Website Knowledge : ทำเว็บไซต์ให้ขายง่าย สวย ดูดีด้วย Slideshow
ในการทำธุรกิจบนโลกออนไลน์ผ่าน "เว็บไซต์" การนำเสนอข้อมูลสินค้าหรือบริการถือเป็นสิ่งที่สำคัญ เพราะช่วยทำให้สินค้าดูน่าสนใจและอาจช่วยในตัดสินใจซื้อสินค้าและบริการได้เพียงแค่เห็นครั้งแรกเท่านั้น
ซึ่ง Website Knowledge วันนี้ มีเครื่องมือที่ช่วยนำเสนอข้อมูลสินค้าและบริการบนหน้าเว็บไซต์ให้น่าสนใจมากยิ่งขึ้นกับ ฟังก์ชัน Slideshow จากระบบเว็บไซต์สำเร็จรูป VelaEasy แต่จะมีรายละเอียดอย่างไร ไปติดตามรายละเอียดกันเลยค่ะ
![]()
 Photo Slideshow เป็นอีกรูปแบบของการนำเสนอข้อมูลสินค้าหรือบริการบนหน้าเว็บไซต์ให้ดูน่าสนใจยิ่งขึ้น โดยนำรูปภาพสินค้าหรือบริการที่เป็นภาพนิ่ง มาจัดเรียงและแสดงผลเปลี่ยนไปเรื่อยๆ จากภาพหนึ่งไปสู่อีกภาพหนึ่งอย่างต่อเนื่อง และสามารถใส่เอฟเฟคการแสดงผลต่างๆ เพิ่มเติมเพื่อถ่ายทอดเรื่องราวจากภาพถ่ายได้อย่างสวยงาม ดึงดูดสายตาผู้ชมเว็บไซต์ได้ดีทางหนึ่งเลยทีเดียวค่ะ
Photo Slideshow เป็นอีกรูปแบบของการนำเสนอข้อมูลสินค้าหรือบริการบนหน้าเว็บไซต์ให้ดูน่าสนใจยิ่งขึ้น โดยนำรูปภาพสินค้าหรือบริการที่เป็นภาพนิ่ง มาจัดเรียงและแสดงผลเปลี่ยนไปเรื่อยๆ จากภาพหนึ่งไปสู่อีกภาพหนึ่งอย่างต่อเนื่อง และสามารถใส่เอฟเฟคการแสดงผลต่างๆ เพิ่มเติมเพื่อถ่ายทอดเรื่องราวจากภาพถ่ายได้อย่างสวยงาม ดึงดูดสายตาผู้ชมเว็บไซต์ได้ดีทางหนึ่งเลยทีเดียวค่ะ
สำหรับวิธีการสร้าง Photo Slideshow และนำมาแสดงผลบนหน้าเว็บไซต์ สามารถทำได้หลายวิธีค่ะ ไม่ว่าจะเป็นการเขียนโค้ด Slideshow เองและนำมาตกแต่งเว็บไซต์ แต่สำหรับท่านที่ไม่ใช่นักเขียนโปรแกรม วิธีนี้ก็ค่อนข้างที่จะซับซ้อนและยุ่งยากเลยทีเดียวค่ะ
หรืออีกวิธีที่ง่ายขึ้นก็คือ ใช้เครื่องมือสร้างภาพ Slideshow จากเว็บไซต์ที่ให้บริการ (ค้นหาได้จาก Google.com นะคะ) จากนั้นนำโค้ดแสดงภาพ slide มาติดตั้งที่เว็บไซต์ได้อย่างง่ายและสวยงามเช่นกัน
แต่วิธีนี้อาจมีข้อเสียคือ หาก server ของเว็บไซต์ผู้ให้บริการ code slideshow ที่นำมาติดบนเว็บไซต์ เกิดล่มหรือโหลดช้า จะทำให้เว็บไซต์ของท่านเปิดไม่ได้หรือโหลดช้าไปด้วยค่ะ
สำหรับท่านสมาชิกที่ใช้งานระบบเว็บไซต์สำเร็จรูป VelaEasy จาก ReadyPlanet สามารถสร้าง Photo Slideshow ได้อย่างง่ายและสะดวกกว่าสองวิธีข้างต้น เพราะสามารถใช้งานฟังก์ชันที่มีอยู่ในระบบแก้ไขเว็บไซต์ ที่ชื่อว่า "Section Slideshow" ซึ่งจะทำให้รูปภาพที่ท่านเพิ่มเข้ามาในส่วนนี้ เป็น "ภาพสไลด์" ได้ทันที อีกทั้งมีขั้นตอนการสร้างอย่างง่ายๆ มีเอฟเฟคให้ใช้อย่างหลากหลาย เลือกได้ตามต้องการค่ะ

ข้อมูลเบื้องต้นเกี่ยวกับ Section Slideshow
- แพ็คเกจที่รองรับการใช้งาน Section Slideshow คือ Package Info L และ Shop L (รองรับการอัพโหลดได้สูงสุด 3 รูปภาพ ต่อ 1 ชุดสไลด์) และ Package Info XL และ Shop XL (รองรับการอัพโหลดได้สูงสุด 10 รูปภาพ ต่อ1 ชุดสไลด์)
- สามารถเพิ่ม Section Slideshow ได้ที่เมนูประเภท "บทความ/สินค้า" (สามารถสร้าง Section สไลด์ 1 ชุดในแต่ละเมนู)
- นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg , .gif , .png
- ขนาดของไฟล์รูป : ไม่เกิน 5 MB
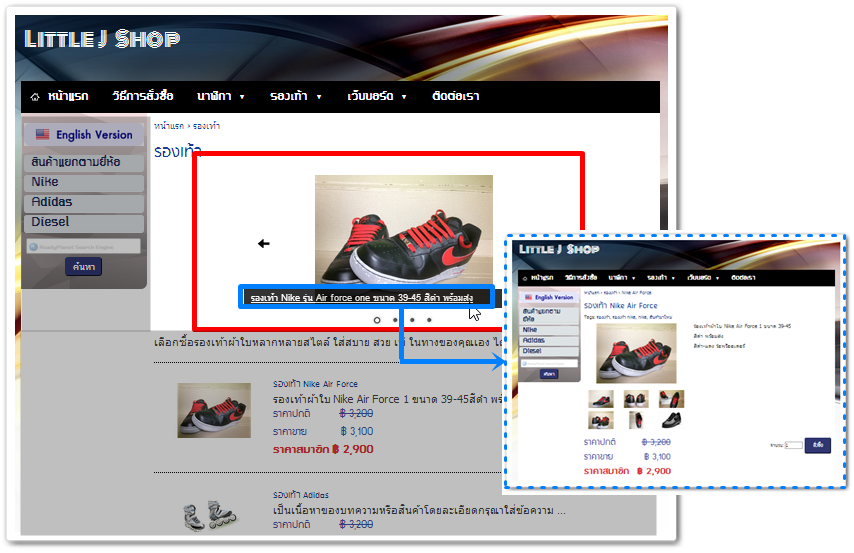
ตัวอย่างการแสดงผล Slideshow บนหน้าเว็บไซต์ เว็บมาสเตอร์สามารถอัพโหลดภาพ พร้อมใส่คำอธิบายภาพและ URL ลิงค์ไปยังหน้าเว็บไซต์ที่มีเนื้อหาเกี่ยวข้องกับภาพนั้นๆ ได้ และเมื่อคลิกที่ภาพใน Slide จะปรากฎหน้าเว็บไซต์ปลายทางที่มีเนื้อหาเกี่ยวข้องกับภาพใน Slide นั้นๆ ตาม URL ที่กรอกไว้ ดังรูป

อีกทั้ง Section Slideshow ยังสามารถแสดงผลได้ทั้งบนหน้าเว็บไซต์แบบปกติ ที่เปิดผ่านคอมพิวเตอร์ตั้งโต๊ะ, Laptop ไปจนถึงบน Tablet และ โทรศัพท์มือถือ Smartphone เพราะด้วยเทคโนโลยี Web Responsive จากระบบเว็บไซต์สำเร็จรูป VelaEasy เพียงท่านใส่ข้อมูลบนเว็บไซต์แค่ที่เดียว แต่ระบบจะแสดงผลเนื้อหาเว็บไซต์นั้นได้ ในทุกหน้าจอของหลากหลายอุปกรณ์อย่างสมบูรณ์โดยอัตโนมัติ สะดวกที่สุดเลยค่ะ
ตัวอย่างการแสดงผล Slideshow บนหน้าเว็บไซต์แบบปกติ

ตัวอย่างการแสดงผล Slideshow บน Tablet

ดูรายละเอียด วิธีการใช้งาน Section Slideshow ในระบบเว็บไซต์ VelaEasy เพิ่มเติม คลิกที่นี่
สำหรับท่านใดที่ใช้งาน ระบบเว็บไซต์สำเร็จรูป VelaEasy แพ็คเกจที่มี ฟังก์ชัน Slideshow ก็อย่าลืมลองนำเทคนิคนี้ไปใช้กันนะคะ เพราะนอกจากจะช่วยสร้างความโดดเด่น ดึงดูดสายตาผู้เข้าชมได้ในครั้งแรกที่เห็นแล้ว ลิงค์จากภาพใน Slideshow ยังช่วยนำทางแก่ผู้ชมที่สนใจ ให้ตรงไปยังหน้ารายละเอียดสินค้าหรือบริการนั้นๆ ได้ทันที จึงช่วยเพิ่มโอกาสในการขายได้อย่างดีเลยค่ะ
September 3, 2014
Jittima Suebsook
www.ReadyPlanet.com