หมดปัญหาเว็บโหลดช้าเพราะภาพใหญ่ไซส์ Big! ด้วยวิธีสร้างลิงค์รูปภาพเล็กไปรูปภาพใหญ่ง่ายๆ ผ่าน Text Editor
จากตอนที่แล้ว ที่คอลัมน์ Website Knowledge ได้แนะนำโปรแกรมสำหรับตกแต่งและใส่กรอบรูปภาพแบบง่าย อีกทั้งยังดาวน์โหลดไปใช้งานได้ฟรี! อย่างโปรแกรม Photoscape พร้อมวิธีนำไปตกแต่งเว็บไซต์ในส่วนต่างๆ เช่น เนื้อหาบทความ หรือ ภาพแบนเนอร์ส่วนหัวของเว็บไซต์ไปแล้วนะคะ (หากท่านใดที่พลาดไป ก็สามารถคลิกอ่านย้อนหลังได้ ที่นี่ เลยค่ะ)
โดยหนึ่งในคุณสมบัติของรูปภาพที่เหมาะสมต่อการนำมาใช้ตกแต่งเว็บไซต์ ก็คือ ขนาดภาพควรพอเหมาะและพอดีกับเนื้อหาเว็บไซต์ นะคะ
แต่กรณีที่เราจำเป็นต้องใส่ รูปภาพขนาดใหญ่ ที่มีขนาดความกว้างหรือความสูงใหญ่เป็นพันพิกเซล เพื่อช่วยแสดงรายละเอียดของสินค้า บริการ หรือข่าวสารแก่ผู้ชมอย่างชัดเจน ก็อาจเป็นปัญหาสำหรับเว็บมาสเตอร์หลายๆ ท่าน เพราะภาพใหญ่ๆ จะทำให้หน้าเว็บไซต์ขยายกว้างออกด้านข้าง ดูผิดสัดส่วน ไม่สวยงาม และหากมีภาพใหญ่ๆ หลายภาพในหน้าเดียวกัน จะส่งผลให้หน้าเว็บนั้นๆ โหลดช้าได้ แต่ในทางกลับกันถ้านำเสนอภาพนั้นๆ ในขนาดเล็ก ก็จะทำให้ผู้ชมดูข้อมูลบนภาพได้ยากอีกด้วย
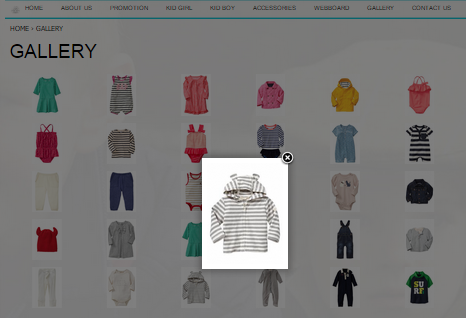
ซึ่งวิธีแก้ไขปัญหานี้ที่ง่ายที่สุดก็คือ ใช้ฟังก์ชัน Photo Gallery หรือ ระบบอัลบั้มรูป ที่มีอยู่ในระบบเว็บไซต์สำเร็จรูป (ตามแพ็คเกจ) โดยอัพโหลดรูปภาพขนาดใหญ่เข้าไป จากนั้น ระบบก็จะย่อและสร้างเป็นภาพตัวอย่างขนาดเล็กในหน้ารวมอัลบั้มโดยอัตโนมัติ ซึ่งผู้ชมสามารถคลิกภาพเล็กเพื่อดูภาพใหญ่ขนาดเต็มได้อย่างสะดวกเลยค่ะ

แต่ถ้าต้องการ เล่าเรื่องราวผ่านบทความหรือหน้าข่าวสาร ควบคู่กับการใช้รูปประกอบเนื้อหาที่มีขนาดใหญ่ไปด้วยแล้ว การใช้อัลบั้มรูปก็อาจไม่ตอบโจทย์ความต้องการนำเสนอได้นะคะ
ดังนั้น Website Knowledge วันนี้ จะขออาสาคลี่คลายปัญหาดังกล่าว ด้วยการใช้ เครื่องมือ Text Editor ที่มีอยู่ในเว็บไซต์มาช่วยสร้างลิงค์รูปภาพเล็กไปยังรูปภาพใหญ่ หมดปัญหาหน้าเว็บขยายเพราะภาพใหญ่ เว็บโหลดไว และช่วยให้ข้อมูลดูเป็นระเบียบ ซึ่งมีวิธีการทำที่ไม่ยาก ดังนี้ค่ะ
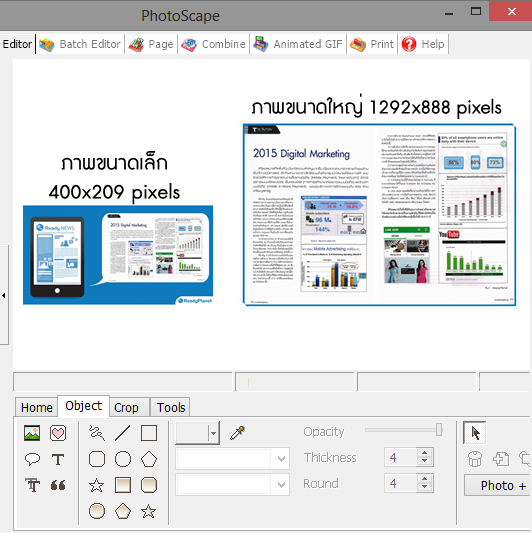
1. เริ่มต้นด้วย การเตรียมไฟล์ภาพ ทั้ง ภาพขนาดใหญ่ ที่ต้องการนำเสนอเป็นหลักอยู่แล้ว และตกแต่ง ไฟล์ภาพตัวอย่างขนาดเล็ก เพิ่มเติม เพื่อความรวดเร็วเมื่อรูปภาพแสดงผลบนหน้าเว็บไซต์ อีกทั้งเพื่อการจัดวางให้เข้ากับเนื้อหาได้ง่ายและสวยงามมากยิ่งขึ้นด้วย (แน่นอนค่ะ ว่าสามารถใช้โปรแกรมง่ายๆ อย่าง PhotoScape มาช่วยย่อและตกแต่งภาพได้เช่นเดิมค่ะ  )
)

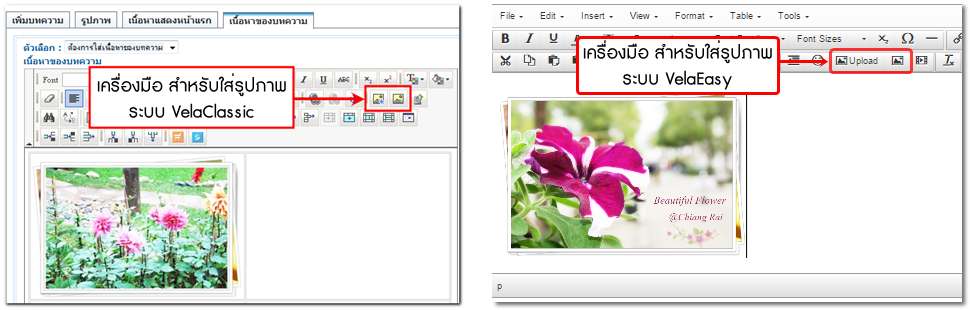
2. นำรูปภาพมาอัพโหลดขึ้นบนเว็บไซต์หน้าที่ต้องการ เริ่มจาก รูปภาพขนาดเล็ก ที่จะแสดงผลในส่วนรายละเอียดเนื้อหาให้ผู้ชมเห็นเป็นตัวอย่างก่อน โดยใช้เครื่องมือ Upload Image หรือ Insert/Edit Image (สัญลักษณ์กรอบรูปมีภูเขา พระอาทิตย์ หรือ กรอบรูปรูปต้นไม้ แตกต่างกันตามระบบเว็บไซต์ที่ใช้งานค่ะ) ดังตัวอย่าง

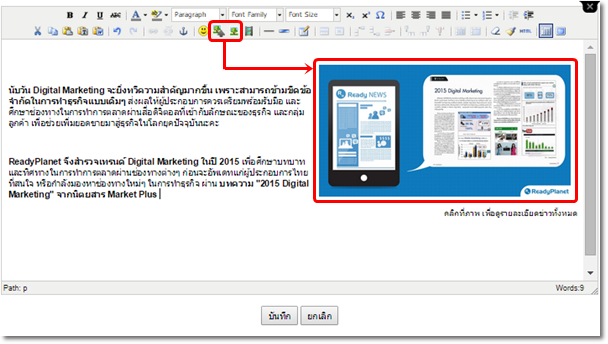
เมื่อเพิ่มภาพขนาดเล็กลงในส่วนรายละเอียดเนื้อหาแล้ว สามารถจัดวางในตำแหน่งที่ต้องการให้เรียบร้อยได้เลยค่ะ

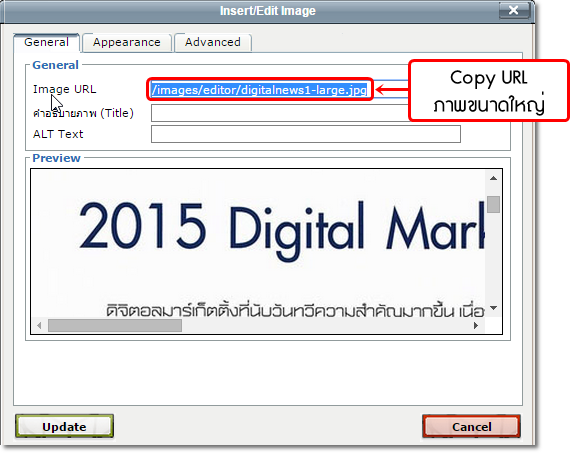
3. จากนั้น อัพโหลดรูปภาพขนาดใหญ่ ด้วยเครื่องมือ Upload Image หรือ Insert/Edit Imag เช่นกัน แต่เมื่ออัพโหลดภาพเสร็จแล้ว ในหน้าต่าง Image Property หรือ Insert/Edit Image ให้ Copy URL ของภาพจากช่อง Image URL จากนั้น กด Cancel หรือกากบาทที่มุมบนขวา เพื่อปิดหน้าต่าง Image Property ได้เลยค่ะ เพราะเราจะไม่แสดงภาพขนาดใหญ่ในส่วนเนื้อหา

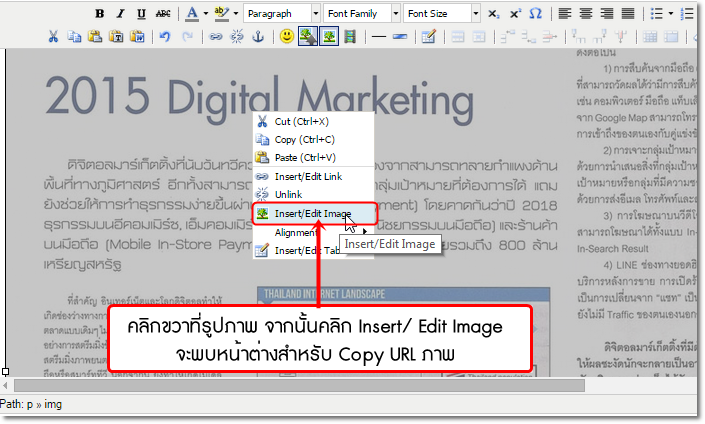
แต่ในกรณีที่อัพโหลดรูปภาพขนาดใหญ่แล้วภาพแสดงผลในส่วนรายละเอียดเนื้อหาเลย โดยไม่มีหน้าต่าง Image Property (หรือ Insert/Edit Image) แสดงผลก่อน ให้คลิกขวาที่ภาพขนาดใหญ่นั้น แล้วคลิกคำสั่ง Insert/ Edit Image ก็จะปรากฎหน้าต่างสำหรับให้ Copy URL รูปภาพได้ดังข้างต้นเช่นกันนะคะ
(เมื่อคัดลอก URL ภาพใหญ่เสร็จแล้ว ก็อย่าลืมกดลบรูปภาพขนาดออกจากส่วนรายละเอียดเนื้อหานะคะ)

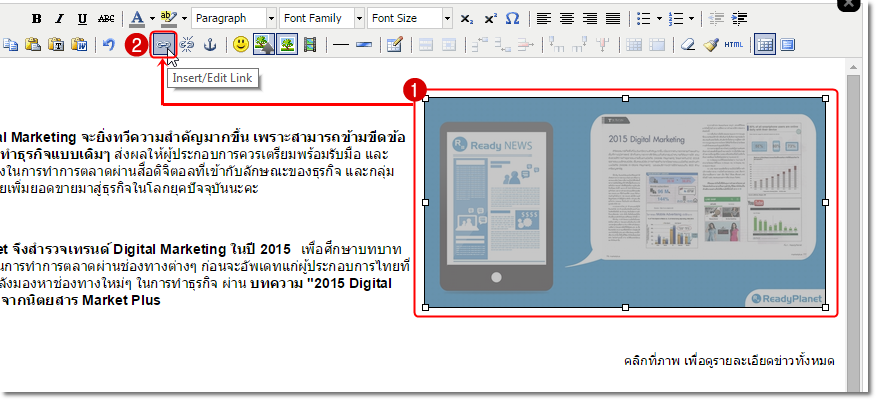
4. และก็มาถึงขั้นตอนการผูกลิงค์รูปภาพขนาดเล็กไปยังภาพขนาดใหญ่ เพียงคลิกที่รูปภาพขนาดเล็กที่เราใส่ไว้ตามขั้นตอนข้อ 2 จากนั้นคลิกเครื่องมือ ที่ชื่อ Hyperlink in Text หรือ Insert/Edit Link สังเกตง่ายๆ คือ สัญลักษณ์รูปโซ่ นั่นเองค่ะ

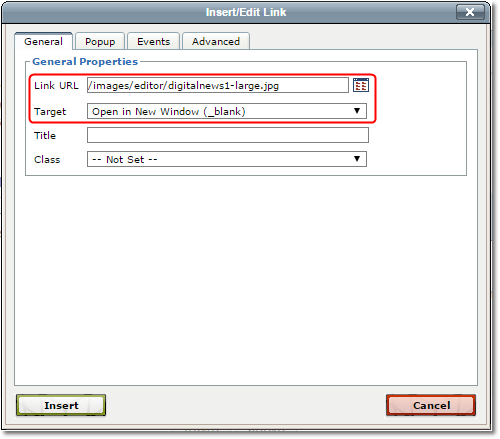
ปรากฎหน้าต่าง Link ให้วาง URL รูปภาพขนาดใหญ่ที่ copy มาในช่อง Link URL และเลือก "Target" เป็น "New Window (_blank)" เพื่อไม่ให้ข้อมูลที่ชมอยู่ในหน้าปัจจุบันโดนทับไป สุดท้ายคลิก Insert เพื่อยืนยันการใส่ลิงค์
และอย่าลืม! กด บันทึก การแก้ไขหน้าบทความด้วยนะคะ

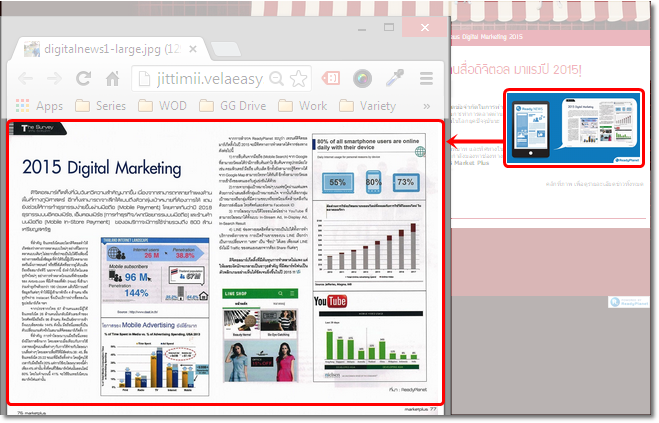
ตัวอย่างการแสดงผลการคลิกลิงค์จากรูปภาพเล็กบนหน้าเว็บไซต์ และปรากฎรูปภาพใหญ่ในอีกหน้าต่าง

เพียงใส่ใจกับจุดเล็กๆ อย่าง "รูปภาพ" ที่มีการตกแต่งอย่างสวยงาม เหมาะสมแล้ว รับรองว่าจะช่วยให้ข้อมูลบนหน้าเว็บไซต์ดูน่าสนใจ อ่านง่าย ดึงดูดสายตา ที่สำคัญ! เว็บแสดงผลได้ไว ช่วยให้ผู้ชมเข้าถึงข้อมูลได้ง่ายขึ้นและมากขึ้น ซึ่งเหล่านี้ล้วนเป็นองค์ประกอบพื้นฐานของเว็บไซต์ที่ดี แบบที่ไม่มีไม่ได้เลยค่ะ! อย่าลืมนำเทคนิคการแต่งภาพและผูกลิงค์ง่ายๆ ไปลองใช้กับเว็บไซต์ของทุกท่านนะคะ
January 7, 2014
Jittima Suebsook
www.ReadyPlanet.com