อถือ และเกิดคำถามว่ามีตัวตนจริงหรือไม่? การออกแบบเว็บไซต์ให้สวยงามและกระตุ้นให้เกิดการสั่งซื้อ จึงช่วยแก้ปัญหาตรงนี้ได้อย่างดี แล้ววิธีสร้างเว็บไซต์ให้ดูสวยงาม และยังเป็นมืออาชีพจนลูกค้าอยากสั่งซื้อ ต้องทำอย่างไร? ลองมาดูรายละเอียดกันได้เลย
การดีไซน์เว็บไซต์เพื่อให้ลูกค้าเข้าถึงข้อมูลได้ง่าย
การออกแบบเว็บไซต์ที่ดี First Impression คือสิ่งสำคัญ การจดจำภาพลักษณ์ธุรกิจของคุณจะเกิดขึ้นเมื่อครั้งแรกที่ลูกค้าเข้าเว็บไซต์ ในที่นี้ขอเกริ่นส่วนสำคัญ 3 ส่วนที่จะช่วยให้เว็บไซต์เข้าถึงง่ายและเป็นไปอย่างมีระบบ
1. ออกแบบให้ User Friendly ให้เว็บเป็นมิตรกับผู้ใช้งาน
2. การวาง Sitemap ของเว็บไซต์
3. การจัดวาง Web Layout

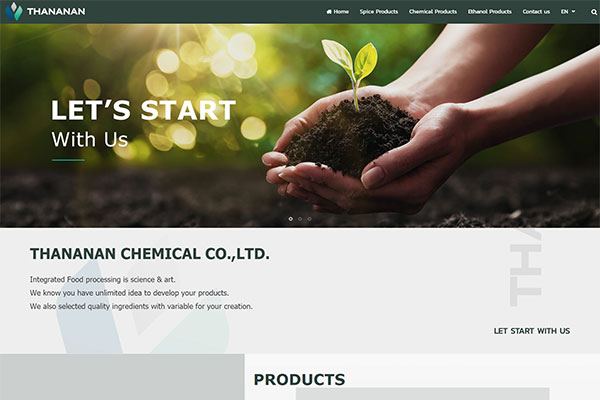
(เว็บไซต์จากลูกค้าที่ใช้บริการ Readyplanet)
การดีไซน์เว็บไซต์ว่าด้วยเรื่องของโทนสีและตัวหนังสือ
จิตวิทยาของสีส่งผลต่ออารมณ์ได้เป็นอย่างดี โทนสีเปลี่ยนก็ช่วยให้ความรู้สึกเปลี่ยนได้ เช่น ธุรกิจของคุณต้องการสร้างความ Active กระตือรือร้น ลองเลือกใช้สีส้ม สีแดง ที่ให้พลังและมีความสดใส หรือเลือกใช้โทนสีน้ำเงิน หากต้องการแสดงถึงความน่าเชื่อถือ ความปลอดภัย หรือเลือกใช้สีเขียว แสดงถึงความสงบ สุขภาพที่ดี เป็นต้น ซึ่งเราสามารถหาตัวอย่างเว็บไซต์ของแบรนด์ต่าง ๆ เพื่อดูการออกแบบเว็บไซต์ที่มีการเลือกใช้สี ในการแสดงออกถึง Identity หรือตัวตนของแบรนด์ และนำมาเป็นแนวทางได้
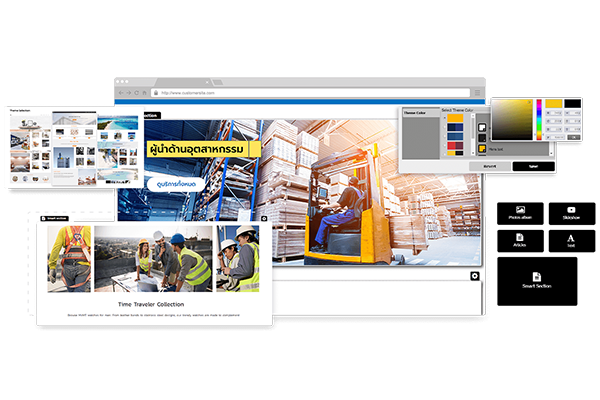
1. เลือกใช้โทนสีอย่างไร?
Readyplanet Tips : อย่าลืม Call-to-Action
ลองคิดดูว่าหากเว็บไซต์ของคุณจัดโปรโมชั่นและมีปุ่มที่ช่วยกระตุ้นความสนใจ หรือ ปุ่ม Call to Action ที่เชิญชวนให้ทำอะไรสักอย่าง เช่น คลิกเพื่อรับโปรโมชั่น คลิกเพื่อเก็บโค้ดส่วนลด คลิกเพื่อสั่งซื้อเลยทันที รับรองว่าช่วยให้น่าสั่งซื้อมากขึ้น และ Convert ไปสู่การสร้างยอดขายให้กับธุรกิจหรือบริการของคุณได้แน่นอน
ทั้งหมดนี้จึงเป็นวิธีสร้างเว็บไซต์จาก Readyplanet ที่นำมาแชร์ให้คุณนำไปประยุกต์ใช้กับธุรกิจได้ หากใครที่รู้สึกว่าการออกแบบเว็บไซต์ รวมถึงเลือกธีม โทนสี ฟอนต์ และภาพสินค้าต่าง ๆ ไม่ใช่ความถนัด ตรงนี้จะไม่ใช่เรื่องยากอีกต่อไป หากเลือกใช้ R-Web แพลตฟอร์มสร้างเว็บไซต์ของ Readyplanet ซึ่งมีฟีเจอร์ที่เอื้อต่อการออกแบบให้สวยและง่าย และที่สำคัญ ใช้งานฟรี!

Updated: 26 August 2020 | Produced by: Harnchai Chaitusaney














