Website Knowledge : องค์ประกอบของเว็บไซต์ที่ดี ตอนที่ 1 Accessibility เว็บไซต์ต้องเข้าถึงได้ง่าย
เพราะ เว็บไซต์ เป็นเครื่องมือสำคัญในการทำธุรกิจออนไลน์ นอกจากความสวยงามที่ต้องคำนึงถึงแล้ว ยังมีองค์ประกอบในการทำเว็บไซต์ที่ดี ที่ท่านเจ้าของเว็บไซต์ควรทราบ เพราะสามารถนำไปใช้ในการพัฒนาปรับปรุงเว็บไซต์ของทุกท่านให้ดียิ่งๆ ขึ้นไปอีกหลายอย่าง
ซึ่งวันนี้ Website Knowledge จะพาทุกท่านไปเจาะลึกข้อมูล องค์ประกอบของเว็บไซต์ที่ดี ตอนที่ 1 ในด้าน Accessibility หรือ ความสามารถในการเข้าถึงข้อมูลบนหน้าเว็บไซต์ ต้องคำนึงถึงเรื่องใดบ้าง ติดตามคำตอบได้ในบทความนี้ค่ะ
องค์ประกอบของเว็บไซต์ที่ดี
"Accessibility" ความสามารถในการเข้าถึงข้อมูล
หนึ่งในองค์ประกอบของเว็บไซต์ที่ดี คือ ต้องสามารถนำเสนอข้อมูลแก่ผู้เข้าเยี่ยมชมเว็บไซต์ได้อย่างครบถ้วน ไม่มีปัญหาเรื่องของการแสดงหน้าเว็บไซต์ ผู้เข้าชมต้องได้รับความสะดวกในการเข้าถึงข้อมูลเหล่านั้น โดยมีสิ่งที่ต้องคำนึงถึงเพื่อสนับสนุนการเข้าถึงข้อมูลบนเว็บไซต์ ดังต่อไปนี้
 ขนาดของหน้าจอ
ขนาดของหน้าจอ
คอมพิวเตอร์รุ่นใหม่จะมีความละเอียดของหน้าจอสูงขึ้น รวมถึง “พฤติกรรม” ของผู้บริโภคที่ “เปลี่ยนไป” ด้วยการบริโภคข่าวสารแบบ Real Time ทุกที่ทุกเวลาผ่านอุปกรณ์ทั้ง Tablet และ Smartphone จนกลายเป็น Multi-Screen Trend ดังนั้น เว็บไซต์ที่ดีต้องสามารถแสดงผลได้พอดีกับทุกหน้าขนาดของหน้าจอและอุปกรณ์หลากหลายประเภทด้วย
 Web Browser
Web Browser
Web Browser หรือเรียกง่ายๆ ก็คือ โปรแกรมที่ใช้ในการเปิดดูเว็บไซต์ต่าง ๆ ซึ่งปัจจุบันมีให้เลือกใช้มากมาย เช่น Google Chrome, Mozilla Firefox, Internet Explorer, Safari เป็นต้น โดยเว็บไซต์ต้องสามารถแสดงผลบนทุก Browser ได้อย่างถูกต้อง เพราะหากเข้าไม่ได้ในบาง Browser นั่นหมายถึง ท่านอาจจะสูญเสีย Traffic จากผู้เข้าเยี่ยมชมเว็บไซต์ที่เข้ามาแล้วไม่สามารถอ่านข้อมูลบนเว็บไซต์ได้
 การ Tag รูปภาพ
การ Tag รูปภาพ
ควรตั้งชื่อให้กับรูปภาพประกอบเว็บไซต์ทุกครั้ง (Alternative Text) เพราะหากไม่ตั้งชื่อรูปภาพ Search Engine ก็จะไม่ทราบว่ารูปภาพนั้นเป็นรูปภาพอะไร ทำให้ไม่สามารถเข้ามาเก็บข้อมูลได้ และสำหรับผู้พิการทางสายตาที่ใช้โปรแกรมอ่านหน้าเว็บไซต์ด้วยแล้ว Alternative Text นี้จะถูกแปลงเป็นเสียงอ่านเพื่อสื่อสารให้ผู้ที่ตาบอดรับรู้ได้อีกด้วย
 Font ตัวอักษร
Font ตัวอักษร
ควรใช้ Font หรือตัวอักษรแบบมาตรฐาน เช่น Arial, Verdana, Times New Roman, Tahoma เป็นต้น และหลีกเลี่ยงการใช้ Font ตัวอักษรพิเศษ เพราะหากเครื่องคอมพิวเตอร์ของผู้เข้าชมเว็บไซต์ไม่มี Font พิเศษติดตั้งไว้ ก็จะทำให้การแสดงผลผิดไปจากปกติหรืออ่านข้อมูลไม่ได้
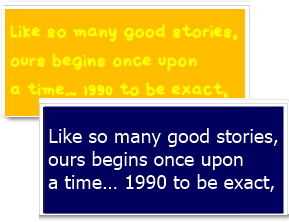
 การใช้สี
การใช้สี
ระมัดระวังเรื่องการเลือกใช้สีตัวอักษรและสีพื้นหลังที่ใกล้เคียงกันเกินไป รวมถึงหลีกเลี่ยงการใช้สีเพียงอย่างเดียวเพื่อสื่อความหมายหรือไฮไลท์ข้อมูลสำคัญ เพราะอาจทำให้เกิดปัญหาแก่ผู้เข้าชมที่ตาบอดสี โดยควรใช้สัญลักษณ์ร่วมกับการใช้สี เช่น เครื่องหมาย * สำหรับช่องที่ต้องกรอกข้อมูล เป็นต้น
ถึงตรงนี้ เราได้ทราบข้อมูลในส่วนของ Accessibility หรือ ความสามารถในการเข้าถึงข้อมูลบนหน้าเว็บไซต์กันแล้วนะคะ อย่าลืมศึกษาองค์ประกอบให้ครบเพื่อการทำเว็บไซต์ให้ดีและมีคุณภาพ ติดตามกันต่อในคอลัมน์ Website Knowledge ตอนหน้าค่ะ
September 17, 2014
Jittima Suebsook
www.ReadyPlanet.com